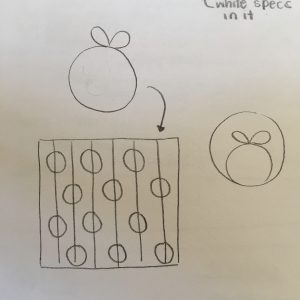
sketch
//Isadora Krsek
//Section C
//IKrsek@andrew.cmu.edu
//Project 05: Wallpaper Pattern
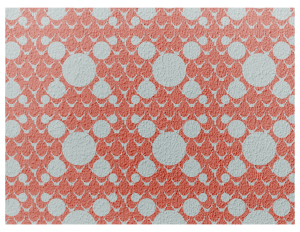
//"Snowflakes"
function setup() {
createCanvas(500,500)
background(102,137,144)
}
function draw() {
noStroke();
push();
scale(0.5,0.5)
translate(450,-580);
rotate(radians(45));
snowflakeType2();
pop();
snowflakeType1();
noLoop();
}
function snowflakeType1(){
for (var row=0; row<=width*8; row=row+200) {
for (var col=0; col <=height*8; col=col+200) {
push();
scale(0.25,0.25);
translate(765,-1660)
rotate(radians(45));
//hexagon base of pattern
noFill();
stroke(135,187,162,140);
beginShape();
strokeWeight(1);
vertex(38+row,25+col);
vertex(63+row,25+col);
vertex(75+row,48+col);
vertex(63+row,70+col);
vertex(38+row,70+col);
vertex(25+row,48+col);
endShape(CLOSE);
//circle inception
noFill();
strokeWeight(2);
stroke(135,187,162,140);
ellipse(50+row,48+col,16,16);
fill(135,187,162);
noStroke();
ellipse(50+row,48+col,4,4);
//triangles surrounding hexagon
noStroke;
fill(201,228,202,140);
triangle(48+row,25+col,51+row,13+col,54+row,25+col);//top triangle
triangle(68+row,35+col,82+row,32+col,71+row,40+col);//right top triangle
triangle(67.35+row,62+col,82+row,66+col,70+row,56+col);//bottom right triangle
triangle(48+row,70+col,51+row,83+col,54+row,70+col);//bottom triangle
triangle(20+row,68+col,34+row,62+col,30+row,56+col);//bottom left triange
triangle(20+row,32+col,33+row,34+col,30+row,40+col);//top left triangle
//diamonds
fill(54,73,88,140);
noStroke();
ellipse(42+row,33+col,3,3);//left top dot
ellipse(58+row,33+col,3,3);//right top dot
ellipse(66+row,48+col,3,3);//right middle dot
ellipse(58+row,62+col,3,3);//right bottom dot
ellipse(42+row,62+col,3,3);//left bottom dot
ellipse(34+row,48+col,3,3);//left middle dot
//lines around hexagon
noFill();
stroke(255,140);
strokeWeight(2);
strokeJoin(BEVEL);
//top left
beginShape();
vertex(30+row,26+col);
vertex(34+row,20+col);
vertex(40+row,20+col);
endShape();
//middle right
beginShape();
vertex(78+row,40+col);
vertex(82+row,48+col);
vertex(78+row,56+col);
endShape();
//top right
beginShape();
vertex(60+row,20+col);
vertex(67+row,20+col);
vertex(70+row,26+col);
endShape();
//middle left
beginShape();
vertex(22+row,40+col);
vertex(17+row,48+col);
vertex(22+row,56+col);
endShape();
//bottom left
beginShape();
vertex(29+row,70+col);
vertex(34+row,78+col);
vertex(40+row,78+col);
endShape();
//bottom right
beginShape();
vertex(60+row,78+col);
vertex(67+row,78+col);
vertex(72+row,70+col);
endShape();
//lines above triangles
stroke(75,101,121,140);
strokeWeight(1);
beginShape();
vertex(42+row,33+col);
vertex(10+row,27+col);
vertex(34+row,48+col);
endShape();
beginShape();
vertex(58+row,33+col);
vertex(92+row,28+col);
vertex(66+row,48+col);
endShape();
beginShape();
vertex(58.5+row,62+col);
vertex(51+row,94+col);
vertex(42+row,62+col);
endShape();
pop();
}
}
}
function snowflakeType2(){
for (var row=0; row<=width*3; row=row+100) {
for (var col=0; col <=height*4; col=col+100) {
//hexagon base of pattern
noFill();
stroke(255,80);
beginShape();
strokeWeight(1);
vertex(38+row,25+col);
vertex(63+row,25+col);
vertex(75+row,48+col);
vertex(63+row,70+col);
vertex(38+row,70+col);
vertex(25+row,48+col);
endShape(CLOSE);
//circle inception
noFill();
strokeWeight(2);
stroke(255,80);
ellipse(50+row,48+col,16,16);
fill(250,80);
noStroke();
ellipse(50+row,48+col,4,4);
//triangles surrounding hexagon
noStroke;
fill(255,80);
triangle(48+row,25+col,51+row,13+col,54+row,25+col);//top triangle
triangle(68+row,35+col,82+row,32+col,71+row,40+col);//right top triangle
triangle(67.35+row,62+col,82+row,66+col,70+row,56+col);//bottom right triangle
triangle(48+row,70+col,51+row,83+col,54+row,70+col);//bottom triangle
triangle(20+row,68+col,34+row,62+col,30+row,56+col);//bottom left triange
triangle(20+row,32+col,33+row,34+col,30+row,40+col);//top left triangle
//diamonds
fill(255,80);
noStroke();
ellipse(42+row,33+col,3,3);//left top dot
ellipse(58+row,33+col,3,3);//right top dot
ellipse(66+row,48+col,3,3);//right middle dot
ellipse(58+row,62+col,3,3);//right bottom dot
ellipse(42+row,62+col,3,3);//left bottom dot
ellipse(34+row,48+col,3,3);//left middle dot
//lines around hexagon
noFill();
stroke(255,80);
strokeWeight(2);
strokeJoin(BEVEL);
//top left
beginShape();
vertex(30+row,26+col);
vertex(34+row,20+col);
vertex(40+row,20+col);
endShape();
//middle right
beginShape();
vertex(78+row,40+col);
vertex(82+row,48+col);
vertex(78+row,56+col);
endShape();
//top right
beginShape();
vertex(60+row,20+col);
vertex(67+row,20+col);
vertex(70+row,26+col);
endShape();
//middle left
beginShape();
vertex(22+row,40+col);
vertex(17+row,48+col);
vertex(22+row,56+col);
endShape();
//bottom left
beginShape();
vertex(29+row,70+col);
vertex(34+row,78+col);
vertex(40+row,78+col);
endShape();
//bottom right
beginShape();
vertex(60+row,78+col);
vertex(67+row,78+col);
vertex(72+row,70+col);
endShape();
//lines above triangles
stroke(255,100);
strokeWeight(1);
beginShape();
vertex(42+row,33+col);
vertex(10+row,27+col);
vertex(34+row,48+col);
endShape();
beginShape();
vertex(58+row,33+col);
vertex(92+row,28+col);
vertex(66+row,48+col);
endShape();
beginShape();
vertex(58.5+row,62+col);
vertex(51+row,94+col);
vertex(42+row,62+col);
endShape();
}
}
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)