//Ashley Chan
//Section C
//ashleyc1@andrew.cmu.edu
//Assignment-02-A
var cupShape = 260;
var cupWidth = 200;
var cupBrim = 50;
var liquidWidth = 200;
var liquidHeight = 10;
var randomInteger = 1.25;
var eyeSize = 50;
var eyeX = 100;
var pupilLX = 285;
var pupilLY = 295;
var pupilRX = 390;
var pupilRY = 295;
var drinkColor = 100;
var steamMvt = 270;
var mouthX = 320;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(242, 234, 188);
//handle
noStroke();
fill(255);
ellipse(cupWidth + 250, 310, 150, 100);
fill(242, 234, 188);
ellipse(cupWidth + 250, 310, 100, 50);
//cup body
fill(255);
noStroke();
rect(cupWidth , 200, (cupWidth * randomInteger), 240, 40, 40, cupShape, cupShape);
//cup brim
fill(220);
ellipse(cupWidth/2 * 3.25, 220, 200, cupBrim);
//drink
//when mouse clicked, liquid color will change and adjust to new shape of cup
fill(drinkColor, 49, 30);
ellipse(cupWidth/2 * 3.25, 220, liquidWidth - 20, cupBrim - 10);
//eyes
//when mouse clicked, width of cup changes
fill(0);
var eyeX = cupWidth/2;
ellipse(eyeX*2.75, 300, eyeSize, eyeSize);
ellipse(eyeX*3.75, 300, eyeSize, eyeSize);
//pupils
//when mouse clicked, pupils go crazy
fill(255);
stroke(5);
ellipse(pupilRX, pupilRY, 15, 15);
ellipse(pupilLX, pupilLY, 15, 15);
//mouth
push();
noFill();
stroke(50);
arc(cupWidth + 125, 380, 50, 10, 0, PI);
pop();
//blush
fill(249, 210, 243);
noStroke();
ellipse(eyeX + 175, 330, 50, 20);
ellipse(eyeX + 275, 330, 50, 20);
//steam
noFill();
stroke(0);
push();
translate((cupWidth/2) - 80, 0);
bezier(260, 180, steamMvt, 150, 230, 0, 300, 30);
pop();
push();
translate((cupWidth/2) - 20, 10);
bezier(260, 180, steamMvt, 150, 230, 0, 300, 30);
pop();
push();
translate((cupWidth/2) + 50, 0);
bezier(260, 180, steamMvt, 150, 230, 0, 300, 30);
pop();
}
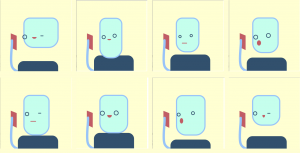
function mousePressed() {
cupShape = random(30, 80);
cupWidth = random(200, 210);
cupBrim = random(20, 50);
liquidWidth = random(170, 200);
liquidHeight = random(20, 30);
randomInteger = random(1.2, 1.4);
drinkColor = random(100, 200);
steamMvt = random(270, 300);
eyeSize = random(30, 70);
pupilLX = random (270, 295);
pupilLY = random(290, 305);
pupilRX = random(380, 390);
pupilRY = random(290, 310);
}
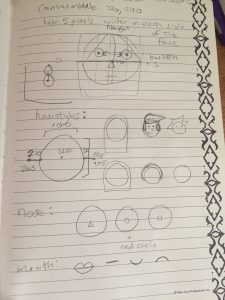
Initially, I didn’t know what face I wanted to create so I drew the first thing I saw at the time, which was a poster of a coffee cup in Morewood Gardens. Although I’m not particularly happy with my final result because I wanted to add additional elements that didn’t work out, I’m still proud that, while creating this, I began developing the ability to troubleshoot and understand where to find the problem in my code whenever the index revealed something I wasn’t intending.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)