var angle = 0;
var rectX = 0;
var r = 255;
var g = 0;
var b = 0;
var col = 0;
function setup() {
createCanvas(640, 480);
background(255,225,53);
fill(255);
noStroke();
rect(0,0,320,4800);
angleMode(DEGREES);
rectMode(CENTER);
}
function draw() {
//rotating rectangle1
push();
translate (130,100);
rotate (angle);
fill (r,g,b);
stroke(255);
strokeWeight(2)
; rect(rectX, 0,100,30);
rect(rectX+50, 20,100,30);
rect(rectX+100, 40,100,30);
rect(rectX+150, 60,100,30);
angle = mouseY + 2;
pop();
//rotating rectangle 2
push();
translate (300,300);
rotate (angle);
fill (r,g,b);
stroke(255);
strokeWeight(2);
rect(rectX, 0,100,30);
rect(rectX+50, 20,100,30);
rect(rectX+100, 40,100,30);
rect(rectX+150, 60,100,30);
angle = mouseY + 2;
pop();
//rotating rectangle 3
push();
translate (50,400);
rotate (angle);
fill (r,g,b);
stroke(255);
strokeWeight(2);
rect(rectX, 0,100,30);
rect(rectX+50, 20,100,30);
rect(rectX+100, 40,100,30);
rect(rectX+150, 60,100,30);
angle = mouseY + 2;
pop();
//yellow half of the composition
fill(255,225,53);
noStroke();
rect(160+320,240,320,480);
//white rectangle
if (mouseX > 480){
fill(col);
noStroke();
rect(480,240,200,380);
col = col +2;
}
var height1 = map(mouseY,0, 480, 0, 240);
//semicricles
fill(244, 148, 4);
noStroke();
arc(480, 0, 320, height1, 0,0, OPEN);
arc(480, 480, 320, -height1 , 0,0, OPEN);
//pink lines
stroke(255, 63, 232);
strokeWeight(20);
line(20,0,20,mouseY);
line(106,0,106,mouseY);
line(212,0,212,mouseY);
line(310,0,310,mouseY);
}
Month: September 2017
dayoungc- Project-03- Dynamic Drawing
//Dayoung Chung
//SECTION E
//dayoungc@andrew.cmu.edu
//Project-03
function setup() {
createCanvas(640, 480);
//background(0);
}
function draw() {
/*
stroke(255);
strokeWeight(3);
for (var i = 0; i < 20; i++) {
for (var j = 0; j < 20; j++) {
line(i*30+i, j*30+j, i*30-i, j*30-j);
}
}
*/
background(0);
//i: x j:y
for(var i= 0; i<20; i++) {
for (var j= 0; j<20; j++) {
stroke((255 - (i+j)*5)*mouseX/100, (255 - (i+j)*5)*mouseX/400, (255 - (i+j)*5)*mouseX/600);
//stroke(202,192,253);
strokeWeight(6 * mouseY/600);
line(i*30 + (30*mouseX/600), j*30+(30*mouseY/600), i*30+30-(30*mouseX/600), j*30+30-(30*mouseY/600));
}
}
}I made a large number of lines to make a pattern of my own. Wave your mouse around to adjust the color and shape of lines.When you move your mouse to right or down, the lines get thicker. And when you move your mouse to left or up, then the lines disappear. In future, I would like to learn more about mapping and making angles to make a complicated pattern.
