Hi all!
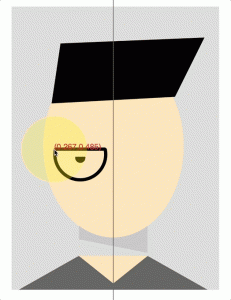
Here’s what I worked on for Project 1. I was inspired by some of the driving concepts behind pointillism and used them to create a perspectival view of my face. I decided to use a closely linked color palette to distort the image and allow for a varied interpretation between different people.
I recognize that the length of my code is a pretty significant issue – 711 lines is pretty excessive. I did some readings on types of loops that could potentially streamline this process, but had trouble getting there because I knew that the circles had to be different in size from one another. I’d love to revisit this project later in the semester once I’ve become well acquainted with some of the different methods to do this. I’d also be interested in creating a code that allows users to upload photographs that are then converted to images like the one below. If anyone has any ideas, leave a comment!
Warning: really long code ahead
function setup(){
createCanvas(500, 500);
}
function draw(){
background (0,0,150);
//grid of circles!!
fill(40,40,255);
stroke(40,40,255)
//column one!!
ellipse(0,0,18,18);
ellipse(0,20,18,18);
ellipse(0,40,18,18);
ellipse(0,60,18,18);
ellipse(0,80,18,18);
ellipse(0,100,18,18);
ellipse(0,120,18,18);
ellipse(0,140,18,18);
ellipse(0,160,18,18);
ellipse(0,180,18,18);
ellipse(0,200,18,18);
ellipse(0,220,18,18);
ellipse(0,240,18,18);
ellipse(0,260,18,18);
ellipse(0,280,18,18);
ellipse(0,300,18,18);
ellipse(0,320,18,18);
ellipse(0,340,18,18);
ellipse(0,360,18,18);
ellipse(0,380,18,18);
ellipse(0,400,18,18);
ellipse(0,420,18,18);
ellipse(0,440,18,18);
ellipse(0,460,18,18);
ellipse(0,480,18,18);
ellipse(0,500,18,18);
//column two!!
ellipse(20,0,18,18);
ellipse(20,20,18,18);
ellipse(20,40,18,18);
ellipse(20,60,18,18);
ellipse(20,80,18,18);
ellipse(20,100,18,18);
ellipse(20,120,18,18);
ellipse(20,140,18,18);
ellipse(20,160,18,18);
ellipse(20,180,18,18);
ellipse(20,200,18,18);
ellipse(20,220,18,18);
ellipse(20,240,18,18);
ellipse(20,260,18,18);
ellipse(20,280,18,18);
ellipse(20,300,18,18);
ellipse(20,320,18,18);
ellipse(20,340,18,18);
ellipse(20,360,18,18);
ellipse(20,380,18,18);
ellipse(20,400,18,18);
ellipse(20,420,18,18);
ellipse(20,440,18,18);
ellipse(20,460,18,18);
ellipse(20,480,18,18);
ellipse(20,500,18,18)
//column three!!
ellipse(40,0,18,18);
ellipse(40,20,18,18);
ellipse(40,40,18,18);
ellipse(40,60,18,18);
ellipse(40,80,18,18);
ellipse(40,100,18,18);
ellipse(40,120,18,18);
ellipse(40,140,18,18);
ellipse(40,160,18,18);
ellipse(40,180,18,18);
ellipse(40,200,18,18);
ellipse(40,220,18,18);
ellipse(40,240,18,18);
ellipse(40,260,18,18);
ellipse(40,280,18,18);
ellipse(40,300,18,18);
ellipse(40,320,18,18);
ellipse(40,340,18,18);
ellipse(40,360,18,18);
ellipse(40,380,18,18);
ellipse(40,400,18,18);
ellipse(40,420,18,18);
ellipse(40,440,18,18);
ellipse(40,460,18,18);
ellipse(40,480,18,18);
ellipse(40,500,18,18);
//column four!!
ellipse(60,0,18,18);
ellipse(60,20,18,18);
ellipse(60,40,10,10);
ellipse(60,60,10,10);
ellipse(60,80,10,10);
ellipse(60,100,10,10);
ellipse(60,120,15,15);
ellipse(60,140,15,15);
ellipse(60,160,15,15);
ellipse(60,180,15,15);
ellipse(60,200,10,10);
ellipse(60,220,10,10);
ellipse(60,240,10,10);
ellipse(60,260,10,10);
ellipse(60,280,10,10);
ellipse(60,300,10,10);
ellipse(60,320,10,10);
ellipse(60,340,10,10);
ellipse(60,360,10,10);
ellipse(60,380,18,18);
ellipse(60,400,18,18);
ellipse(60,420,18,18);
ellipse(60,440,18,18);
ellipse(60,460,18,18);
ellipse(60,480,18,18);
ellipse(60,500,18,18);
//column five!!
