Party-Planning Floor Mat
I’m interested in creating objects which plan parties. (‘Party’ is used as a catch-all term for some community-expressive event).

The ideal party-planning object to me is (1) unique (i.e., no two instances of it are identical), (2) low-effort to set up, (3) widely usable, and (4) interactive (both in terms of interacting with the object and each party-goer interacting with the other party-goers).

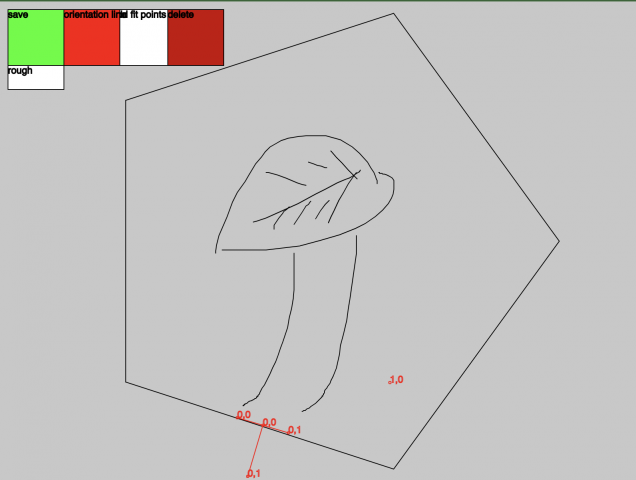
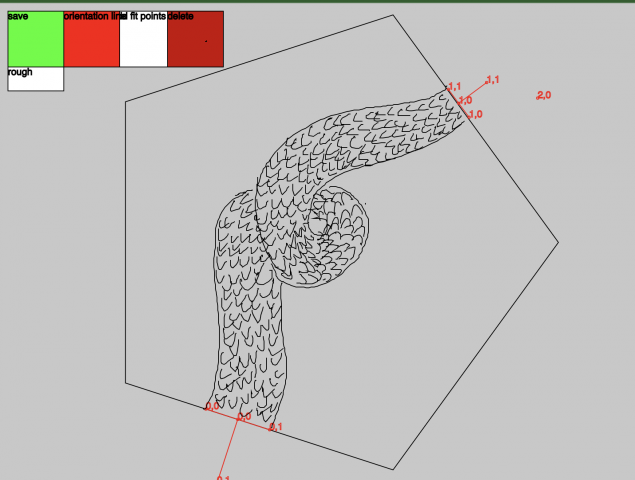
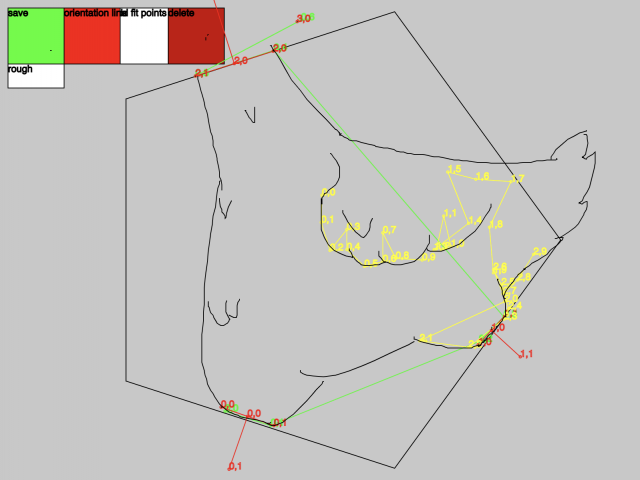
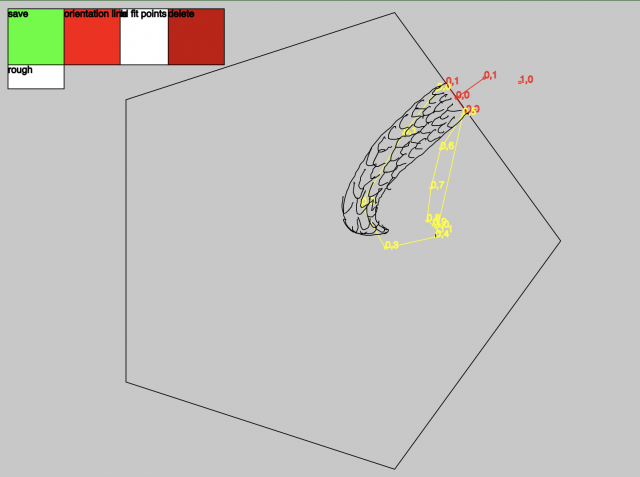
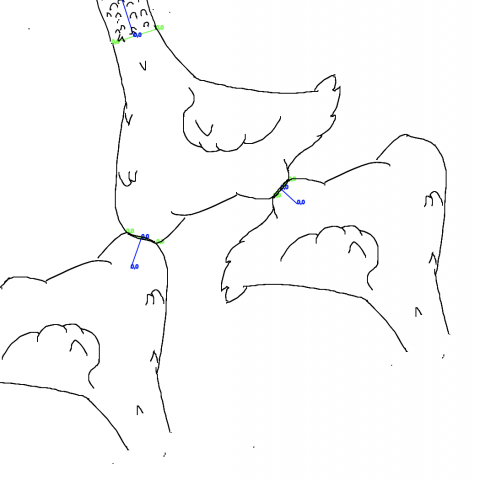
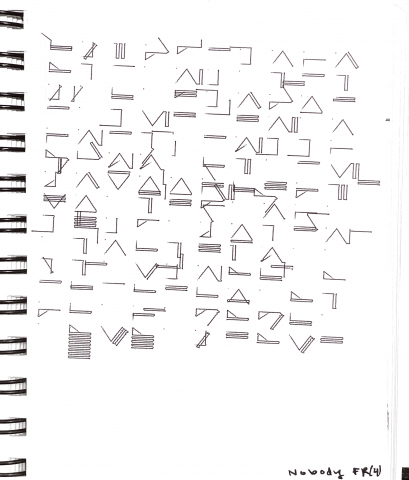
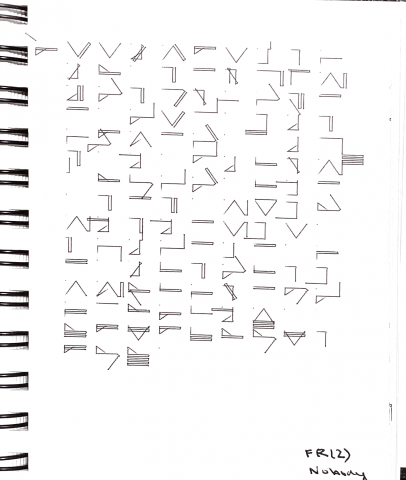
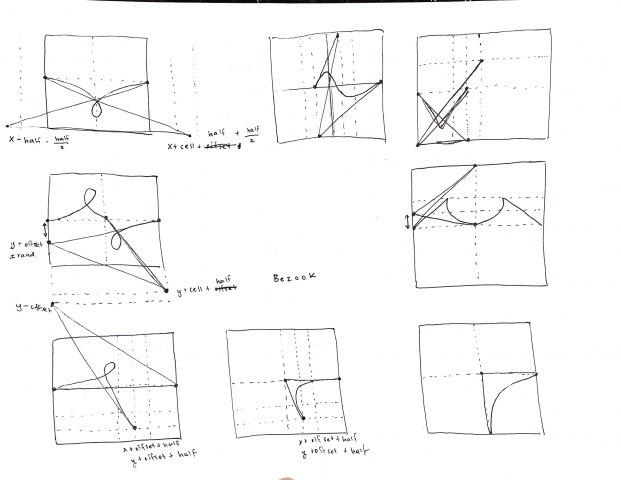
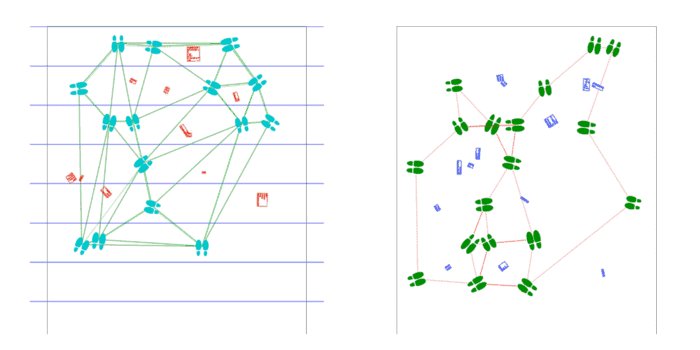