haewanp – Project 03 – Dynamic Drawing
//Hae Wan Park
//15104-A
//haewanp@andrew.cmu.edu
//Project-03-DynamicDrawing
function setup() {
createCanvas(480, 640);
}
function draw() {
var Top = 480;
var bottom = Top + 180;
var x = 110;
var y = 50;
var c1 = color(0);
var c2 = color(0);
var mX = max(min(mouseX, 480), 0);
var mY = max(min(mouseY, 640), 0);
var mX_L = max(min(mouseX, 240), 0); // when mouse is on left side
var mX_R = max(min(mouseX, 480), 240); // when mouse is on right side
if (mY > height/2) {
c1 = color(255); //change color from black to white
strokeWeight(20);
}
background(c1);
//Blue Stripe Pattern when mouse hovers below than half of height
for (var r = 0; r < 40; r += 1) {
if (r % 2 == 0) {
if (mY > height/2) {
c2 = color(0, 41, 149); //change color from black to blue
}
stroke(c2);
}
line(-50, height/10 * r - 560 + mY, width + 50, height/10 * r - 260 - mY);
}
//outline of cube
strokeJoin(ROUND);
strokeWeight(5);
stroke(255);
//outline of cube disappears when mouse hovers below than half of height
if (mY > height/2) {
strokeWeight(0);
}
for (i = -4; i < 4; i+=1) {
fill(237, 10, 124); // Magenta, Top Side of Cube
quad(mX, Top + 2*y + (mX_R - mX_L)/10,
mX_L - x, Top + y,
width/2, Top - (mX_R - mX_L)/10,
mX_R + x, Top + y);
fill(14, 198, 184); // Green, Left Side of Cube
quad(mX, Top + 2*y + (mX_R - mX_L)/10,
mX_L - x, Top + y,
mX_L - x, bottom,
mX, bottom + y + (mX_R - mX_L)/10);
fill(255, 241, 0); // yellow, Right Side of Cube
quad(mX, Top + 2*y + (mX_R - mX_L)/10,
mX_R + x, Top + y,
mX_R + x, bottom,
mX, bottom + y + (mX_R - mX_L)/10);
Top = Top - 210 + mY/5.5;
bottom = bottom - 210 + mY/5.5;
}
}
It was a process to consider the relationship among graphic elements and explore the way execute in coding. The more I learn about p5.js the more challenging project comes. But, actually, that means also I can create more complex and dynamic graphics in p5.js.
mjnewman Project-03 Dynamic Drawings, Section A
//Meredith Newman
//Section A
//mjnewman@andrew.cmu.edu
//Project-02-Dynamic-Drawing
function setup() {
createCanvas(640, 480);
}
function draw() {
//clean slate
background(255);
//sliding blue rectangle used for background when mouse is full width
fill(32, 24, 135);
noStroke();
rect(0, 0, mouseX, 480);
//white lines behind diagonal red lines
stroke(255);
strokeWeight(90);
if (mouseX <= width) {
line(0, 0, mouseX, 480);
line(0, 480, mouseX, 0);
}
//red diagonal lines
stroke(230, 24, 30);
strokeWeight(30);
if (mouseX <= width) {
line(0, 30, mouseX, 450);
line(30, 480, mouseX - 30, 0);
}
noStroke();
//white stripes on cross
fill(255);
rect(0, 150, mouseX, 180);
rect(270, 0, 100, mouseY);
//red stripes on cross
fill(230, 24, 30);
rect(0, 190, mouseX, 100);
rect(290, 0, 60, mouseY);
//changing of color to colour
if (mouseX < width* 0.75){
textSize(70);
fill(13, 202, 89);
textStyle(BOLD);
text("Color", 230, 265);
} else if (mouseX > width * 0.75){
textSize(70);
fill(32, 24, 135);
textStyle(BOLD);
text("Colour", 230, 265);
}
}
I wanted to approach my project not just with the idea of of dynamic drawings, but also of dynamic words. I also wanted to add a little humor (or humour) to the project, the changing of color from green is a slight nod to the “right way” of spelling the word. If I had more time, I would have found a way to incorporate more words that are translated differently from culture to culture, but in the same language.
