Similar to generating 3D graphics with 2d images through Photoshop and Illustrator, this piece of animation story made by Disney used two dimensional art to create a third dimensional world on screen. First by drawing the characters and the setting, the computer then generates each of the motions to create a set of animated scenes into film. What I admire about this is Disney’s high regard of manual skills and the collaboration of the hand-drawn and the computer. Short films like these from Disney hold significance in that they originate from the artistic skills of the artist more than the artist’s ability to handle machines and softwares. That itself is a quality in this film that I admire and believe a commendable work that sticks to the older practice of creating animation.
Category: Section B
mjanco – Looking Outwards-05
I’ve chosen to look at this piece by Mikael Hvidtfeldt Christensen. He is a physicist who creates 3D generative artworks using Structure Synth and Fragmentarium, both open source applications. This particular piece, “Algebraic Decay,” uploaded to Christensen’s profile on October 19, 2012, really captured my attention because of its stunning textures and colors. I see it as if it is a large floating landscape, but it also is just vague enough that it could be an image under a microscope. I love how the composition and textures play with the perspective, and make me wonder whether this 3D object is very large or very small. This piece is very complex, therefore it is hard for me to pinpoint what must have been required to produce this piece. However, they must have needed a soft, warm-toned light source, and perhaps Perlin Noise to create the soft, gently wavering textures. The artist does specify that the work was folded in Fragmentarium. The artist says he is interested in chemistry, physics, and complex systems. The texture, lighting, and vague background definitely give the impression that it is a specimen being examined under a light, which is where the artists’ fascination with scientific examination comes into play. The textures and colors also give the impression of an organic substance, which the artist also has interest in exploring.
https://www.flickr.com/photos/syntopia/
mjanco – wallpaper
//Michelle Janco
//Section B
//mjanco@andrew.cmu.edu
//Project-05-Wallpaper
function setup() {
createCanvas(400, 320);
}
function draw() {
background(0);
drawGrid();
noLoop();
}
function drawGrid() {
stroke(170, 80, 100);
strokeWeight(2);
//vertical ellipses - green
for (var y = -1; y < height; y += 80) {
for (var x = 50; x < width+50; x += 100) {
fill(74,250,160,90);
ellipse(x, y, 100, 200);
}
}
//horizontal ellipses - yellow
for (var y = 0; y < height+50; y += 80) {
for (var x = 50; x < width+50; x += 100) {
fill(240,200,60, 90);
ellipse(x, y, 200, 100);
}
}
//rectangles
noStroke();
for (var y = 0; y < height+50; y += 80) {
for (var x = 50; x < width+50; x += 100) {
fill(200,91,66 , 90);
rect(x-5, y-10, 10, 20);
}
}
}
For this project I just wanted to use a simple geometric print using a color scheme that I like. I found that I could create new shapes by layering familiar ones, and altering the opacity of my colors.
rgroves – Wallpaper – section B
//Becky Groves
//Section B
//rgroves@andrew.cmu.edu
//Project 5 Wallpaper
//dimensions of the pattern
var h = 140;
var w = 200;
function setup() {
createCanvas(480, 480);
background(167, 178, 181);
}
function draw() {
for (var y = 0; y < height/h; y++){
for (var x = 0; x < width/w; x++) {
//change the position of the pattern for each row
if (y%2 == 0) {
texas(x * 2 * w, y * h);
//change the color of the star for each column
noStroke();
if (x%3 == 0) {
fill(255, 255, 255);
} else
if (x%2 == 0) {
fill(255, 0, 0);
} else {
fill(0, 0, 255);
}
star((x * 2 * w) + w, y * h, 20, 50, 5);
} else {
texas(-w + (x * 2 * w), y * h);
noStroke();
if (x%3 == 0) {
fill(0, 0, 255);
} else
if (x%2 == 0) {
fill(255, 255, 255);
} else {
fill(255, 0, 0);
}
star((x * 2 * w), y * h, 20, 50, 5);
}
}
}
}
function texas(x, y){ //combine right and left sides of the pattern
lefttexas(x, y);
righttexas(x + w, y);
}
function lefttexas(x, y){ //left half of the pattern
fill(167, 178, 181);
noStroke();
rect(x, y, w, h);
//grass
fill(142, 130, 78);
rect(x, y + h - 45, w, 45);
//windmills
var a = 25; //distance of first windmill from the left
var xs = 30; //horizontal spacing
var yst = 15; //difference in heights from the top
var ysb = 5; //difference in heights from the bottom
for (i = 0; i < 3; i++) {
stroke(223, 218, 207);
strokeWeight(3);
line(x + a + (xs * i), y + 30 + (yst * i), x + a + (xs * i), y + h - 10 - (ysb * i));
line(x + a + (xs * i), y + 30 + (yst * i), x + a + (xs * i) + 6, y + 30 + (yst * i));
push();
noStroke();
fill(223, 218, 207);
translate(x + a + (xs * i) + 6, y + 30 + (yst * i));
rotate(frameCount / 200.0 * (i + 1)); //the blades spin!