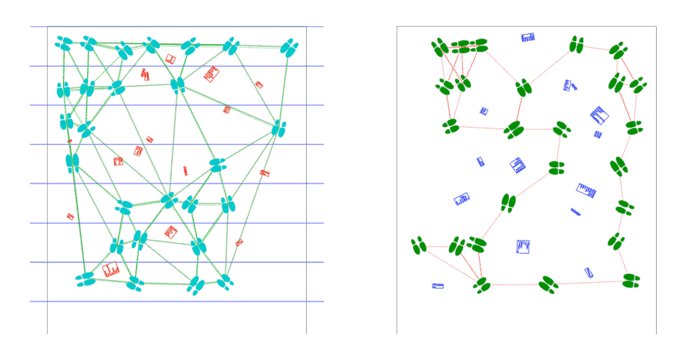
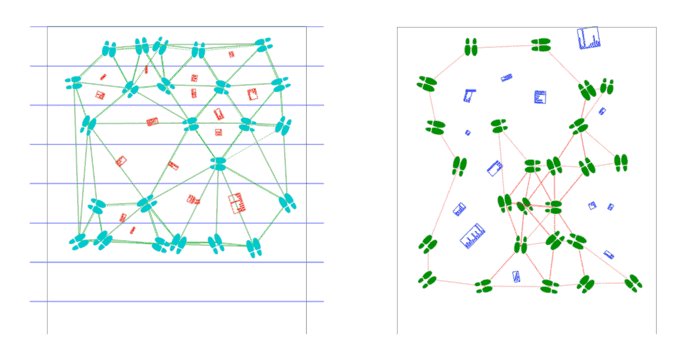
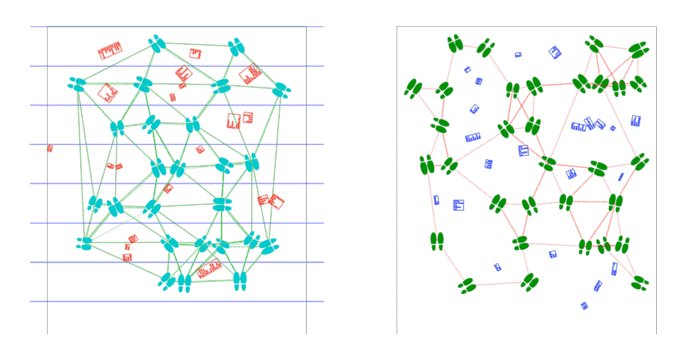
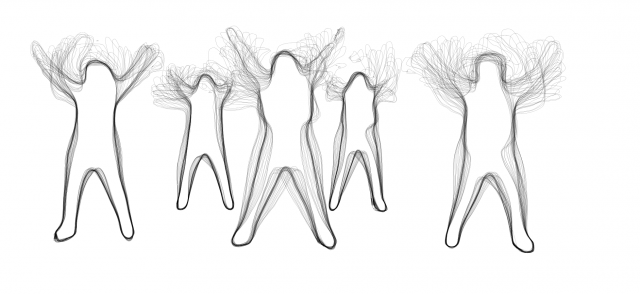
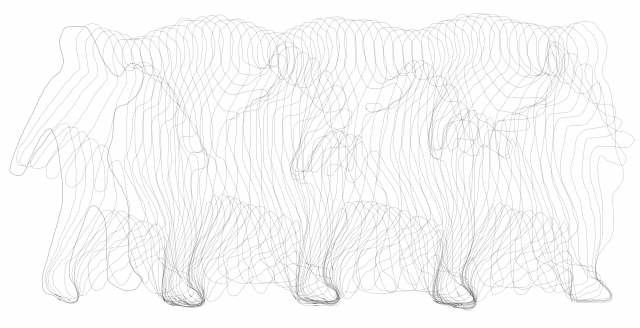
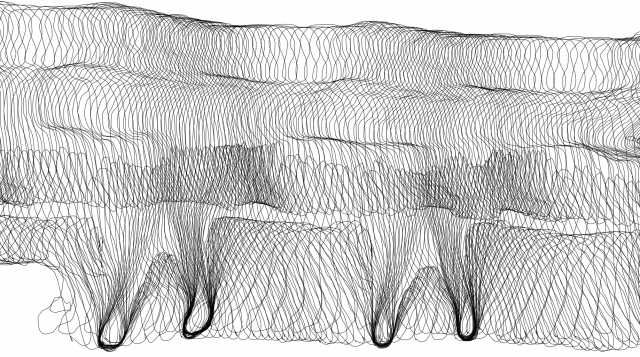
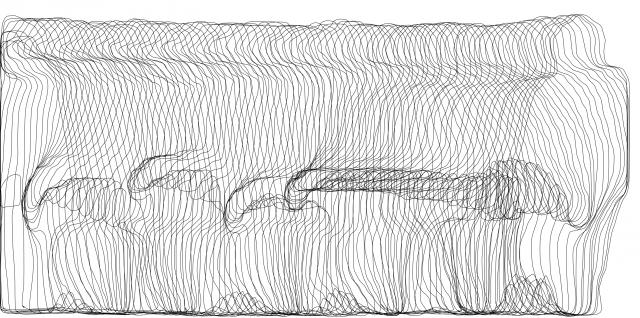
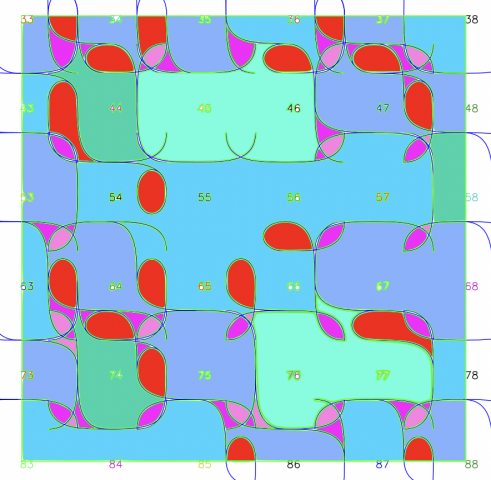
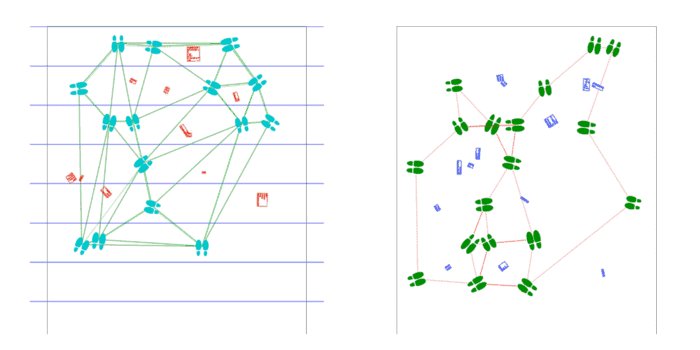
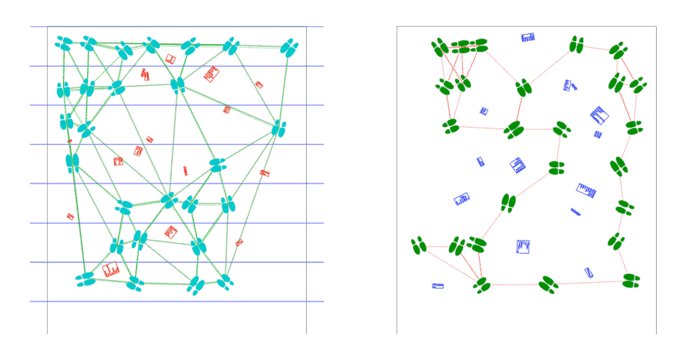
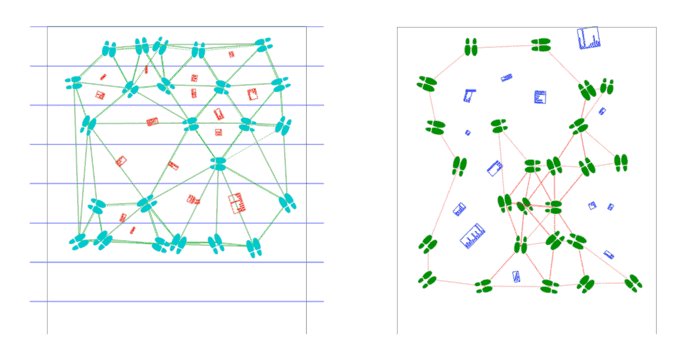
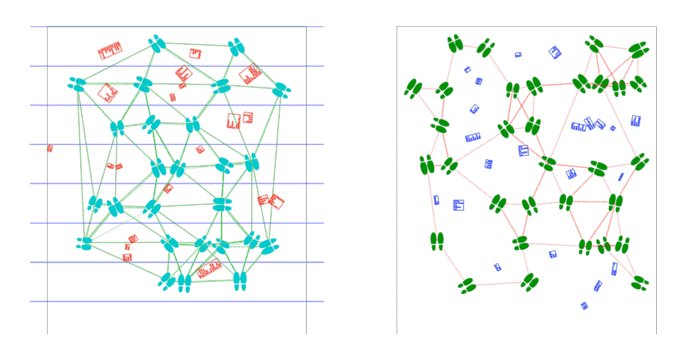
As best I could, I created party-planning floor mats under these constraints. In terms of (1) uniqueness, each floor mat is entirely generated. The size is arbitrary, able to scale from the area of one pair of shoes to the surface area of the globe, given appropriate material. Each area