//Audrey Zheng
//Section A
//audreyz@andrew.cmu.edu
//Project 5
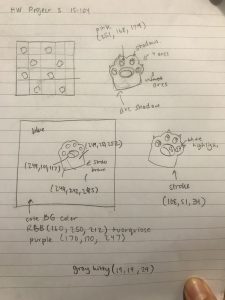
var pawSize = 76
var startx = 95
var starty = 173
function setup() {
createCanvas(600, 600);
noLoop();
}
function draw() {
background(170,170,247);
//paw(-50,-70);
for (var space = -60; space <width; space+=110){
for (var yspace = -130; yspace <height; yspace +=140) {
paw(space, yspace);
}
}
}
function paw(x,y) {
push();
translate(x,y);
rotate(PI/9.0);
noStroke();
//claws
fill(220);
triangle(77.63,166.01, 91,181,110,172);
triangle(112,154,116,136,125,152);
triangle(145,155,156,137,160,160);
triangle(170,174,187,167,180,183);
fill(19,19,29);
rect(95, 173, pawSize, pawSize, 33);
ellipseMode(CORNER);
//the paw
ellipse(83,162,34,35);
ellipse(105,145,34,35);
ellipse(132, 145,34,35);
ellipse(149,162,34,35);
//toe beans
fill(251,168,179);
ellipse(91,170,18,18);
ellipse(112,153,18,18);
ellipse(140,153,18,18);
ellipse(157,169,18,18);
ellipse(107,188,34,25);
ellipse(120,178,28,25);
ellipse(127,187,34,25);
//highlights
fill(255);
ellipse(97,173,6,4);
ellipse(117,155,6,4);
ellipse(146,155,6,4);
ellipse(164,172,6,4);
ellipse(126,182,6,4);
pop();
}
Category: Project-05-Wallpaper
Dani Delgado Project 05 – Wallpaper
/* Dani Delgado
Section E
ddelgad1@andrew.cmu.edu
Project-05
*/
function setup() {
createCanvas(450, 350);
}
function draw() {
//draw a dark blue background
background(28, 33, 82);
//draw the polka dotted bakcground
for (var p = 0; p < width - 10; p += 18) {
for (var d = 0; d < height - 10; d += 22) {
polkaDot(p, d);
}
}
//draw the blue mountain and the pink shadow
for (var mx1 = 0; mx1 < width - 60; mx1 += 60) {
for (var my1 = 0; my1 < height; my1 += 70) {
mountainBase(mx1, my1);
mountainShadow(mx1, my1);
}
}
//draw the white offset outline
for (var mx2 = 0; mx2 < width - 65; mx2 += 60){
for (var my2 = 0; my2 < height; my2 += 70){
mountainOutline(mx2, my2);
}
}
noLoop();
}
function polkaDot(x, y) {
//draw the polka dotted background
push();
translate(x, y);
noStroke();
fill(48, 53, 102);
ellipse(10, 10, 10, 10);
pop();
}
function mountainBase(x, y) {
//define the variables to make the mountain points at
//all variables are fixed based on the first set of triangle coordinates
//writing out variables like this helps me to understand the placement of my shapes
var mx1 = 20;
var mbase = 50;
var mx2 = mx1 + (mx1 / 2);
var mpeak1 = mbase - 20;
var mx3 = mx1 * 2;
var mx4 = mx2;
var mpeak2 = mbase - 30;
var mx5 = mx4 + 15;
var mx6 = mx4 + 30;
var mx7 = mx5;
var mx8 = mx7 + 12;
var mpeak3 = mbase - 20;
var mx9 = mx8 + 12;
//draw the first mountain base
push();
translate(x, y);
fill (108, 113, 182);
noStroke();
triangle(mx1, mbase, mx2, mpeak1, mx3, mbase);
triangle(mx4, mbase, mx5, mpeak2, mx6, mbase);
triangle(mx7, mbase, mx8, mpeak3, mx9, mbase);
pop();
}
function mountainShadow(x, y) {
//repeat variables
var mx1 = 20;
var mbase = 50;
var mx2 = mx1 + (mx1 / 2);
var mpeak1 = mbase - 20;
var mx3 = mx1 * 2;
var mx4 = mx2;
var mpeak2 = mbase - 30;
var mx5 = mx4 + 15;
var mx6 = mx4 + 30;
var mx7 = mx5;
var mx8 = mx7 + 12;
var mpeak3 = mbase - 20;
var mx9 = mx8 + 12;
//draw the mountain shadow
push();
translate(x, y);
fill(255, 128, 160);
noStroke();
triangle(mx1, mbase, mx2, mpeak1, mx2 + 2, mbase);
triangle(mx4, mbase, mx5, mpeak2, mx5 + 5, mbase);
triangle(mx8, mpeak3 + (0.5 * mpeak3), mx6 - 7.5, mpeak3 + 4.5, mx8, mpeak3);
pop();
}
function mountainOutline(x, y){
//repeat variables
var mx1 = 20;
var mbase = 50;
var mx2 = mx1 + (mx1 / 2);
var mpeak1 = mbase - 20;
