sketch
//Isadora Krsek
//Section B
//Ikrsek@andrew.cmu.edu
//Project-2
//face variables
var headWidth = 120
var headHeight = 140
var skinR = 230
var skinG = 168
var skinB = 150
var eyeR = (30);
var eyeG = (5);
var eyeB = (0);
var earR = (210);
var earG = (160);
var earB = (133);
var earWidth = (26);
var earHeight = (50);
var eyeWidth = (30);
var eyeHeight = (20);
var irisR = (35);
var irisG = (27);
var irisB = (40);
var irisWidth = (15);
var irisHeight = (18);
var blushR = (188);
var blushG = (119);
var blushB = (187);
var blushSize = (20);
var blushOpa = (150);
var noseR = (140);
var noseG = (90);
var noseB = (80);
var upLipR = (170);
var upLipG = (86);
var upLipB = (80);
var loLipR = (189);
var loLipG = (100);
var loLipB = (103);
var browR = (30);
var browG = (20);
var browB = (20);
//nose variables
var noseVertX3 = (2);
var noseVertX4 = (4);
var noseVertX6 = (4);
var noseVertY2 = (30)
var noseVertY3 = (6);
var noseVertY4 = (4);
var noseVertY6 = (6);
var noseVertY7 = (0);
//lip variables
//upper & lower
var v2 = (8);
var v3 = (6);
var v4 = (6);
var v5 = (8);
var v1andv4 = (4);
var v2andv3 = (1);
//just lower
var loLipY = (6);
//brow variables
var browVX2and4 = (10);
var browVX3 = (22);
var browVY2 = (10);
var browVY4 = (4);
function setup() {
createCanvas(640,480);
background(188,216,220);
}
function mom() {
noStroke();
angleMode(DEGREES);
//hair back
fill(23,21,28);
ellipse(518,150,150,210);
fill(188,216,220);
rect(420,155,210,200);
//ears
fill(205,174,156);
ellipse(462,142,25,45);
ellipse(575,142,25,45);
//complexion
fill(220,191,168);
//head
ellipse(518,136,113,167);
//hair bangs
fill(255);
stroke(255);
//ellipse(500,50,5,5);
//ellipse(518,85,5,5);
stroke(23,21,28)
fill(23,21,28);
beginShape();
curveVertex(500,55);
curveVertex(514,85);
curveVertex(533,96);
curveVertex(570,98);
curveVertex(540,52);
endShape(CLOSE);
noStroke();
//blush
fill(233,208,187,172);
ellipse(482,160,20,20);
ellipse(552,160,20,20);
//eye bags
fill(197,153,145);
push();
translate(487,132);
rotate(176);
ellipse(0,0,39,32);
pop();
push();
translate(549,132);
rotate(8);
ellipse(0,0,39,32);
pop();
//eyes
fill(240,220,216);
push();
translate(488,129);
rotate(176);
ellipse(0,0,30,18);
pop();
push();
translate(548,129);
rotate(8);
ellipse(0,0,30,18);
pop();
//iris
fill(35,7,0);
ellipse(488,126,20,14);
ellipse(548,126,20,15);
//eyebrows: left, then right
beginShape();
fill(23,21,28);
stroke(23,21,28);
strokeWeight(1);
vertex(473,111); //outer base
curveVertex(480,106); //triangle peak
curveVertex(502,112); // innermost point
curveVertex(480,109) //under-arch
endShape(CLOSE);
beginShape();
fill(23,21,28);
stroke(23,21,28);
strokeWeight(1);
vertex(560,111);
curveVertex(550,106);
curveVertex(528,112);
curveVertex(550,109);
endShape(CLOSE);
//nose
beginShape();
noFill();
stroke(135,80,46);
strokeWeight(3.2);
vertex(508,130);
vertex(508,170);
vertex(514,176);
vertex(520,172);
vertex(523,170);
vertex(523,165);
endShape();
//lips
//upper
beginShape();
fill(164,98,76);
stroke(164,98,76);
strokeWeight(1);
curveVertex(500,190);
curveVertex(507,186);
curveVertex(515,189);
curveVertex(523,186);
vertex(532,190);
endShape(CLOSE);
//lower
beginShape();
fill(194,115,95);
stroke(194,115,95);
strokeWeight(1);
curveVertex(500,190);
vertex(532,190);
curveVertex(515,194);
endShape(CLOSE);
}
function dad(){
noStroke();
//ears
fill(212,152,133);
ellipse(75,148,35,50);
ellipse(226,148,35,50);
//complexion
fill(221,167,148);
//head
ellipseMode(CENTER);
ellipse(150,150,152,170);
//blush
fill(188,119,112,150)
ellipse(102,168,40,40);
ellipse(192,168,40,40);
//eyes
fill(240,220,216);
push();