rotate(45 * (i + 1))
star(0, 0, 2, 30, 3);
pop();
}
//fence
stroke(100);
strokeWeight(4);
noFill();
rect(x + ((11/16) * w), y + 80, (5/16) * w, 50, 10, 0, 0, 10);
line(x + w - 10, y + 80 + 25, x + w, y + 80 + 25);
for (i = 1; i <= 4; i++) {
strokeWeight(2);
var s = 50/5;
line(x + ((5/8) * w), y + 80 + (i * s), x + w, y + 80 + (i * s));
}
stroke(188, 157, 118);
strokeWeight(10);
line(x + ((5/8) * w), y + 80, x + ((5/8) * w), y + h);
}
function righttexas(x, y) {
push();
translate(2 * x + w, 0);
scale(-1, 1);
lefttexas(x, y);
pop();
}
//this is from the p5.js reference site
function star(x, y, radius1, radius2, npoints) {
var angle = TWO_PI / npoints;
var halfAngle = angle/2.0;
beginShape();
for (var a = 0; a < TWO_PI; a += angle) {
var sx = x + cos(a) * radius2;
var sy = y + sin(a) * radius2;
vertex(sx, sy);
sx = x + cos(a+halfAngle) * radius1;
sy = y + sin(a+halfAngle) * radius1;
vertex(sx, sy);
}
endShape(CLOSE);
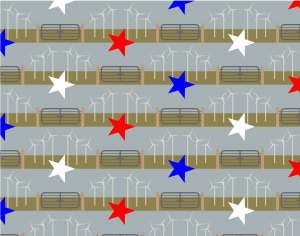
}For this project I was inspired by the landscape of my home state Texas. I think it looks better at a larger scale so here’s a screenshot of what that would look like:
Brandonhyun-LookingOutwards-05
Liars — Brats from ian cheng on Vimeo
Ian cheng is a contemporary artist who uses 3d animation and Artificial Intelligence to create “live simulations” that are infinite in duration and composed of both man-made and algorithmically generated content that together produce emergent behavior and sound.
The visual aesthetics that Ian produces is very interesting because it is rigid and fine with details. Even though the visuals are very interesting the behaviors that each character produces in his “live simulations” is what is so interesting. The algorithms that Ian produces is based from the game called the “Sims” and that became the reference for his algorithms.
Ian is not the visual creator for his artwork but it is the algorithms and the program that create these visuals and sounds. The manifesto that the program creates in this artwork is significant since we are heading into a era where Artificial Intelligence is becoming dominant.