var mx3 = mx1 * 2;
var mx4 = mx2;
var mpeak2 = mbase - 30;
var mx5 = mx4 + 15;
var mx6 = mx4 + 30;
var mx7 = mx5;
var mx8 = mx7 + 12;
var mpeak3 = mbase - 20;
var mx9 = mx8 + 12;
//draw the mountain white, offset outline
push();
translate (x, y);
stroke(255);
strokeWeight(0.75);
line(mx1 + 5, mbase - 5, mx9 + 5, mbase - 5);
line(mx1 + 5, mbase - 5, mx2 + 5, mpeak1 - 5);
line(mx2 + 5, mpeak1 - 5, mx3 + 2, mbase - 15);
line(mx3 + 2, mbase - 15, mx5 + 5, mpeak2 - 5);
line(mx5 + 5, mpeak2 - 5, mx6 - 2, mbase - 20);
line(mx6 - 2, mbase - 20, mx8 + 5, mpeak3 - 5);
line(mx8 + 5, mpeak3 -5, mx9 + 5, mbase - 5);
pop();
}
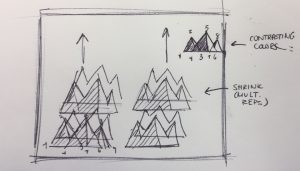
For this project, I wanted to create a crisp pattern that would like nice on a backpack or maybe a skirt. I went through a few ideas, including rain clouds and flower patterns, before deciding on drawing mountain ranges. I have always loved how mountains are graphically represented; the clean lines and clever usage of color blocking to create dimension are just very pleasant to look at for me. With that in mind, I decided to create something similar with a fun color palette.

As far as coding goes, this was a bit of a challenge for me since I am still trying to fully understand for-loops and creating my own functions. I tried to incorporate functions into my code instead of drawing the shapes in the loops to practice these skills some more (and so that I could relate all of the mountain’s shape points to one primary point using arithmetic and not having the loop mess with these relationships).
ChristineSeo-Project05-SectionC
// Christine Seo
// Section C
// mseo1@andrew.cmu.edu
// Project-05
var shapeSize;
var smallSize;
var r;
function setup() {
createCanvas(500, 500);
mouseClicked();
}
function mouseClicked(){
background(255, 250, 220);
//first row set
push();
for(var x = 15; x <= width; x += 110){
for(y = 30; y <= height; y += 110){
shapeSize = random(15,25); //randomness of size of shapes with restriction
smallSize = random(5,7);//randomness of size of shapes with smaller restriction
r = random(255)
noStroke();
colorMode(HSB,200);//restrict colors
var c = color(r,30,200);
fill(c);
ellipse(x + 5,y - 13,smallSize,shapeSize);//ears
rect(x,y,shapeSize,shapeSize); //;legs
ellipse(x,y,shapeSize,shapeSize);//eye
ellipse(x + 25,y,shapeSize + 12,shapeSize + 12);//body
fill(50);
ellipse(x,y,shapeSize / 2,shapeSize / 2);//eye black
fill(255);
ellipse(x + 5,y - 3,shapeSize / 3,shapeSize / 3);//eye highlight
}
}
pop();
//hearts pattern
push();
for(var x = 70; x <= width; x += 110){
for(y = 80; y <= height; y += 115){
r = random(255)
noStroke();
colorMode(HSB,200);
var c = color(r,30,200);
fill(c);
triangle(x,y,x + 20,y + 20,x + 40,y);//bottom of heart
triangle(x + 15,y,x + 30,y - 10,x + 40,y);//top right of heart
triangle(x,y,x + 15,y - 10,x + 25,y);//top left of heart
}
}
pop();
noLoop()
}

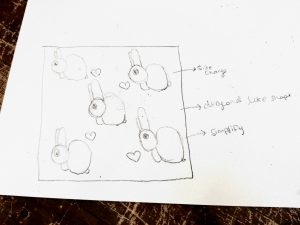
I was inspired by my baby cousin’s bunny wallpaper. I added hearts to give it a different pattern so it won’t be boring. I wanted to randomize the color and size of the shape of the bunny as well. I tried to stay in certain a color palette that resonates with soft colorful cotton candies. I also made sure the pattern visually stayed within the canvas. This project is something that I would actually use in real life and even in other classes if I need a unique background for other projects! I think the for loop function is very useful to redraw multiple things at once.
