//Mairead Dambruch
//mdambruc@andrew.cmu.edu
//Section C
//Project-06
var buffer = 10;
var ybuffer = 20;
function setup() {
createCanvas(610, 350);
}
function draw() {
var s = second();
var m = minute();
var h = hour();
var d = day();
var m = month();
background(84, 162, 178);
secondboxes();
minuteboxes();
hourboxes();
dayboxes();
monthbox();
}
function secondboxes(){
var sx = 10;
var diam = 10;
var sy = 50;
var spacing = 10;
var count = 62;//seconds in a minute
var s = second();
text(s, buffer, sy + ybuffer);
text("seconds", buffer + ybuffer, sy + ybuffer);
fill(255);
for (var i = 2; i < count; i++) {
ellipse(sx, sy, diam, diam);
sx = sx + spacing;
if (i == s){
fill(0);//current second
} else{
fill(255);
}
}
}
function minuteboxes(){
var mx = 10;
var diam = 10;
var my = 100;
var spacing = 10;
var count = 62;//minutes in an hour
var m = minute();
text(m, buffer, my + ybuffer);
text("minutes", buffer + ybuffer, my + ybuffer);
fill(255);
for (var i = 2; i < count; i++) {
ellipse(mx, my, diam, diam);
mx = mx + spacing;
if (i == m){
fill(0);//current minute
} else{
fill(255);//
}
}
}
function hourboxes(){
var hx = 10;
var diam = 10;
var hy = 150;
var spacing = 10;
var count = 26;//24 hours in a day
var h = hour();
text(h, buffer, hy + ybuffer);
text("hours", hx + ybuffer, hy + ybuffer);
fill(255);
for (var i = 2; i < count; i++) {
ellipse(hx, hy, diam, diam);
hx = hx + spacing;
if (i == h){
fill(0);//current hour
} else{
fill(255);//
}
}
}
function dayboxes(){
var dx = 10;
var diam = 10;
var dy = 200;
var spacing = 10;
var count = 33;//31 days in october
var d = day();
text(d, buffer, dy + ybuffer);
text("days", dx + ybuffer, dy + ybuffer);
fill(255);
for (var i = 2; i < count; i++) {
ellipse(dx, dy, diam, diam);
dx = dx + spacing;
if (i == d){
fill(0);//current day
} else{
fill(255);//
}
}
}
function monthbox(){
var mx = 10;
var diam = 10;
var my = 250;
var spacing = 10;
var count = 14;//12 months in a year
var m = month();
text(m, buffer, my + ybuffer);
text("months", mx + ybuffer, my + ybuffer);
fill(255);
for (var i = 2; i < count; i++) {
ellipse(mx, my, diam, diam);
mx = mx + spacing;
if (i == m){
fill(0);//current month
} else{
fill(255);//
}
}
}
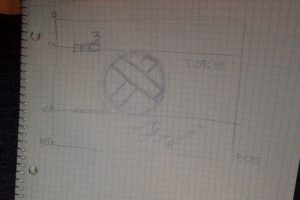
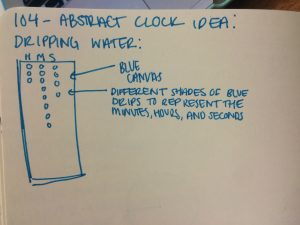
For this Abstract Clock project, I wanted to create a full year calendar. Taking inspiration from the previous calendar assignment I created a calendar that tracks the seconds, minutes, hours, days and months in a year. I enjoy this clock because I believe it is a clock designed for a visual person; showing dates with symbols rather than numbers. My process involved a lot of trial and error with various ideas and finding myself struggling with more complex ideas. I found this project interesting since it made me question the original concept of clocks in general. I enjoyed the idea of making a full year calendar since all of the information is in front of you in a visually pleasing way. Although a bit stressful watching the seconds go by, I improved with using loops and learned a lot from this project.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)