Work that “Live Simulations” produced

yoonseo1-project5 Wall paper
////Yoonseo(Dave) Choi
//Section B
//yoonseo1@andrew.cmu.edu
//Project 05 - Wall Paper
function setup() {
createCanvas(480, 480);
background(0); //set back ground to black
}
function draw() {
noStroke(); // removing Stroke from the petals
for (var p = 0;p < 12; p ++){ // setting for loop for patter
for (var j = 0; j <12; j ++){
var red = map(p*200,0,height,0,255); //color set for red
var green = map(j*200,0,width,0,255); //color set for green
petal(p*200+90,j*200+90,red,green,random(0,255)); //execute petal
stroke(255,4); //set stroke color
line(p*40,0,p*40,height); //vertical stroke
line(0,p*40,p*40,0); // diagonal stroke
line(width,p*40,p*40,height); // diagonal stroke
noStroke(); // no stroke for the petal
}
}
noLoop(); //only run once
}
function petal(x,y,r,g,b){ //petal function
push(); // setting geomety
scale(0.45); //scale down whole thign by 0.45 too big initially
fill(r,0,b); // set color of petals
rectMode(CENTER); // settting center to middle
translate(x,y); //translate to x, y coordinate given at execution
for (var i = 0; i < 6; i ++){ //for loop for petal rotation
push();
scale(1.1) //scale petals up by 1.1
rotate(TWO_PI*i/6); //make them rotate around the center
translate(50,0); //translate them 50 from the cente
rotate(180); //rotate the single petals by 180 to create form intended
beginShape(); //half of petal
vertex(40,20);
bezierVertex(70,30,40,50,40,60);
endShape();
beginShape(); //another half of petal
vertex(40,20);
bezierVertex(-10,35,40,50,40,0);
endShape();
pop();// pop the form
}
pop(); //pop the whole
}
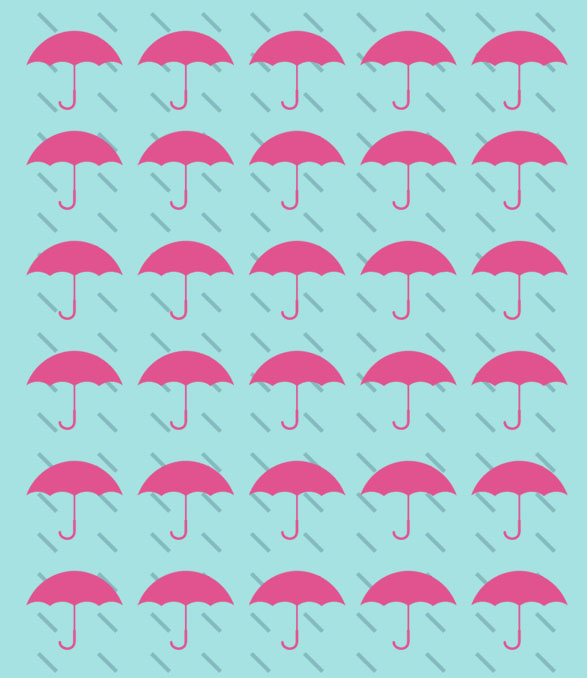
For this project I started with a flower initially to create a wall paper pattern. I started to modify the form from there and transformed the petals into irregular petal shapes. I have populated them by giving 6 petals a center. I had to scale the petal sizes down because they were too big initially. I have used the color to give random variation through out the wall paper. I have used for loop and random variable for the color lies inside of the loop. After the placement of the petals, it needed extra color of form to contrast with. I decided to put white transparent thin lines to give emphasis on the petals and contrast through out whole wall paper pattern.
kyungak-lookingoutwards-05

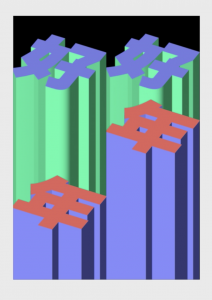
(Timo Lenzen, Dancing High-Rise, 2017)
Lenzen is a graphic designer known for producing simple but eye-catching designs. “Dancing High-Rise” is also one of the simple but aesthetically pleasing works of his. This animation was made to celebrate the Chinese New Year in 2017 and was installed on one of the tallest buildings at shanghai. I particularly enjoy his style because it is once again simple, but rich with meaning. I love the way he manipulates the abstract and architectural forms to produce something that is so uncomplicated yet unique. The designs are easily approachable but also new in their own ways. I am unsure of the programs he used to make this animation as it was not specified in his website. Overall, his works are very satisfying to watch.
jiaxinw-LookingOutwards-05

6088AD
by Cornelius Dämmrich
Cornelius Dämmrich is a German freelance CG artist, 6088AD was a painting that he created this year using multiple graphics software. For this painting, he focused a lot on the shading, texture, and lighting for 3D computer graphics. Although the painting doesn’t have a specific story behind, it created an atmosphere combining future and modern humans culture together. The imagination and appearance were very strong and attractive. Cornelius posted a very detailed breakdown tutorial to explain how he created 6088AD.


From the video, we can see that he first built up the scene using simple shapes to mark the portions of subjects inside. Also, he used the light inside to make shadows in the scene. Later, he kept carving the models and textures to make it more realistic. The choice of color works really well, the orange on the left side and the greyish colors on the right side helps to create the interesting contrast in the painting. It also strengthens the vivid feeling.
