
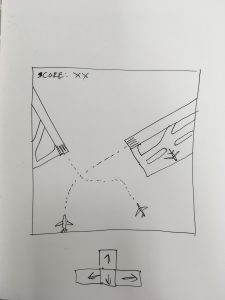
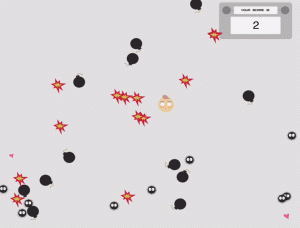
Please refer to the gif file for how the game works.The objective of our game, “TOM” is to survive from the bombs by navigating its to stay away from bombs. A little bonus of the game would be eating hearts to achieve higher points. One can navigate the character using the arrow keys. The scoreboard on the top right corner keeps track of the hearts the character eats. Each time character consumes a heart, it will be logged as +1 on the scoreboard; whenever the character comes into contact with the puffs, it will result in -1 point from the scoreboard. When the character comes into contact with the bomb, the game will end with a “gameover” message. When heart and bomb collides with each other, the heart will turn into a little fire icon indicating that the heart is gone.
Download the PLAY-ME version to play the game on your device.
data-width=”800″ data-height=”800″TOM-FINAL
//Kyunga Ko
//15104B
//kyungak@andrew.cmu.edu
//Capstone Project:Tom and Toms (COMPLETE VERSION)
var bomb;
var puff;
var heart;
var explosion;
var tomcharacter;
var eating;
var gameover;
var scoreboard;
var score = 0;
function preload() {
//Preloading gameover and scoreboard image
gameover = loadImage("https://i.imgur.com/VlLC4xC.png");
scoreboard = loadImage("https://i.imgur.com/8ke3Z26.png");
}
function setup() {
createCanvas(800,800);
//Grouping variables
bomb = new Group();
puff = new Group();
heart = new Group();
explosion = new Group();
tomcharacter = new Group();
eating = new Group();
//Create bomb at random locations on canvas
for(var i=0; i<15; i++) {
createBomb(random(0,width), random(0,height));
}
//Single character "Tom" is created
for(var i=0; i<1; i++) {
createTom(100, 100);
}
}
function draw() {
background(230);
//Reduce the size of the heart by the rate of the frameCount
if(frameCount%60==0 & heart.length<5) {
//Create hearts at random locations on the canvas
createHeart(random(0,width), random(0,height));
}
//Recycle puff on four sides = randomly displaced
if(frameCount%60==0 & puff.length<10) {
var canvasside = floor(random(0,4));
if(canvasside == 0) //left
createPuff(0, random(height));
if(canvasside == 1) //right
createPuff(width, random(height));
if(canvasside == 2) //top
createPuff(random(width), 0);
if(canvasside == 3) //bottom
createPuff(random(width), height);
}
//(BOMB) Bomb orientation in general
for(var i = 0; i<bomb.length; i++) {
var b = bomb[i];
b.noisePosition += 0.1;
b.rotation += (noise(b.noisePosition)-0.5)*10;
b.setSpeed(2, b.rotation);
randomrelocation(b);
}
//(PUFF) When puff collides with bomb and heart
for(var i = 0; i<puff.length; i++) {
var p = puff[i];
randomrelocation(p);
for(var j = 0; j<bomb.length; j++) {
var b = bomb[j];
//Distance btw puff and bomb
var dis = p5.Vector.dist(p.position, b.position);
//Puff and bomb does not attract
if(dis < 70) {
var angle = degrees(atan2(b.position.y-p.position.y,
b.position.x-p.position.x));
//repel
var attraction = -30 / dis;
p.addSpeed(attraction, angle);
}
}
for(var z = 0; z<heart.length; z++) {
var h = heart[z];
//Distance btw heart and puff
var dis2 = p5.Vector.dist(p.position, h.position);
//Puff and heart attract
if(dis2 < 30) {
var angle2 = degrees(atan2(h.position.y-p.position.y,
h.position.x-p.position.x));
var attraction2 = 100 / dis2;
p.addSpeed(attraction2, angle2);
}
}
}
//(HEART) When heart collides with bomb and puff
for(var i = 0; i<heart.length; i++) {
var h = heart[i]; //save in a temp variable
h.scale = map(h.life, 300, 0, 1, 0);
h.overlap(bomb, bombeatsheart);
h.overlap(puff, puffeatsheart);
}
//(TOM) When Tom collides with bomb and heart