Kevin Thies -Project 5 – Wallpaper
// Kevin Thies
// kthies@andrew.cmu.edu
// Section C
// Project 05 - Sellout Wallpaper
// For reference, my 'brand' is Thies Arch, maybe Thies Art one day.
// my logo is a stylized TA. when TA is referenced in the code, it refers to
// the little TA logos, which can be thought of as a rectangle with corners
// and a center.
var d; // physical spacing between TAs in pixels
var TAXSpacing; // x distance from centers of TAs
var TAYSpacing; // y distance from centers of TAs
var TAXSCALE; // proportion of width to height
var TAYSCALE; // 1, establish TA proportions
var SCALE; // SCALE value, proportions are multiplied by this
var TAx; // width of TA
var TAy; // height of TA
var rotation = 0; // rotates every other TA
var colR; // R value of gradient
var colG; // G value of gradient
var colB; // B value of gradient
var toggle = 1; // toggles between designs
function setup() {
// basic style setup
createCanvas(480,480);
background(0);
angleMode(DEGREES);
strokeWeight(1.5);
// establish proportions of TAs and spacing
TAYSCALE = 1;
TAXSCALE = 0.58;
SCALE = 40;
d = SCALE/5;
// width/height is equal to width/height proportions * SCALE
TAx = TAXSCALE * SCALE;
TAy = TAYSCALE * SCALE;
// spacing is equal to TA size * SCALE + d
TAXSpacing = TAx + d;
TAYSpacing = TAy + d;
}
function draw() {
// set up a basic grid of proportioned TAs TAXSpacing
// and TAYSpacing apart from each other
// columns of grid
for (var y = 0; y < height; y += TAYSpacing) {
rotation ++;
// each row should progress a gradient, top being gray, bottom being beige
// these ensure an even transition
colR = map(y, 60, height - 60, 135, 174);
colG = map(y, 60, height - 60, 135, 166);
colB = map(y, 60, height - 60, 135, 128);
stroke(colR, colG, colB);
// rows of grid
for (var x = 0; x < width; x += TAXSpacing ) {
rotation ++; // every other TA rotates 180 degrees
// move origin to the top right corner of each TA
push()
translate(x, y);
if(rotation % 2 === 0) {
rotate(180);
drawTA(-TAx, -TAy);
} else {
drawTA(0, 0);
}
print(rotation);
pop();
}
}
noLoop();
}
// given top left coords of TA, draw TA to scale and maintain proportions
function drawTA(x, y) {
if(toggle % 2 === 0) {
stroke(174,166,128);
}
// T - |
line( x, y,
x, y + TAy);
// T - --
line( x, y,
x + (0.44 * SCALE), y);
if(toggle % 2 === 0) {
stroke(135);
}
// A - |
line( x + TAx, y,
x + TAx, y + TAy);
// A - /
line( x + TAx, y,
x + (.12 * SCALE), y + TAy)
// A - -
line( x + (.35 * SCALE), y + (.75 * SCALE),
x + (.47 * SCALE), y + (.75 * SCALE) );
}
// I ended up doing some variations with fixed colors,
// so clicking on the canvas will toggle between designs
function mousePressed() {
rotation = 0;
background(0);
toggle ++;
redraw();
}

As of today, I’m a sellout to my own brand.
For context, I have a “brand” called ThiesArch, and I have a logo for it. Influenced a little by designer fabrics like Louis Vuitton and Gucci, and with a desire to spice up my portfolio website, I decided to go the route of a simple wallpaper made up of a tiled logo, so that at a distance it doesn’t look like much more than some lines and a gradient, but up close you could make out the logos. It’s all based off the proportions of the logo, so I could just change the scale value to make it look more or less legible. It would be cool to print fabric with this design, with the gradient accounting for the length, and make like a “branded company T-shirt” (it’d be just me).
It actually wasn’t as hard as I thought it would be to get the relative positions of the lines, since there are only five. It’s just tedious to make sure the proportions are correct.