is filled with shoes according to a poisson-disc distribution. Each shoe is parametric, with variables relating to height, width, and concavity (magnitude and location). Party objects are placed on appropriate vertices of the shoes’ voronoi diagram. Each party object is a random choice from a natural-language-processing-generated list of 18,336 things that are wanted or desired in some way. Shoes face the nearest party object and party objects face the general direction of all shoes facing them. A closed path from shoe to shoe is determined from a decent enough traveling-salesman solution. Below is a gif of the debug-mode, which shows the cuts and the voronoi diagram, next to the full generated floor mat.

These elements are divided into 25-inch-wide strips of arbitrary length, which can be plotted on a large enough plotter, such as the studio’s MH871. Each color must be plotted as a separate layer, which, in combination with the difficulty aligning the paper over such a long length, does not exactly meet (2) the criterion of low-effort. I likely spent upwards of 3 hours simply plotting this 7-sheet-wide, 17-foot-long floor mat. Machines capable of plotting on this scale are also not commonplace, meaning these party-planning files, at least, are not (3) widely usable. The sheets themselves, though, may meet these two criteria. A better method of securing the sheets to the floor and to each other would greatly simplify things. I wonder about the product-ness of these mats and party-planning objects in general.

Part of me wants to either abstract or remove the words altogether. I’m just not sure how well they work in terms of augmenting the interactions between party-goers. I’m also not sure about their influence on the mood of the piece; they likely read as more foreboding or poetic than a “party object.” Of course, parties as I’ve defined them don’t need to be cheerful, but Iworry it makes the work read more as “art object” than “party-planning object.”

(4) I did see many people afraid to step on it. Given permission, however, people seemed to be having fun with the mat and one another. Some of the paths are quite long and a good number of people nearly fell trying to jump from shoe to shoe. People also ended up standing much closer to one another than they might normally. Maybe they needed an excuse?

– xoxo
sweetcorn