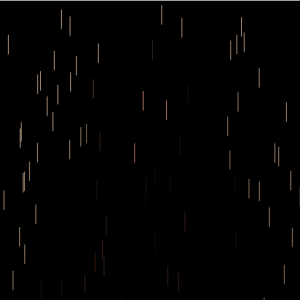
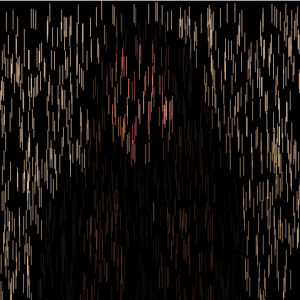
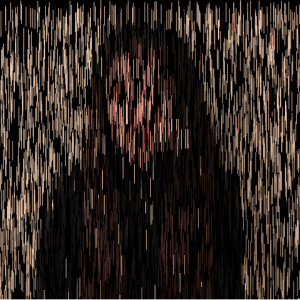
I went through many iterations of shapes, trying to see which one looked the best with my photo. I tried rectangles, lines, and ellipses, but ended up going with straight diagonal lines. This gives the photo the feeling of looking through rainy glass:





// Tiffany Lai
// 15-104, Section A
// thlai@andrew.cmu.edu
// Project 09
var portrait; // variable to store image
function preload() {
var imageURL = "https://i.imgur.com/2w1VggQ.jpg";
portrait = loadImage(imageURL);
}
function setup() {
createCanvas(480, 480);
background(255);
portrait.loadPixels();
}
function draw() {
var px = random(width); // x location of line
var py = random(height); // y location of line
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var colorAtLocation = portrait.get(ix, iy); // get color at location x y
var randomSize = random(0, 15); // random size of line
stroke(colorAtLocation);
strokeWeight(3);
line(px, py, px + randomSize, py + randomSize); // draw lines
var colorAtMouse = portrait.get(mouseX, mouseY);
fill(colorAtMouse);
line(mouseX, mouseY, mouseX + randomSize, mouseY + randomSize); // draw line where mouse is
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)