Also if you click the sketch, I did one where the Ts and As form stripes, but that’s only legible on larger scales.

Sophie Chen – Project 05 – Wallpaper
var r; // red
var b; // blue
var x;
var y;
function setup() {
createCanvas(480, 480);
background(250, 130, 150);
}
function draw() {
for (y = 0; y < height; y += 80) {
for (x = 0; x < width; x += 80){
r = x;
b = y / 2;
// circles
noStroke();
fill(r, 150, 150);
ellipse(50 + x, 50 + y, 50, 50);
fill(255, 100, 100, 90);
ellipse(40 + x, 35 + y, 50, 50);
// banana body
fill(200, 230, b);
noStroke();
beginShape();
vertex(30 + x, 20 + y);
bezierVertex(75 + x, 15 + y, 70 + x, 75 + y, 25 + x, 70 + y);
bezierVertex(50 + x, 60 + y, 45 + x, 20 + y, 30 + x, 22 + y);
endShape();
// banana stem
stroke(200, 230, b);
strokeWeight(5.5);
line(25 + x, 26 + y, 39 + x, 14 + y);
// curve pattern
noFill();
stroke(255, 200, 200, 30);
strokeWeight(2.5);
arc(15 + x, 10 + y, 25, 25, HALF_PI, PI);
}
}
}
I’m really glad I got to successfully use the bezier vertex to create a shape that’s not an ellipse this week (a banana 🙂 ). I also enjoyed incorporating subtle color gradients into the wallpaper and combining that with different opacities. I had fun making this and definitely have a better understanding of nested for loops now.
Justin Yook – Project 05 – Wallpaper
//Justin Yook
// Section C
// jyook@andrew.cmu.edu
// Project 05
// bear + flower wallpaper
function setup() {
createCanvas(600, 600);
background(135, 206, 250);
noLoop();
}
function draw() {
var box = 40; // bear original x position
var boy = 50; // bear original y position
var bvs = 55; // bear vertical spacing
var bhs = 110; // bear horizontal spacing
//draws bears and oranges
for (var y = 0; y < 11; y++) {
for (var x = 0; x < 10; x++) {
var bpy = boy + y * bvs; // y position of following bears drawn
var bpx = box + x * bhs; // x position of following bears drawn
var fpx = bpx + bhs + (bhs /2); // x position of fruit for even rows
var fpy = bpy + bvs; // y position of fruit for even rows
//draw bears on even rows
if (y % 2 == 0) {
//draw bear head
noStroke();
fill(255);
ellipse(bpx, bpy, 60, 60);
//draw bear ears
fill(255);
ellipse(bpx + 14, bpy - 26, 15, 15);
ellipse(bpx - 14, bpy - 26, 15, 15);
//draw bear nose
fill(234, 212, 182);
ellipse(bpx, bpy, 20, 20);
fill(0);
ellipse(bpx, bpy - 8, 6, 6);
//draw bear eyes
fill(0);
ellipse(bpx + 8, bpy - 12, 6, 6);
ellipse(bpx - 8, bpy - 12, 6, 6);
//draw mouth
stroke(0);
line(bpx, bpy - 8, bpx - 4, bpy);
line(bpx, bpy - 8, bpx + 4, bpy);
//draw rosy cheeks
noStroke();
fill(255, 192, 203);
ellipse(bpx - 20, bpy, 15, 15);
ellipse(bpx + 20, bpy, 15, 15);
}
//draw oranges on odd rows
if (y % 2 != 0) {
//draw orange body
fill(255, 192, 79);
ellipse(bpx - bhs - 60, fpy - bvs, 30, 30);
//draw orange leaves
fill(50, 205, 50);
ellipse(bpx - bhs - 60, fpy - bvs - 10, 8, 8);
}
}
}
}
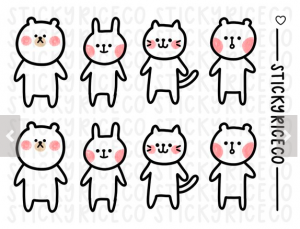
I wanted to create a friendly and cute wallpaper that gives off a refreshing vibe. The blue background is supposed to be comfortable to the eyes, and the orange complements that color. I can imagine the wallpaper pattern to be on stationery products such as tapes, or pencil cases. There is no pen and paper sketch of the design, but my main inspiration was a bear character called Rice from StickyRiceCompany, a handmade-sticker shop; I tried to re-create the character as accurately as possible.