For more details, please go here: https://zomax.net/gallery/6088ad/
jiaxinw-Project 05- Wallpaper
function setup() {
noLoop();
createCanvas(480, 600);
background(255);
//fill the canvas with a gradient color
bgColor();
//riandrop length
var dLen = 10;
noStroke();
//fill the canvas with raindrop, set raindrop x and y equal 10
for(var dy = 10; dy < height-dLen; dy += 40 ){
for(var dx = 10; dx < width - dLen; dx += 40){
stroke(144, 197, 242);
strokeWeight(3);
line(dx, dy, dx+dLen, dy+dLen);
};
};
//umbrella size
var size = 80;
//fill the canvas with umbrellas, set umbrella x and y equal 60
for ( var y = 60; y < height-size/2; y += 95){
for (var x = 60; x < width-size/2; x += 90){
//blue umbrellas
if((x+y)%7==0){
push();
translate(x,y);
rotate(radians(-45))
//umbrella handle
noStroke();
fill(57,130,158);
rectMode(CENTER);
rect(0, 0, 4, 80)
noFill();
stroke(71,165,200)
strokeWeight(4);
arc(0-size/12, 0+40, size/6, size/6, 0, PI)
//umbrella top
noStroke();
blueUmbre(0,0);
//small triangles of umbrella
var tx=0;
for(i = 0; i < 6; i++){
triangle(tx-size/2, 0, tx-size/2+(size/6), 0, tx-size/2+size/12, 0+size/12);
tx += size/6;
};
pop();
} else {//red umbrellas
//umbrella handle
noStroke();
fill(234, 145, 145);
rectMode(CENTER);
rect(x, y, 4, 80)
noFill();
stroke(230,80,80)
strokeWeight(4);
arc(x-size/12, y+40, size/6, size/6, 0, PI)
noStroke();
//umbrella top
redUmbre(x,y);
//arc(x, y, size, size, PI, 2*PI)
//small triangles of umbrella
var tx=x;
for(i = 0; i < 6; i++){
triangle(tx-size/2, y, tx-size/2+(size/6), y, tx-size/2+size/12, y+size/12);
tx += size/6;
};
};
};
};
}
function draw() {
}
function bgColor(){
//create a gradient color from green to blue
colorMode(RGB);
noStroke();
from = color (179, 222, 213);
to = color (179, 209, 222);
interA = lerpColor(from, to, .20)
interB = lerpColor(from, to, .40)
interC = lerpColor(from, to, .60)
interD = lerpColor(from, to, .80)
fill(from);
rect(0,0,width,height/6);
fill(interA);
rect(0,height/6,width,2*height/6);
fill(interB);
rect(0,2*height/6,width,3*height/6);
fill(interC);
rect(0,3*height/6,width,4*height/6);
fill(interD)
rect(0,4*height/6,width,5*height/6);
fill(to);
rect(0,5*height/6,width,height);
}
//create gradient red color for red umbrellas
function redUmbre(x,y){
var r = 230;
for (var size=80; size > 0; size -= 2){
fill(r,80,80)
arc(x, y, size, size, PI, 2*PI)
r -=1;
};
}
//create gradient blue color for blue umbrellas
function blueUmbre(x,y){
var g = 165;
for (var size=80; size > 0; size -= 2){
fill(71,g,200)
arc(x, y, size, size, PI, 2*PI)
g -=1;
};
}
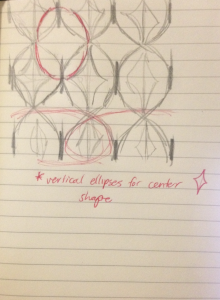
To start with the project, I drew out the sketch to have a sense of how the layout should look like.

At first, I only wanted the umbrella all looked like the same. When I created the all-umbrella wallpaper, I found if some of the umbrellas can be changed would be interesting. Therefore, I thought about how to make only some of the umbrellas change but not in a “boring” pattern. Later I found out if I ply around with the variables for the umbrella’s x and y, this design maybe can work! I tried to use modulo related to x and y, and it worked. What’s more, because the color looked “flat”, I thought maybe making the color become gradient can be more attractive, so I add gradient colors to umbrellas and the background.
yoonseo1-Looking outwards5

This is “Fight like a girl” by self-taught illustrator and graphic designer Aliel Rocha Prates. I admire two things about this project. First is the creator is self taught and she has produced this amazing art work. I consider that the depiction of any kind of liquid in art work is one of hardest challenge to achieve. I do not exactly know how she has created the art, but I can guess initial was done in sketch form than into the production of form and shape then she post-processed in photoshop for wet skins and illumination. In her website, all of the works seem to remind me of Pixar. Her works are not realistic but very fun to look at the illustration.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)