Title: Visual Sounds of the Amazon
Year: 2017 (3 weeks ago to be a little more exact, sounds for actual piece were recorded in 2016)
Artist: Andy Thomas
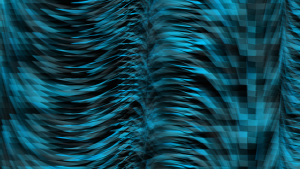
Andy Thomas’s “Visual Sounds of the Amazon” is an extremely cool installment. It involves an array of colored visual shapes that are based on noises or the sounds of the Amazon rainforest. The piece attempts to capture the sounds of the different Amazonian birds in some sort of visual formation. This installment will be presented at a festival in Lima, Peru called “Render”. I really especially love the way he talks about his work, he says, “I see sounds as moving shapes and colours in my imagination. Bringing these to life is the challenging part. There are many countless hours drawing sketches and testing particle effects. Some of the results are more refined and closely match my imagination than others.” It is refreshing to see an artist openly acknowledging their work into something refined and something that could use more work to be similar to their vision.
Visual Sounds of the Amazon from Andy Thomas on Vimeo.
The algorithm of the piece relies mainly on the sound waves of the birds or animals in the Amazon. Thomas does some really impressive things with the 3D soften programs in link with digital audio software. I think the impressive thing is how well-matched the sounds go with the imagery and vice versa. The colors chosen and the shapes that are manipulated are all very detail oriented towards its’ matched sound. I am also really glad that Thomas uses these forms of art as a way to not only raise awareness about the deterioration of the Amazonian rainforest, but also donates money towards the WWF-Australian foundation. I also find it admirable when artists use new found technology and methods to not only influence a new wave of looking and presenting art, but use it for things they are passionate about (or a good cause).
Alternative Links:
- Article written about his work
- “Render” festival in Lima, Peru

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)