Store Link: https://www.etsy.com/shop/StickyRiceCompany?ref=search_shop_redirect
Project 05: Wallpaper
/*
Samantha Ho
sch1
Project 05
Section E
*/
function setup() {
createCanvas(600, 400);
noStroke();
}
function draw() {
background(250, 230, 230);
//repeating the pattern linearly along the x axis
for (var y = 0; y < height; y += 120) {
for (var x = 0; x < width; x += 90) {
var r = (y / 400 * 200);
var g = (y / 400 * 255);
var b = (x / 400 * 200);
stroke(r, g, b);
//creating the top pattern1
line(x + 10, y + 10, x + 10, y + 50);
line(x + 20, y + 5, x + 20, y + 45);
line(x + 30, y + 0, x + 30, y + 40);
line(x + 40, y + 5, x + 40, y + 45);
line(x + 50, y + 10, x + 50, y + 50);
//creating base1
line(x + 30, y + 45, x + 10, y + 55);
line(x + 38, y + 50, x + 18, y + 60);
line(x + 48, y + 55, x + 28, y + 65);
}
}
for (var y = 0; y < height; y += 120) {
for (var x = 0; x < width; x += 90) {
var r = (y / 400 * 60);
var g = (x / 400 * 200);
var b = (y / 400 * 200);
stroke(r, g, b);
//creating the top pattern1
line(x + 10, y + 10, x + 10, y + 50);
line(x + 20, y + 5, x + 20, y + 45);
line(x + 30, y + 0, x + 30, y + 40);
line(x + 40, y + 5, x + 40, y + 45);
line(x + 50, y + 10, x + 50, y + 50);
//creating base1
line(x + 30, y + 45, x + 10, y + 55);
line(x + 38, y + 50, x + 18, y + 60);
line(x + 48, y + 55, x + 28, y + 65);
var r = (y / 200 * 20);
var g = (x / 200 * 20);
var b = (y / 200 * 50);
stroke(r + 30, g + 100, b + 100);
//creating the top pattern2
line(x + 30, y + 70, x + 30, y + 115);
line(x + 40, y + 75, x + 40, y + 110);
line(x + 50, y + 80, x + 50, y + 105);
line(x + 60, y + 75, x + 60, y + 110);
line(x + 70, y + 70, x + 70, y + 115);
//creating front side
line(x + 5, y + 12, x - 15, y);
line(x + 5, y + 28, x - 15, y + 16);
line(x + 5, y + 45, x - 15, y + 32);
//ellipse