eeryan-project03-dynamicdrawing
//Erin Ryan
//Lab C
//eeryan@andrew.cmu.edu
//Project 03
var circleX = 450;
var circleY = 220;
var cD = 190;//diameter of earth
var mD = 40;//diameter of moon
var time = 1;
skyR = 30;
skyG = 30;
skyB = 89;
//orbit variables
var posX = 0;
var posY = 0;
var radiusX = 280;
var radiusY = 190;
var theta = 0;
function setup() {
createCanvas(640,480);
posX = radiusX * cos(theta);
posY = radiusY * sin(theta);
}
function draw() {
background(skyR,skyG,skyB);
//make earth
stroke(66,66,104);
strokeWeight(3);
fill(113,111,179);
ellipse(circleX, circleY,cD,cD);
//earth face
//earth makes sleeping face when sky is darker
if(mouseX < 200){
stroke(66,66,104);
strokeWeight(3);
arc(circleX - cD/5,circleY - cD/8,10,10,0,PI);
arc(circleX + cD/5,circleY - cD/8,10,10,0,PI);
fill(66,66,104);
ellipse(circleX,circleY+10,15,15);
//text
fill(255);
strokeWeight(1.5);
noStroke();
rect(circleX-cD,circleY - 30,90,30,30,30,0,30);
noFill();
stroke(80);
strokeWeight(1);
text("zzzzzzzzz",circleX - cD + 18,circleY - 11);
}
//earth wakes up when sky is lighter
if(mouseX >= 200){
noStroke();
fill(66,66,104);
ellipse(circleX - cD/5,circleY - cD/8,10,10);
ellipse(circleX + cD/5,circleY - cD/8,10,10);
strokeWeight(3);
arc(circleX,circleY+10,20,20,0,PI);
//text
fill(255);
strokeWeight(1.5);
noStroke();
rect(circleX-cD,circleY - 30,90,30,30,30,0,30);
noFill();
stroke(80);
strokeWeight(1);
text("good morning!",circleX - cD + 8,circleY - 11);
}
//make moon orbit the earth
theta = mouseX/5 * 0.05;
posX = radiusX * cos(theta);//use trigonometric function x = rcos(theta) to determine x coordinate
posY = radiusY * sin(theta);//use trigonometric function y = rsin(theta) to determine y coordinate
translate(width/2, height/2);
fill(226,223,172);
ellipse(posX, posY, mD, mD);
//make moon change size via mapping
mD = map(theta,0,6,80*(theta+1),15);
//moon detailing
noStroke()
fill(196,193,153);
ellipse(posX - mD/5, posY - mD/5, mD/6, mD/6);
stroke(196,193,153);
noFill();
ellipse(posX + mD/4, posY + mD/6, mD/7, mD/7);
//make sky change color
skyR = mouseX/5 + 30;
skyG = mouseX/4 + 30;
skyB = mouseX/2 + 89;
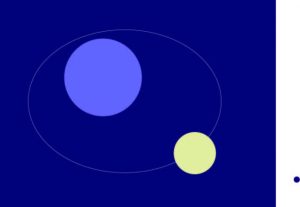
}My concept was to show the Moon orbiting around the Earth, with the Moon changing size, position, and velocity as it moved through space, adding an element of perspective to the drawing.

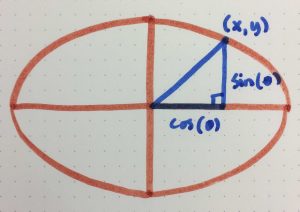
I was unsure how to code an elliptical orbit, as I knew that the rotate() function used for circular orbits wouldn’t apply.

I ended up using the trigonometric formulas x=rcos(theta) and y=rsin(theta) to get the orbit coordinates – I then tweaked theta so it corresponded with mouseX. I initially tried to use conditionals to get the moon to change size, but it was very complicated, and wouldn’t transition smoothing, so I ended up using the mapping function.

I decided to add more elements of detail to the Moon, and I gave the Earth an awake and asleep face. I wish I could have easily added more details to the Earth so that it looked more like Earth, but it ended up just looking like a random planet.
hdw – Project 3 – Dynamic Drawing
Press any key to interact.
