//Cora Hickoff
//Section D
//chickoff@andrew.cmu.edu
//Project-07
var nPoints = 100;
var CYCLOID = 0;
var titles = ["<><><><><><><><><><><><><><><><><><><><>"];
var curveMode = CYCLOID;
function setup() {
createCanvas(400, 400);
frameRate(10);
}
function draw() {
background(224, 200, 197, 90);
for (var y = 0; y < height; y += 5) {
for (var x = 0; x < width+25; x += 50) {
fill(255, 240, 250, 20);
ellipse(x, y, 10, 5);
}
}
// draw the frame
fill(200, 0, 0);
noStroke();
text(titles[curveMode], mouseX / 3, mouseY / 3);
stroke(0);
fill(200, 0, 0);
noStroke();
text(titles[curveMode], mouseX / 3, mouseX / 2);
stroke(0);
noFill();
strokeWeight(0);
rect(0, 0, width-1, height-1);
// draw the curve
push();
translate(width / 2, height / 2);
switch (curveMode) {
case CYCLOID:
drawCycloidCurve();
break;
}
pop();
}
//--------------------------------------------------
function drawCycloidCurve() {
// Cycloid:
// http://mathworld.wolfram.com/Cycloid.html
var a = 9.0;
var b = a / 3.0;
var h = constrain(mouseY / 20.0, 80, b);
var ph = mouseX / 50.0;
fill(205, 20, 20, 90);
strokeWeight(1);
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
x = b - 4 + (t - sin(t)) - h * sin(ph + t * (a * b) / b);
y = b + (1 - cos(t)) - h * cos(h + t * (a + b) / b);
//places curve in middle of canvas
vertex(x - 12, y - 20);
}
endShape(CLOSE);
var a = 9.0;
var b = a / 6.0;
var h = constrain(mouseY / 20.0, 80, b);
var ph = mouseX / 50.0;
fill(205, 160, 160, 200);
noStroke();
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
x = b - 4 + (t - sin(t)) - h * sin(ph + t * 2 * (a * b) / b);
y = b + (1 - cos(t)) - h * cos(h + t * (a + b) / b);
//places curve in middle of canvas
vertex(x - 12, y - 20);
}
endShape(CLOSE);
}
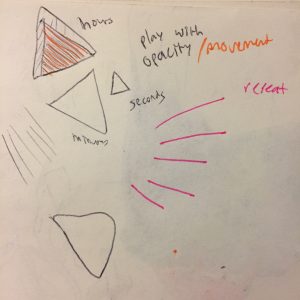
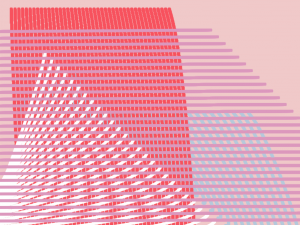
In this project, I wanted to make the final product very soothing to look at, as well as aesthetically pleasing. My process with this was to play around with color and shape until I got this result which uses the same shape twice but changes some attributes such as color, opacity, strokeWeight (or lack thereof).
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)