var r = (width / x * 20);
var r = (width / y * 20);
var r = (width / y * 20);
noStroke();
fill(r, g, b)
ellipse(x + 9, y + 110, 2, 2)
}
}
}
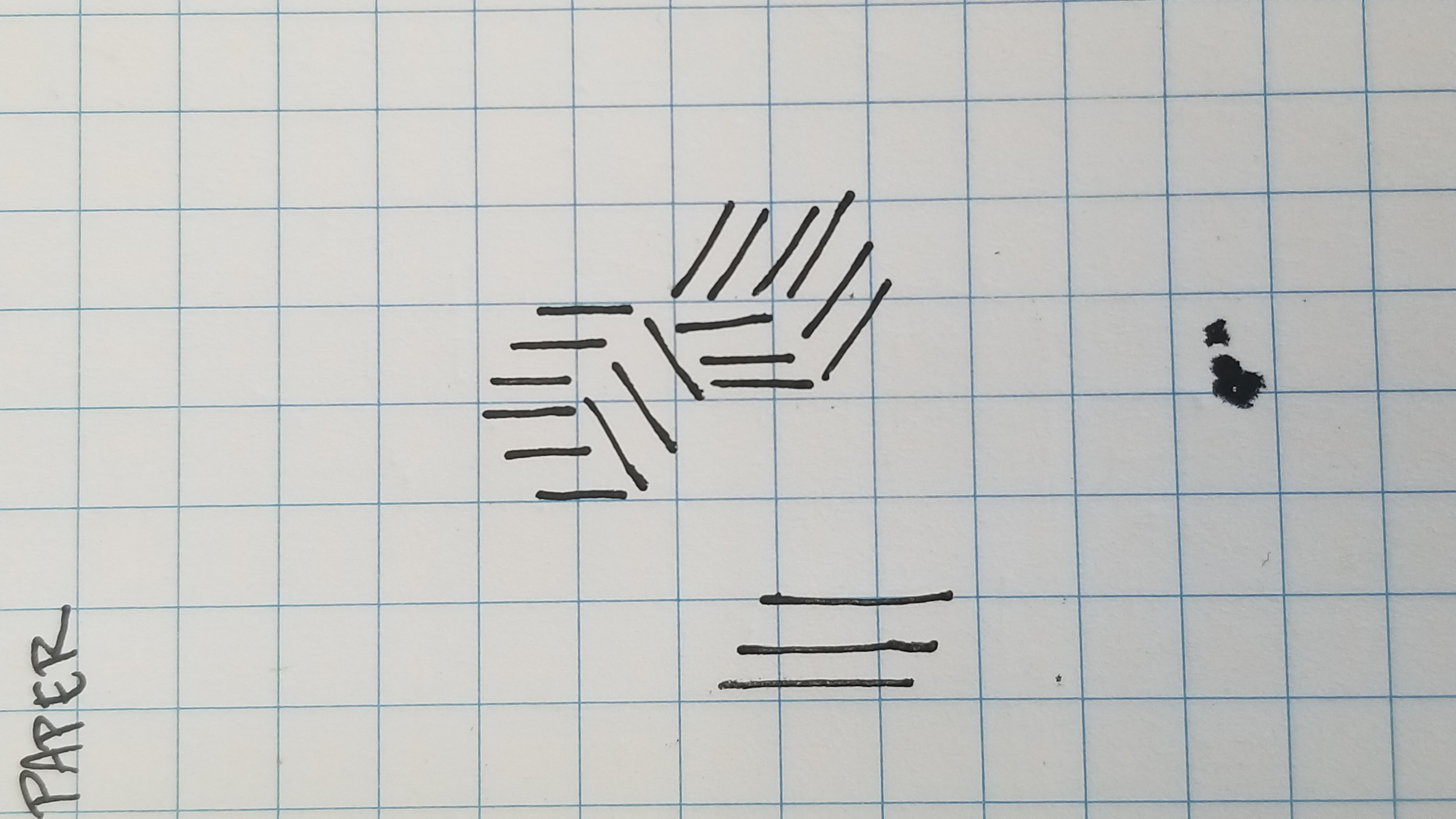
I wanted to go with a line pattern and use the negative space to insinuate shadow. Originally I had a full black background, but it was difficult to distinguish shapes due to the contrast. Inevitably, I decided on the lighter background and was rather satisfied with what I came up with.

PO5 – Alexander Chen
//Alexander Chen
//Section A
//alchen1@andrew.cmu.edu
//Project05
function setup() {
createCanvas(400, 480);
background (32, 29, 46);
}
function draw() {
drawGrid();
noLoop();
}
function drawGrid() {
//Red lines on the navy background to create effect of alternating red and blue lined background
for (var i = 0; i < 40; i+=2) {
fill (64, 18, 26);
noStroke();
rect (i * 15, 0, 15, height);
}
//SHIELDS//
for (var y = 40; y < height - 10; y+=55) {
for (var x = 27; x < width - 10; x+=55) {
//Shield
stroke(255);
fill(34, 51, 74);
triangle (x, y, x + 20, y, x + 10, y + 20);
//line detail inside shield
line(x + 4, y + 7, x + 15, y + 7);
//red tip of shield
stroke(255);
fill (147, 26, 28);
triangle (x + 4, y + 7, x + 16, y + 7, x + 10, y + 20);
}
}
}This wallpaper was largely inspired by classic Americana/Ivy League fashion. A lot of inspiration was drawn from vintage Ralph Lauren, Tommy Hilfiger, and modern American microbrand Arnold Steiner. Additionally, I found myself reminiscing my home city of Philadelphia and thinking about the colors of the crest of UPenn. This kind of preppy and classic colorway found its way into the three main colors of my wallpaper. I wanted create something that represented old traditional families and what better way to represent that in a simple and minimal but still classic crest.