var x = 180
var r = 30;
var ellipseX;//ellipse's x position
var ellipseY;
var z = 0 //distance from center + opacity
var canBig = 1;
function setup() {
background(255, 255, 255);
createCanvas(640, 480);
ellipseY = .5*height;
ellipseX = .5*width;
}
function keyPressed() {
if(canBig == 1){
r=r+5;
x=x-5;
z=z+1;
}
if(r>320 & canBig == 1){
canBig = 0;
print(boundary);
}
if(canBig == 0){
r=r-5;
x=x+5;
z=z-1;
}
if(r < 5 & canBig == 0){
canBig = 1;
}
}
function draw() {
background(255, 255, 255, 200);
noStroke();
fill(0);
//middle flower
//outer right
fill(255,0,x,30+z*.15)
ellipse(ellipseX+z, ellipseY, r, r);
//white
fill(255,255,255,30)
ellipse(ellipseX, ellipseY, r, r);
//outer left
fill(255,0,x,30+z*.15)
ellipse(ellipseX-z, ellipseY, r, r);
//outer bottom
fill(255,0,x,30+z*.15)
ellipse(ellipseX, ellipseY+z, r, r);
//white
fill(255,255,255,30)
ellipse(ellipseX, ellipseY, r, r);
//outer top
fill(255,0,x,30+z*.15)
ellipse(ellipseX, ellipseY-z, r, r);
//white center
fill(255,255,255,5+.25*z)
ellipse(ellipseX-0.7,ellipseY,2*z,2*z)
ellipse(ellipseX+0.7,ellipseY,2*z,2*z)
ellipse(ellipseX,ellipseY-0.7,2*z,2*z)
ellipse(ellipseX,ellipseY+0.7,2*z,2*z)
//center ellipses
fill(255,0,x,30+z*.15)
ellipse(ellipseX,ellipseY,2*z,z)
ellipse(ellipseX,ellipseY,z,2*z)
//magenta center
fill(255,0,x+3*z,30+z*.15)
ellipse(ellipseX,ellipseY,1.3*z,z)
ellipse(ellipseX,ellipseY,z,1.3*z)
//white center bud
fill(255,255,255)
ellipse(ellipseX,ellipseY,z*.1,z*.1)
}
This week’s drawing is a blooming flower. I had originally wanted to do something more complicated but struggled with the code as is. I had Stella Han help me figure out how to create boundaries so that when it hit a certain height it would shrink again. I also had Shovik Mani help me figure out a bug in my code. Originally I had posted the function for keyPress inside the drawing function and couldn’t figure out why it wouldn’t draw.
jooheek-Project03-DynamicDrawing
//Joo Hee Kim
//Section E
//jooheek@andrew.cmu.edu
//Project-03
var faceW = 300;
var faceH = 300;
var eyeW = 50;
var eyeH = 50;
var pupilW = 20;
var pupilH = 20;
var mouthW = 40;
var mouthH = 20;
var candyW = 70;
var candyH = 50;
var r = 255;
var g = 100;
var b = 171;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(55, 55, 175);
noStroke();
var mouthX = width/2;
var mouthY = height/2 + faceH/4;
//face
fill(249, 225, 197);
ellipse(width/2, height/2, faceW, faceH);
//eye-white
fill(255);
ellipse(width/2 - faceW/4, height/2, eyeW, eyeH);
fill(255);
ellipse(width/2 + faceW/4, height/2, eyeW, eyeH);
//mouth
fill(204, 64, 64);
ellipse(width/2, height/2 + faceH/4, mouthW, mouthH);
//pupil-left
push();
translate(width/2 - faceW/4, height/2);//make point of rotation the middle of eye
rotate(mouseX/100);
fill(0);
ellipse(10, 10, pupilW, pupilH);
pop();
//pupil-right
push();
translate(width/2 + faceW/4, height/2);
rotate(mouseX/100);
fill(0);
ellipse(10, 10, pupilW, pupilH);
pop();
//candy
fill(r, g, b);
ellipse(mouseX, mouseY, 70, 50);
fill(r, g, b);
triangle(mouseX, mouseY, mouseX - 40, mouseY + 40, mouseX - 40, mouseY -40);
fill(r, g, b);
triangle(mouseX, mouseY, mouseX + 40, mouseY -40, mouseX + 40, mouseY + 40);
//mouth gets bigger & color gets random as candy gets closer to the face
if (mouseX > width/2-faceW/2 & mouseX < width/2+faceW/2 && mouseY > height/2 - faceH/2 && mouseY < height/2 + faceH/2) {
mouthW = mouthW+1;
mouthH = mouthH+1;
r = random(0, 255);
g = random(0, 255);
b = random(0, 255);
}
//mouth resets when it reaches certain size
if (mouthW > 200 & mouthH > 100) {
mouthW = 40;
mouthH = 20;
}
if (dist(mouseX, mouseY, width/2, height/2 + faceH/4) < 50) {
faceW = 450;
faceH = 450;
eyeW = 100;
eyeH = 100;
pupilW = 50;
pupilH = 50;
mouthW = 200;
mouthH = 100;
}
if (dist(mouseX, mouseY, width/2, height/2) > 225) {
faceW = 300;
faceH = 300;
eyeW = 50;
eyeH = 50;
pupilW = 20;
pupilH = 20;
mouthW = 40;
mouthH = 20;
}
}
For this assignment, I started with the concept of a guy desperate for a piece of candy. Then, I worked out how to include interactive properties that were associated with mouseX and mouseY.
