function setup() {
createCanvas(500, 500);
//sets up initial variables
diameter = width/1.2;
noStroke();
}
function draw() {
background(155);
//draws clock face
fill(0);
ellipse(width/2, height/1.85, diameter, diameter);
//gets s,m,h within the circle
s = second()*(TWO_PI/60);
m = minute()*(TWO_PI/60);
h = hour()*(TWO_PI/12);
drawHands();
displayText();
ticks();
}
function drawHands(){
fill(225);
//seconds
arc(width/2, height/1.85, diameter, diameter,radians(270),
radians(270)+s);
strokeWeight(5);
//minutes
noStroke();
fill(155);
arc(width/2, height/1.85, diameter*0.6, diameter*0.6, radians(270),
radians(270)+m);
strokeWeight(10);
//hours
fill(50);
arc(width/2, height/1.85, diameter*0.3, diameter*0.3, radians(270),
radians(270)+h);
}
function displayText(){
//draws text
textAlign(CENTER);
textSize(24);
fill(255);
noStroke();
clockText = nf(hour(),2,0)+":"+nf(minute(),2,0)+":"+nf(second(),2,0);
text(clockText, width/2 , 45);
}
function ticks(){
//draws clock ticks
strokeWeight(5);
stroke(255);
for (var angle = 0; angle < 360; angle+=6) {
var x = width/2 + cos(radians(angle)) * width/2.4;
var y = height/1.85 + sin(radians(angle)) * width/2.4;
ellipse(x, y, 1, 1);
}
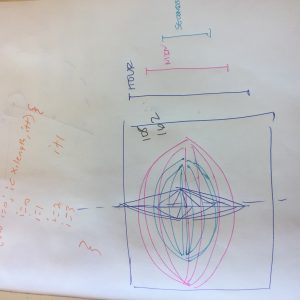
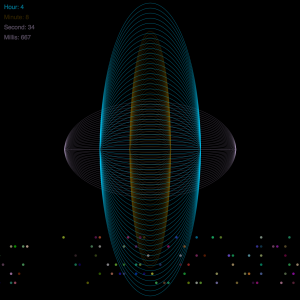
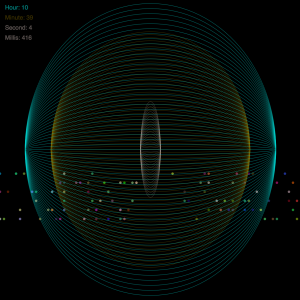
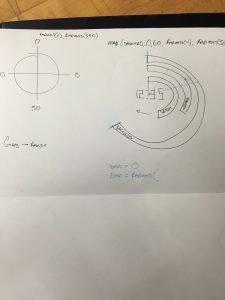
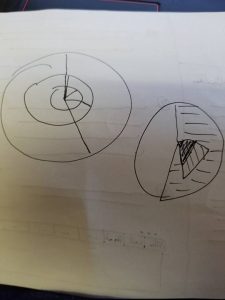
}I decided to try and do a variation of a normal clock by making its ticks add onto each other until it loops at the top again. I tried to make the colors compliment each other and having the second hand and the hour hand stand out more than the minute hand. I did this by creating three arcs on top of each other that incremented based on the minute, hour, and second functions. I also added round ticks at at intervals of 6 degrees to help better visualize the exact time. 
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)