You can see in the pictures displayed below some inspiration that I drew from:

Shield of the University of Pennsylvania

2013 Tommy Hilfiger Campaign

Arnold Steiner Instagram post from August 2018 @arnoldsteiner
Catherine Coyle – Project 05 – Wallpaper
// Catherine Coyle
// ccoyle@andrew.cmu.edu
// Section C
// Project - 05 Wallpaper
// https://www.historicnewengland.org/explore/collections-access/gusn/286690/ inspo
var tileW = 75;
var tileH = 100;
function setup() {
createCanvas(600, 500);
}
function draw() {
background(249, 240, 229);
for(var row = 0; row < height / tileH; row++) {
for(var col = 0; col < width / tileW; col++) {
drawTile(tileW * col, tileH * row);
}
}
noLoop();
}
function drawTile(x, y) {
// many tiles have the same thing drawn over each other which is
// just to account for the edges of the canvas so it looks
// more continuous
// short lines through the middle circles
stroke(237, 186, 85, 95);
strokeWeight(tileW / 8);
line(x + tileW / 4, y, x + tileW * 3/4, y);
line(x + tileW / 4, y + tileH, x + tileW * 3/4, y + tileH);
line(x, y + tileH / 4, x, y + tileH * 3/4);
line(x + tileW, y + tileH / 4, x + tileW, y + tileH * 3/4);
// gold thicker background lines
strokeWeight(6);
stroke(237, 186, 85);
line(x, y + tileH / 2, x + tileW / 2, y);
line(x, y + tileH / 2, x + tileW / 2, y + tileH);
line(x + tileW / 2, y, x + tileW, y + tileH / 2);
line(x + tileW / 2, y + tileH, x + tileW, y + tileH / 2);
// thinner blue lines between diamonds
strokeWeight(2);
stroke(132, 145, 232);
line(x, y + tileH / 2, x + tileW / 2, y);
line(x, y + tileH / 2, x + tileW / 2, y + tileH);
line(x + tileW / 2, y, x + tileW, y + tileH / 2);
line(x + tileW / 2, y + tileH, x + tileW, y + tileH / 2);
noStroke();
// gold background circle
fill(237, 186, 85);
ellipse(x, y + tileH / 2, tileW / 4 + 3, tileW / 4 + 3);
ellipse(x + tileW / 2, y, tileW / 4 + 3, tileW / 4 + 3);
ellipse(x + tileW / 2, y + tileH, tileW / 4 + 3, tileW / 4 + 3);
ellipse(x + tileW, y + tileH / 2, tileW / 4 + 3, tileW / 4 + 3);
// blue circle at corners
fill(132, 145, 232);
ellipse(x, y + tileH / 2, tileW / 4, tileW / 4);
ellipse(x + tileW / 2, y, tileW / 4, tileW / 4);
ellipse(x + tileW / 2, y + tileH, tileW / 4, tileW / 4);
ellipse(x + tileW, y + tileH / 2, tileW / 4, tileW / 4);
// inside circle to show background color
fill(249, 240, 229);
ellipse(x, y + tileH / 2, tileW / 8, tileW / 8);
ellipse(x + tileW / 2, y, tileW / 8, tileW / 8);
ellipse(x + tileW / 2, y + tileH, tileW / 8, tileW / 8);
ellipse(x + tileW, y + tileH / 2, tileW / 8, tileW / 8);
// gold diamonds in middle of some tiles
fill(237, 186, 85);
quad(x + tileW / 2, y + tileH / 2 - tileH / 8, x + tileW / 2 + tileW / 8, y + tileH / 2,
x + tileW / 2, y + tileH / 2 + tileH / 8, x + tileW / 2 - tileW / 8, y + tileH / 2);
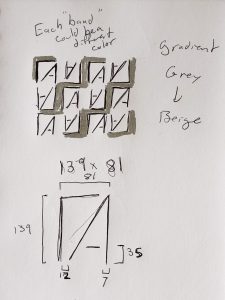
}I really love looking at kind of antique and elegant designs so this project was a lot of fun for me! I set up my basic grid with nested for loops and then made a ‘helper’ function that would draw the tiles based on the top left corner of each part of the grid.
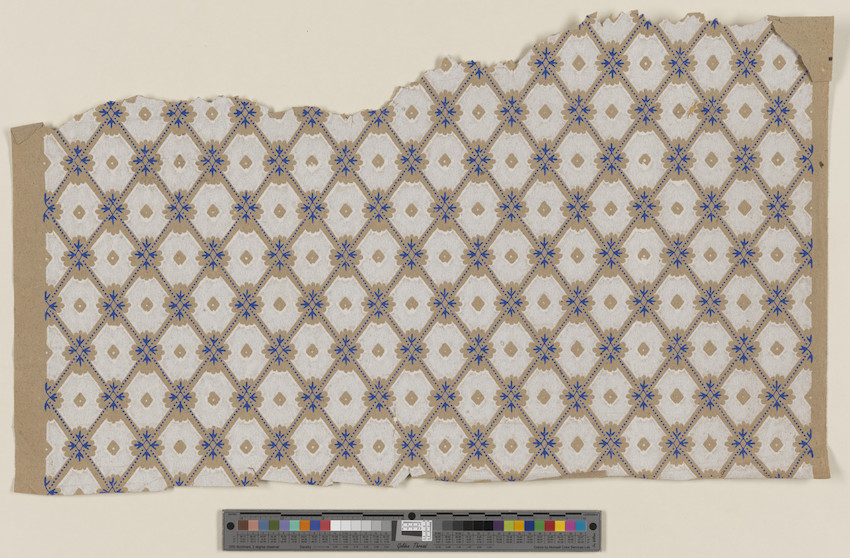
In coming up with ideas for what to make for this project, I looked a lot at the antique wallpaper link that was provided with the assignment. Rather than doing sketches of my own, I tried to emulate one of my favorite patterns I found there.

