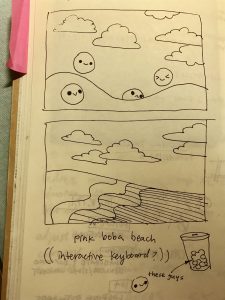
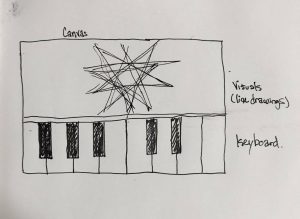
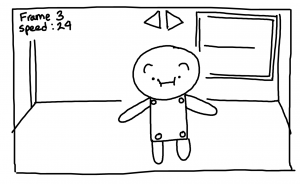
For my final project I would like to create a 2D platformer exploration game. I want to create an interactive game where a character has to navigate through an environment and either click on certain objects or come into contact with a portal to reach the next phase or environment. I want there to ultimately be some type of end environment in which the character is trying to reach. I am really inspired by the games, “Loved”, and “Limbo”, and would be interested in making the landscapes/environments slightly dangerous and contain traps. I would like to incorporate sounds in my game as well, and really focus on the art that goes into the environments and of course, the coding. I will be implementing gravity in the game/code so that my character can move around the environment, jump on top of things, etc. The game will also probably include animations in the environment and for the character.

This is a photoshop sketch of the type of environment I want to create. The character will interact with the background and jump, move, etc.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)