/*
* Rachel Griswold
* rgriswol@andrew.cmu.edu
* Section B
* Project 06
*
*/
// Creates an abstract clock based on a simplified version of our solar system.
var m;
var s_init;
function setup(){
createCanvas(800, 800);
}
function draw(){
var mil = new Date().getMilliseconds(); // makes movement semi-continuous
var s = second() + mil / 1000;
var m = minute() + s / 60;
var h = hour() + m / 60;
var r = 33 + 159/h;
var g = 10 + 242/h;
var b = 65 + 187/h;
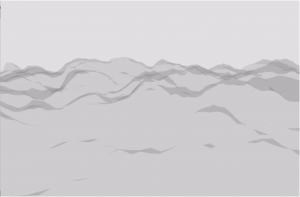
background(r, g, b); // sky changes color depending on the hour
var angleH = h * PI / 6 - PI / 2; // sets up the hour to move in terms of sin/cos
var angleM = m * PI / 30 - PI / 2; // sets up the min to move in terms of sin/cos
var angleS = s * PI / 30 - PI / 2; // sets up the sec to move in terms of sin/cos
noStroke();
fill(253, 236, 111);
ellipse(width/2, height/2, 300, 300); // sun
fill(100, 230, 100);
ellipse(width/2 + cos(angleM) * 300, height/2 + sin(angleM) * 300, 80, 80); // earth
fill(255);
ellipse(width/2 + cos(angleM) * 300 + cos(angleS) * 80, height/2 + sin(angleM) * 300 + sin(angleS) * 80, 20, 20); // moon
textSize(20);
textAlign(CENTER);
text(nf(hour() % 12,2,null)+":"+nf(minute(),2,null)+":"+nf(second(),2,null), width/2, height/2 + 10); // prints time on the sun
}
For this project (like my previous one) I was once again inspired by space. I decided to make a model based off of the rotation of the Earth around the sun and moon around the earth. Obviously the ratio of the velocity of the orbits aren’t similar to the real-life ratios, as this model is specifically meant to represent a typical hour/minute/second clock. The Earth represents the minutes, the moon represents the seconds, and the color changes of the sky represent the hours. I also printed the time (in numbers) on the sun to make it easier to understand how the movement of the ellipses and the changing color values correspond to the time.
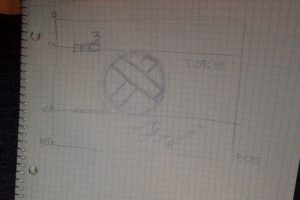
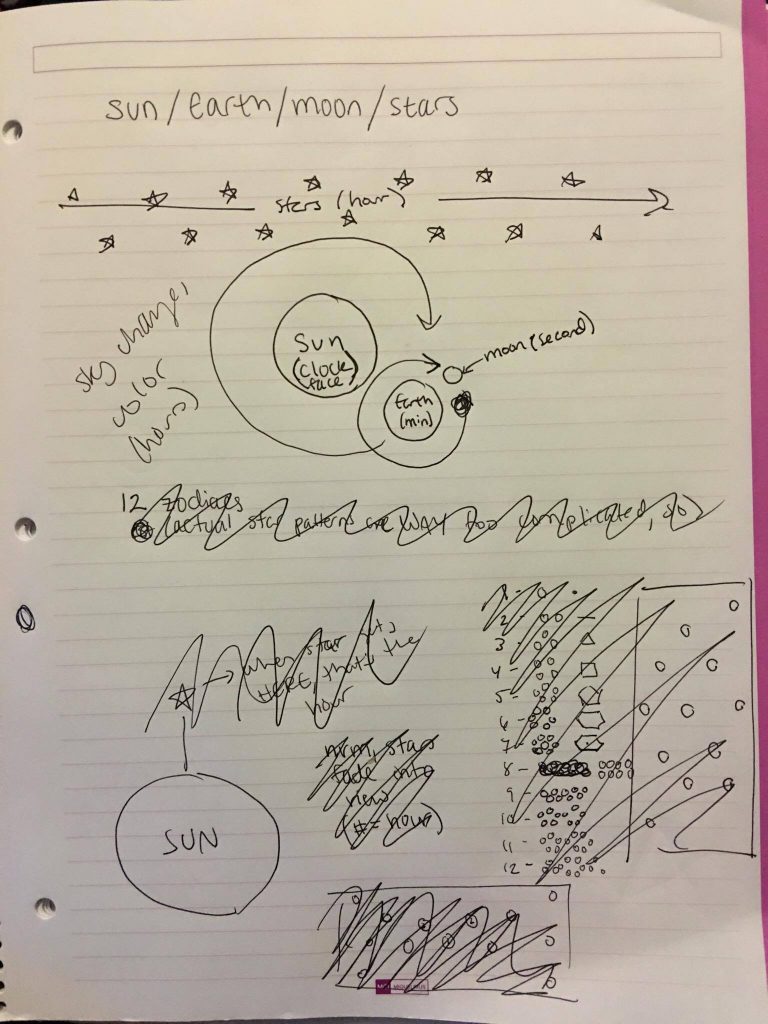
I started with the sketch below. Initially I wanted to have stars pass in front of the sun like the zodiacs (there’s 12 zodiacs corresponding to each month, which works very nicely considering we use 12-hour clocks) but I realized they’d also either have to pass in front of or behind the Earth and moon (which felt weird) and it also meant I couldn’t include the time on the sun. So instead I decided to go with color changes to represent the hour, though I’d like to eventually figure out a way to make my original idea work.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)