translate(112,135);
rotate(4);
ellipse(0,0,31,22);
pop();
push();
translate(182,135);
rotate(174);
ellipse(0,0,31,22);
pop();
//iris
fill(44,27,40);
ellipse(182,133,15,18);
ellipse(112,133,15,18);
//eyebrows
beginShape();
fill(33,6,2);
stroke(33,6,2);
strokeWeight(1);
vertex(93,123); //outer base
curveVertex(105,106); //triangle peak
curveVertex(123,123); // innermost point
curveVertex(105,120) //under-arch
endShape(CLOSE);
beginShape();
fill(33,6,2);
stroke(33,6,2);
strokeWeight(1);
vertex(200,123);
curveVertex(185,106);
curveVertex(170,123);
curveVertex(185,120);
endShape(CLOSE);
//nose
beginShape();
noFill();
stroke(164,93,83);
strokeWeight(3.2);
vertex(134,130);
vertex(134,160);
vertex(132,165);
vertex(144,171);
vertex(160,167);
vertex(163,165);
vertex(163,160);
endShape();
//lips
//upper
beginShape();
fill(180,80,91);
stroke(180,80,91);
strokeWeight(1);
curveVertex(130,190);
curveVertex(137,182);
curveVertex(145,185);
curveVertex(153,182);
vertex(162,190);
endShape(CLOSE);
//lower
beginShape();
fill(189,93,103);
stroke(189,93,103);
strokeWeight(1);
curveVertex(130,190);
vertex(163,190);
curveVertex(155,200);
curveVertex(139,200);
endShape(CLOSE);
//butt chin
stroke(164,93,83);
strokeWeight(2);
line(148,220,148,228);
//glasses
noFill();
stroke(56);
strokeWeight(3.1);
ellipse(108,142,50,50);
ellipse(185,142,50,50);
curve(110,142,131,132,160,132,155,142);
}
function words(){
textSize(30);
fill(255)
noStroke();
text("Dad",122,275);
text("Mom",490,270);
textSize(24);
text("..what I could've looked like...",180,474)
}
function draw() {
var noseStartX = (width/2-5);
var noseStartY = (height/1.3 - headHeight/7);
var LipStartX = (width/2-15);
var LipStartY = (height/1.3 + headHeight/4);
var LeftBrowStartX = (width/2-46);
var LeftBrowStartY = (height/1.4-headHeight/12);
var RightBrowStartX = (width/2+46);
var RightBrowStartY = (height/1.4-headHeight/12);
mom();
dad();
noStroke();
//OFFSPRING TIME
//baby's ears
fill(earR,earG,earB);
ellipse(width/2-(headWidth/2),height/1.3,earWidth,earHeight); //left ear
ellipse(width/2+(headWidth/2),height/1.3,earWidth,earHeight); //right ear
//baby's head
fill(skinR,skinG,skinB);
ellipse(width/2,height/1.3,headWidth,headHeight);
//eyes
fill(240,220,216); //whites of the eyes
ellipse(width/2-(headWidth/5),(height/1.3 - headHeight/7),eyeWidth,eyeHeight); //left whites of the eyes
ellipse(width/2+(headWidth/5),(height/1.3 - (headHeight/7)),eyeWidth,eyeHeight); //right whites of the eyes
fill(irisR,irisG,irisB); //iris color
ellipse(width/2-(headWidth/5),(height/1.3 - headHeight/7),irisWidth,irisHeight);
ellipse(width/2+(headWidth/5),(height/1.3 - headHeight/7),irisWidth,irisHeight);
//baby's cheeks
fill(blushR,blushG,blushB,blushOpa);
ellipse(width/2-(headWidth/5)-20,(height/1.3 - headHeight/7)+30,blushSize,blushSize); //left cheek
ellipse(width/2+(headWidth/5)+20,(height/1.3 - headHeight/7)+30,blushSize,blushSize); //right cheek
//baby's nose
beginShape();
noFill();
stroke(noseR,noseG,noseB);
strokeWeight(3.2);
vertex(noseStartX,noseStartY);
vertex(noseStartX,noseStartY+noseVertY2);
vertex(noseStartX-noseVertX3,noseStartY+noseVertY3+noseVertY2);
vertex(noseStartX+noseVertX4,noseStartY+noseVertY3+noseVertY4+noseVertY2);
vertex(noseStartX+noseVertX4+noseVertX3,noseStartY+noseVertY3+noseVertY2);
vertex(noseStartX+noseVertX4+noseVertX6,noseStartY+noseVertY2);
endShape();
//baby's mouth
//upper
beginShape();
fill(upLipR,upLipG,upLipB);
stroke(upLipR,upLipG,upLipB);
strokeWeight(1);
vertex(LipStartX,LipStartY);
curveVertex(LipStartX+v2,LipStartY-v1andv4);
curveVertex(LipStartX+v2+v3,LipStartY+v2andv3);
curveVertex(LipStartX+v2+v3+v4,LipStartY-v1andv4);