for(var i = 0; i<tomcharacter.length; i++) {
var t = tomcharacter[i]; //save in a temp variable
t.overlap(bomb, bombmeetstom);
t.overlap(heart, heartmeetstom);
t.overlap(puff, puffmeetstom);
}
//Scoreboard
image(scoreboard, 580, 15); //Scoreboard image
textSize(30);
fill(0);
text(score,670,90); //Displays the score
//Draws all sprites
drawSprites();
}
//Makes Tom move up, down, left, right using the arrow keys
function keyPressed(){
var tab = 20;
var clickCount = 0;
for (var i = 0; i<tomcharacter.length; i++ ){
var t = tomcharacter[i];
if (keyIsPressed === true){
clickCount ++; //clickcount increases with movement
}
if (keyIsDown(LEFT_ARROW)){
t.position.x -= tab; //left
}
if (keyIsDown(RIGHT_ARROW)){
t.position.x += tab; //right
}
if (keyIsDown(UP_ARROW)){
t.position.y -= tab; //up
} else if (keyIsDown(DOWN_ARROW)){
t.position.y += tab; //down
}
}
}
//The object dissapears outside the canvas and is randomly located again
function randomrelocation(w) {
//wrap around the screen
if (w.position.x > width)
w.position.x = 0;
if (w.position.x < 0)
w.position.x = width;
if (w.position.y > height)
w.position.y = 0;
if (w.position.y < 0)
w.position.y = height;
}
//When puff eats the heart, they multiply x2
function puffeatsheart(puff, heart) {
puff.remove();
createPuff(heart.position.x, heart.position.y);
}
//When Tom meets puff, score decreases by one
function puffmeetstom(puff, tomcharacter) {
tomcharacter.remove();
score--;
}
//Bomb eats/gets rid of the heart + explosion sign
function bombeatsheart(bomb, heart) {
bomb.remove();
createExplosion(heart.position.x, heart.position.y);
createExplosion(heart.position.x, heart.position.y);
createExplosion(heart.position.x, heart.position.y);
createExplosion(heart.position.x, heart.position.y);
createExplosion(heart.position.x, heart.position.y);
createExplosion(heart.position.x, heart.position.y);
createExplosion(heart.position.x, heart.position.y);
}
//Tom eats heart and +1 sign comes up
function heartmeetstom(heart, tomcharacter) {
tomcharacter.remove();
aftereatingheart(heart.position.x, heart.position.y);
score++;
}
//When bomb meets Tom, Tom dies and game over sign comes up
function bombmeetstom(bomb, Tom) {
bomb.remove();
noLoop();
push();
scale(0.7);
image(gameover, 175, 400);
pop();
}
//Bomb is created
function createBomb(x, y) {
var b = createSprite(x, y);
b.addAnimation("bomb", "https://i.imgur.com/N4m1kty.png");
b.setSpeed(2, random(0,360));
b.noisePosition = random(0, 1000);
b.maxSpeed = 2;
bomb.add(b);
}
//When bomb eats heart, explosion is created to indicate that a heart was ate
function createExplosion(x, y) {
var e = createSprite(x, y);
e.addAnimation("bomb", "https://i.imgur.com/wzVAcbK.png");
e.setSpeed(2, random(0,360));
e.noisePosition = random(0, 1000);
e.maxSpeed = 2;
explosion.add(e);
}
//After Tom eats heart, +1 sign is created
function aftereatingheart(x, y) {
var a = createSprite(x,y);
a.addAnimation("eat", "https://i.imgur.com/b9C1Xyl.png");
a.setSpeed(2, random(0,360));
a.noisePosition = random(0, 1000);
a.maxSpeed = 2;
eating.add(a);
}
//Puff is created
function createPuff(x, y) {
var p = createSprite(x, y);
p.addAnimation("puff", "https://i.imgur.com/cs8Mkcr.png");
p.setSpeed(-2, random(0,360));
p.maxSpeed = 1;
puff.add(p);
}
//Heart is created
function createHeart(x, y) {
var h = createSprite(x, y);
h.addAnimation("heart", "https://i.imgur.com/u2uRAYl.png");
h.life = 300;
heart.add(h);
}
//Tom is created
function createTom(x, y) {
var t = createSprite(x, y);
t.addAnimation("tomcharacter", "https://i.imgur.com/Q8FnPtP.png",
"https://i.imgur.com/QzOR227.png");
tomcharacter.add(t);
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)