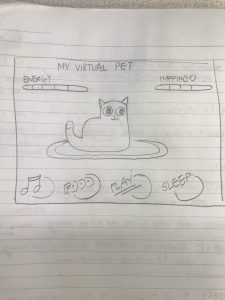
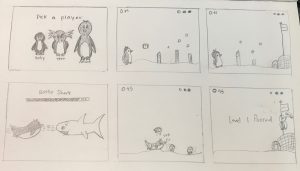
A quick sketch of what my final project would look like.
~~~
For my project, I want to create a sound-based game. The premise of the game is that you’re creating a piece by pressing the keys for three judges, who will then judge you based off your creation. Kind of almost like a DJ version of American idol! After your piece is over, the three judges will randomly display an expression – impressed/wowed, ambivalent, or disappointed, and will say something about your piece depending on what that expression is. It will be similar to Patatap in that you can press keys to produce sounds, but they will all be more music-related (but not just simple notes) rather than a mix of all kinds of sounds. In addition, each sound will have its own little symbol, and move across a music staff so it looks like you’re generating music as you play. The ending of your piece will be determined by time; you’ll have about 15 or 30 seconds to play your piece, and then it’ll end. (This is subject to change; if I can’t make this work, then it’ll be based off of 15 or 30 key presses). The judges will have a thinking expression until the very end, so it looks like they’re reacting in real-time.
~~
Proposal Followup: the “judging” will most likely be random, i.e. after the song is over, they will randomly display one of maybe 3 or 5 expressions to “judge”
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)