curveVertex(LipStartX+v2+v3+v4+v5,LipStartY);
endShape(CLOSE)
//lower
beginShape();
fill(loLipR,loLipG,loLipB);
stroke(loLipR,loLipG,loLipB);
strokeWeight(1);
vertex(LipStartX,LipStartY);
vertex(LipStartX+v2+v3+v4+v5,LipStartY)
curveVertex(LipStartX+v2+v3+v4,LipStartY+loLipY);
curveVertex(LipStartX+v2,LipStartY+loLipY);
endShape(CLOSE)
//baby's eyebrows
//left
beginShape();
fill(browR,browG,browB)
stroke(browR,browG,browB);
strokeWeight(2);
vertex(LeftBrowStartX,LeftBrowStartY);
vertex(LeftBrowStartX+browVX2and4,LeftBrowStartY-browVY2);
curveVertex(LeftBrowStartX+browVX2and4+browVX3,LeftBrowStartY);
curveVertex(LeftBrowStartX+browVX2and4,LeftBrowStartY-browVY4);
endShape(CLOSE);
//right
beginShape();
fill(browR,browG,browB)
stroke(browR,browG,browB);
strokeWeight(2);
vertex(RightBrowStartX,RightBrowStartY);
vertex(RightBrowStartX-browVX2and4,RightBrowStartY-browVY2);
curveVertex(RightBrowStartX-browVX2and4-browVX3,RightBrowStartY);
curveVertex(RightBrowStartX-browVX2and4,RightBrowStartY-browVY4);
endShape(CLOSE);
words();
}
function mousePressed(){
/*each of the ranges are based on the proportions/tones of
the parents who bestow similarities to themselves onto their children*/
background(188,216,220);
headWidth = random(113,162);
headHeight = random(137,170);
//range for skin color
skinR = random(220,221);
skinG = random(167,191);
skinB = random(148,170);
//range for eye color
eyeR = random(35-44);
eyeG = random(7-27);
eyeB = random(0-48);
//range for ear color
earR = random(205,212);
earG = random(152,174);
earB = random(133,156);
//range for ear size
earHeight = random(45,50);
earWidth = random(25,35);
eyeWidth = random(20,31);
eyeHeight = random(18,22);
//range for iris color
irisR = random(35,80);
irisG = random(7,27);
irisB = random(0,40);
//range for iris size
irisWidth = random(8,20);
irisHeight = random(8,18);
//range for blush color
blushR = random(188,233);
blushG = random(119,208);
blushB = random(112,187);
//range for blush size (the value will be the same for width and height bc it is a circle)
blushSize = random(20,40);
//range for opacity
blushOpa = random(140,172);
//range for nose colors
noseR = random(135,164);
noseG = random(80,93);
noseB = random(46,83);
//range for nose sizes
noseVertX3 = random(0,12);
noseVertX4 = random(0,10);
noseVertX6 = random(3,8);
noseVertY2 = random(30,40)
noseVertY3 = random(5,6) // + you add to vert y2
noseVertY4 = random(0,6) // + you add to vert y3
noseVertY6 = random(22,48)
noseVertY7 = random(0,5)
//range for upper lip colors
upLipR = random(164,180);
upLipG = random(80,98);
upLipB = random(76,91);
//ranger for upper lip sizes
v1andv4 = random(1,8);
v2andv3 = (.15,.5)
//range for lower lip colors
loLipR = random(189,194);
loLipG = random(93,115);
loLipB = random(95,103);
//ranger for lower lip sizes
loLipY = random(3,10);
//range for brow colors
browR = random(23,80);
browG = random(6,2);
browB = random(2,28);
//range for brow sizes
browVX2and4 = random(7,22);
browVX3 = random(18,22);
browVY2 = random(5,17);
browVY4 = random(3,4);
}
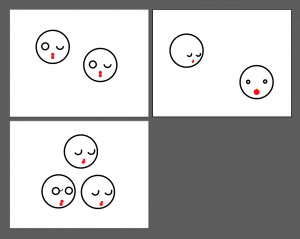
I’ve always wondered about different ways I could’ve looked based on my parent’s appearances, and so I took the opportunity to simulate something like that in this project. I first took the time to draw out each of my parents in p5.js and then randomized the measurements of those characteristics so that everytime you click the mouse, another possibility appeared. Overall, I am mostly glad I don’t look like most of the “offspring” possibilities.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)