I feel like the design I made is a nice mix between retro looking with the rounded edges and the elegant look to this wallpaper. This project was a fun way for me to get refreshed on nested for-loops!
Alexandra Kaplan – Project 5 – Wallpaper
function setup(){
createCanvas (480, 480);
background (170, 220, 250);
strokeWeight(0);
noLoop();
}
function draw(){
//makes a grid for the right facing balloons
for(var x1 = 70; x1 < width; x1 += 250){
for(var y1 = 50; y1 < height; y1 += 230){
airBalloonRight(x1, y1);
}
}
//makes a grid for the left facing balloons
for(var x2 = 170; x2 < width; x2 += 250){
for(var y2 = 150; y2 < height; y2 += 230){
airBalloonLeft(x2, y2)
}
}
//makes a grid of the clouds
for(var x3 = 170; x3 < width; x3 += 250){
for(var y3 = 50; y3 < height; y3 += 230){
cloud(x3, y3);
}
}
//makes a grid of the sun
for(var x4 = 50; x4 < width; x4 += 250){
for(var y4 = 160; y4 < height; y4 += 230){
sun(x4, y4);
}
}
}
function airBalloonRight(x, y){ //draws the right facing balloons
push();
translate(x, y);
rotate(radians(30));
//balloon
fill(250, 90, 90);
ellipse(0, 0, 60, 55);
quad(-30, 5, 30, 5, 6, 38, -6, 38);
//basket
fill(150,110,90);
rect(-5, 45, 10, 8);
//ballon decor
strokeWeight(2);
stroke(200, 60, 60);
line(18, 20, -18, 20);
line(28, 0, -29, 0);
line(19, -20, -19, -20);
//basket connectors
strokeWeight(1);
stroke(150,110,90);
line(-15, 25, -5, 45);
line(14, 25, 4, 45);
pop();
}
function airBalloonLeft(x, y){ // draws the left facing balloons
push();
translate(x, y);
rotate(radians(-30));
// balloon
fill(250, 90, 90);
ellipse(0, 0, 60, 55);
quad(-30, 5, 30, 5, 6, 38, -6, 38);
// basket
fill(150,110,90);
rect(-5, 45, 10, 8);
// basket connectors
strokeWeight(1);
stroke(150,110,90);
line(-15, 25, -5, 45);
line(14, 25, 4, 45);
//ballon decor
strokeWeight(2);
stroke(200, 60, 60);
line(18, 20, -18, 20);
line(28, 0, -29, 0);
line(19, -20, -19, -20);
pop();
}
function cloud (x, y){ // draws the cloud
push();
fill(250);
translate(x, y);
ellipse(5, -5, 40, 35);
ellipse(28, -2, 40, 28);
rect(-28, -5, 85, 20, 10);
pop();
}
function sun(x, y){ // draws the sun
push();
translate(x,y)
push();
for(var r = 0; r < 800; r += 90){ //rotates the rays around the center ellipse
rays();
rotate(radians(r));
}
pop();
ellipse(0, 0, 30, 30)
fill(245, 225, 10)
ellipse(0, 0, 30, 30)
pop();
}
function rays(x, y) { // draws the rays
fill(250, 200, 10);
triangle(0, 13, -30, 25, -15, 0);
triangle(-5, 10, - 30, 0, -5, -10)
}
I had a lot of fun with this project, coming up with a repeating design by using for() loops and declaring my own functions. I came up with the idea of hot air balloons because I thought that they would be cute and simple. I like my final design, I think it would be good for a backpack, computer desktop screen, or wallpaper for a child’s room. In future projects, I will work on incorporating more variables into the drawings of the specific objects.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)