//Anthony Pan
//Section C
var size;
var colorRect;
var wave;
function setup() {
createCanvas(600, 450);
}
function draw() {
scale(0.5); //zoom out
translate(300, 200); //moves origin of canvas
background(0);
fill(255,0,0); //fills rectangles red
rotate(radians(30)); //rotates canvas clockwise 30 degrees
mouseX = constrain(mouseX, 20, width); //constraining mouseX to canvas
mouseY = constrain(mouseY, 0, height - 100); //constraining mouseY to canvas
//rectangles created with for loop because of repeating pattern.
for (let x = 0; x < 100; x++) {
//initial rectangle
var position1 = (750 - 15 * x) + 200;
var position2 = (-300 + x * 10) - 200;
var rectWidth = 10;
var rectHeight = 120;
// size (further away from mouse, longer rectangle gets)(mouseX)
size = dist(mouseX, 0, position1, position2);
position2 -= size/2;
rectHeight += size;
//color (mouseY)
//distance of mouseY from each rectangle gives color a value
color = dist(0, mouseY, position1, position2);
//color creates a gradient from red to white
color = (color/2.8 - 150) % 510
//color = abs(255 - (color % 510)); // used so that there is a smooth transition from red to white to red again.
fill(255, color, color);
//wave (mouseX)
wave = sin((PI/7) * x); //shifts the position of rectangles into a sin() wave
position2 += wave * mouseX/3; //adjusting posiition based off of mouseX/3
//twist (mouseY)
rotate(radians(mouseY/100)); //reduces sensitivity of mouseY, also rotates canvas based on position of mouseY
rect(position1, position2, rectWidth, rectHeight); //draws rectangle
}
}
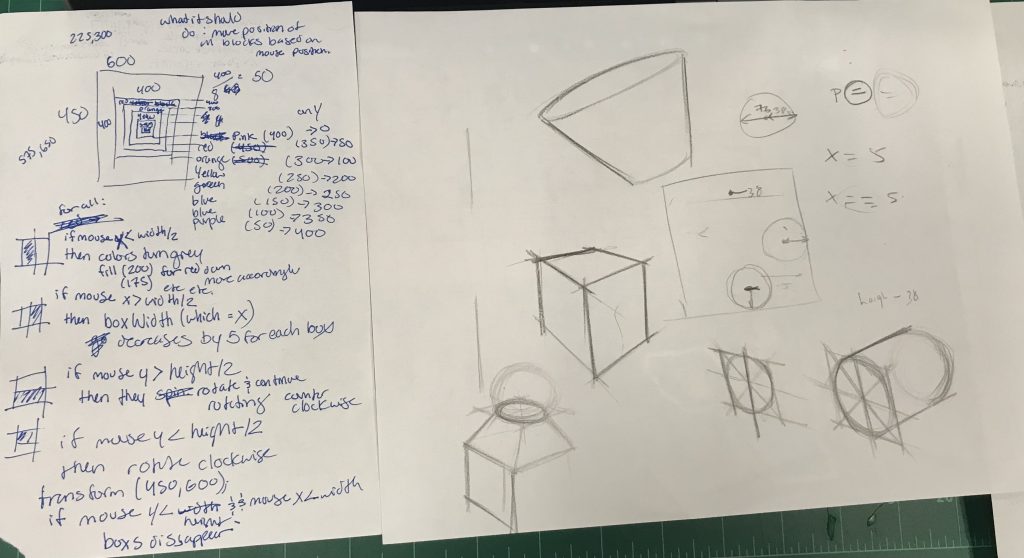
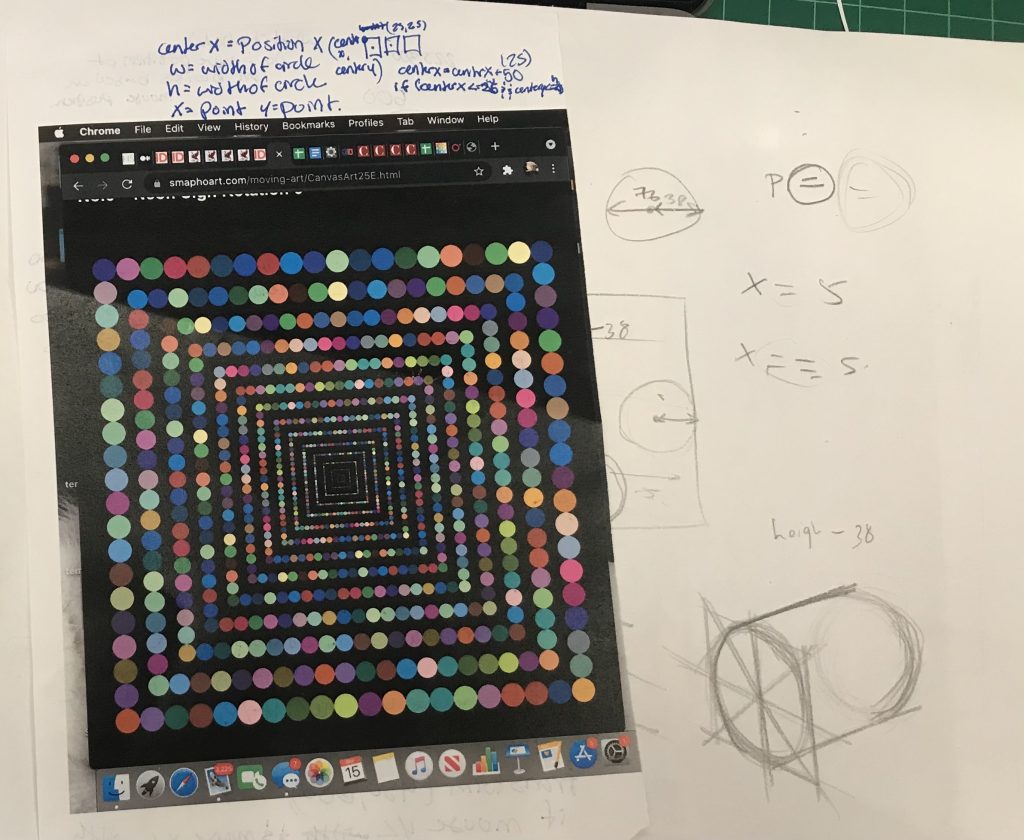
Using a for loop, I was able to create a rectangle and iterate it multiple times without having to repeatedly create every rectangle.
mouseX controls the size/length and the position of each rectangle through a sin() wave function as you move from left to right.
mouseY controls the color gradient from red to white as you move from top to bottom of the canvas. It also controls the rotation of the canvas.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)