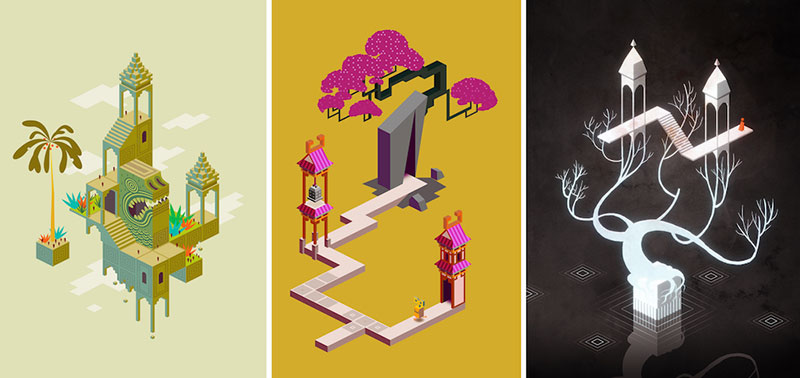
For this Looking Outwards post I specifically wanted to find projects that integrated writing or storytelling, since I already knew that that was the direction I wanted to take my project. The first work I found is actually a simple point and click style game which you can download for free at the the artist’s web page here .

Since an extremely simple(as in far more simple than Desert Fox’s work) point and click game struck me as something I could conceivably accomplish for my final project, I admired the developer’s simplistic art style and their way of conveying the mood of the scene. In the “Bad Dream” series by Desert Fox, published in its early stages back in December of 2013, the player walks through a morbid dreamscape and attempts to wake up. One of the challenges of a point and click is to make the story interesting even though for the most part images are stagnant and pacing is entirely dependent on the player’s ability to solve a puzzle. For this purpose, intriguing backgrounds, good writing, and interesting puzzles are necessary. Desert Fox accomplishes most of these things, but though I enjoy their simple art style, it can become a little bland to look at after a while, even with gory details. As a result I would like the visuals in my final project to be just a little more dynamic.

The second work I found is “Fabulous/Fabuleux” by Heather Kelley. It debuted in 2008.
Here is Heather Kelley’s web page.
This project uses interactive software to tell a story according to the movements of the people who participate. I admire the use of sound, motion, and simple game mechanics to communicate the story, as well as the enchanting visual effect of creating a constellation that forms key objects in that story. However, if I were to change the project, not necessarily for improvement but to be more suited to my tastes, I would make the system of interaction itself relevant to the story, so that if you just replaced the story they used with a different one, it wouldn’t work as well. For this project the story itself doesn’t matter as much as the technology behind it, and I would like the writing in my project to have more of an impact.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)