dnoh-sectionD-lookingoutwards-03
title: ICD + ITKE Research Pavilion 2011
location: Germany
date: 2011
architects (teams): Institute for Computational Design and Institute of Building Structures and Structural Design
I believe that this pavilion was created with a main framework and overlaid with hexagonal shapes. The algorithm found constantly optimizes data to set the geometries into an ideal form.
I find this structure so fascinating because of the beauty in the joinery and details of the hexagons. It’s interesting how the algorithm created such a biological overall form out of geometric shapes that were created with programs.
The initial design was based around the notion of a sand dollar. This notion is clearly seen through the interior holes popped out of the wooden hexagons. The shape is clearly a manifestation of the biological motif.
jknip-Project-03-dynamic-drawing
// Jessica Nip
// Section A
// jknip@andrew.cmu.edu
// Project-03
var R = 0;
var G = 0;
var B = 0;
var R2 = 0;
var G2 = 0;
var B2 = 0;
var R3 = 0;
var G3 = 0;
var B3 = 0;
var R4 = 0;
var G4 = 0;
var B4 = 0;
function setup() {
createCanvas(640, 480);
rectMode(CENTER);
}
function draw() {
background(255,215,122);
fill(R,G,B); // control rect color explicitly
noStroke();
var m = max(min(mouseX, 480), 0);
var size = m * width / height/2;
rect(m, mouseY, size, size);
rect(m/2.2, mouseY, size/2, size/2);
rect(m/7, mouseY, size/3, size/3);
fill(R2,G2,B2);
rect(m, mouseY/3, size, size);
rect(m/7, mouseY/3, size/3, size/3);
rect(m/2.2, mouseY/3, size/2, size/2);
fill(R3,G3,B3);
rect(m, mouseY/1.6, size, size);
rect(m/7, mouseY/1.6, size/3, size/3);
rect(m/2.2, mouseY/1.6, size/2, size/2);
fill(R4,G4,B4);
rect(m, mouseY*1.5, size, size);
rect(m/7, mouseY*1.5, size/3, size/3);
rect(m/2.2, mouseY*1.5, size/2, size/2);
stroke(255);
strokeWeight(12);
line(450, 0, mouseX, mouseY); // White line
stroke(50);
var mx = map(mouseX, 0, width, 180, 250);
line(120, 0, mx, mouseY); // Black line
if (mouseX > width/2) {
R = 146; //purple
G = 129;
B = 159;
R2 = 6; //blue
G2 = 67;
B2 = 90;
R3 = 45; //dark purple
G3 = 35;
B3 = 56;
R4 = 231; //peach
G4 = 165;
B4 = 150;
} else if (mouseX > width/3) {
R = 196; //mauve/pink
G = 155;
B = 168;
R2 = 101; //lighter blue
G2 = 128;
B2 = 139;
R3 = 74; //purple
G3 = 48;
B3 = 76;
R4 = 231;// rich peach
G4 = 165;
B4 = 130;
} else if (mouseX > 0 < width/3) {
R = 196; //light purple grey
G = 176;
B = 174;
R2 = 190; //lightest blue
G2 = 200;
B2 = 230;
R3 = 110; //pinkish purple
G3 = 66;
B3 = 87;
R4 = 231; //dark peach
G4 = 165;
B4 = 110;
}
}
In this project, I wanted to play with ascending shapes in scale and gradients. I would love to incorporate more complex motion into this set in the future.
ssontag-Looking Outwards-03
Being an Architecture major, we discuss parametric design and digital fabrication quite often because it is the most groundbreaking technology in the field. Earlier this year we were introduced to a project done by a professor and group of researchers at MIT. I especially appreciate this project because it not only uses the most recent technology in parametric design and digital fabrication, but it uses a natural precedent to inform the structure of the weave for the panels. Using data collected by the research done on the silkworms, the CNC machine was programmed to weave a unique pattern on each panel that created a pavillion with ample lighting and enclosure.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)