ellipse(80,0,10,10);
ellipse(80,20,10,10);
ellipse(80,40,10,10);
ellipse(80,60,10,10);
ellipse(80,80,10,10);
ellipse(80,100,10,10);
ellipse(80,120,15,15);
ellipse(80,140,10,10);
ellipse(80,160,10,10);
ellipse(80,180,10,10);
ellipse(80,200,15,15);
ellipse(80,220,10,10);
ellipse(80,240,10,10);
ellipse(80,260,10,10);
ellipse(80,280,10,10);
ellipse(80,300,10,10);
ellipse(80,320,10,10);
ellipse(80,340,10,10);
ellipse(80,360,10,10);
ellipse(80,380,10,10);
ellipse(80,400,10,10);
ellipse(80,420,18,18);
ellipse(80,440,18,18);
ellipse(80,460,18,18);
ellipse(80,480,18,18);
ellipse(80,500,18,18);
//column six!!
ellipse(100,0,10,10);
ellipse(100,20,10,10);
ellipse(100,40,10,10);
ellipse(100,60,10,10);
ellipse(100,80,10,10);
ellipse(100,100,10,10);
ellipse(100,120,15,15);
ellipse(100,140,10,10);
ellipse(100,160,18,18);
ellipse(100,180,10,10);
ellipse(100,200,15,15);
ellipse(100,220,10,10);
ellipse(100,240,10,10);
ellipse(100,260,10,10);
ellipse(100,280,10,10);
ellipse(100,300,10,10);
ellipse(100,320,10,10);
ellipse(100,340,10,10);
ellipse(100,360,10,10);
ellipse(100,380,10,10);
ellipse(100,400,10,10);
ellipse(100,420,10,10);
ellipse(100,440,10,10);
ellipse(100,460,18,18);
ellipse(100,480,18,18);
ellipse(100,500,18,18);
//column seven!!
ellipse(120,0,10,10);
ellipse(120,20,10,10);
ellipse(120,40,10,10);
ellipse(120,60,10,10);
ellipse(120,80,10,10);
ellipse(120,100,10,10);
ellipse(120,120,15,15);
ellipse(120,140,10,10);
ellipse(120,160,18,18);
ellipse(120,180,10,10);
ellipse(120,200,15,15);
ellipse(120,220,10,10);
ellipse(120,240,10,10);
ellipse(120,260,10,10);
ellipse(120,280,10,10);
ellipse(120,300,10,10);
ellipse(120,320,10,10);
ellipse(120,340,10,10);
ellipse(120,360,10,10);
ellipse(120,380,10,10);
ellipse(120,400,10,10);
ellipse(120,420,10,10);
ellipse(120,440,10,10);
ellipse(120,460,10,10);
ellipse(120,480,18,18);
ellipse(120,500,18,18);
//column eight!!
ellipse(140,0,10,10);
ellipse(140,20,10,10);
ellipse(140,40,10,10);
ellipse(140,60,10,10);
ellipse(140,80,10,10);
ellipse(140,100,10,10);
ellipse(140,120,15,15);
ellipse(140,140,10,10);
ellipse(140,160,10,10);
ellipse(140,180,10,10);
ellipse(140,200,15,15);
ellipse(140,220,10,10);
ellipse(140,240,10,10);
ellipse(140,260,10,10);
ellipse(140,280,10,10);
ellipse(140,300,10,10);
ellipse(140,320,10,10);
ellipse(140,340,10,10);
ellipse(140,360,10,10);
ellipse(140,380,10,10);
ellipse(140,400,10,10);
ellipse(140,420,10,10);
ellipse(140,440,10,10);
ellipse(140,460,10,10);
ellipse(140,480,10,10);
ellipse(140,500,18,18);
//column nine!!
ellipse(160,0,10,10);
ellipse(160,20,10,10);
ellipse(160,40,10,10);
ellipse(160,60,10,10);
ellipse(160,80,10,10);
ellipse(160,100,10,10);
ellipse(160,120,15,15);
ellipse(160,140,15,15);
ellipse(160,160,15,15);
ellipse(160,180,15,15);
ellipse(160,200,15,15);
ellipse(160,220,10,10);
ellipse(160,240,10,10);
ellipse(160,260,10,10);
ellipse(160,280,10,10);
ellipse(160,300,10,10);
ellipse(160,320,10,10);
ellipse(160,340,10,10);
ellipse(160,360,10,10);
ellipse(160,380,12,12);
ellipse(160,400,10,10);
ellipse(160,420,10,10);
ellipse(160,440,10,10);
ellipse(160,460,10,10);
ellipse(160,480,10,10);
ellipse(160,500,10,10);
//column ten!!
ellipse(180,0,10,10);
ellipse(180,20,10,10);
ellipse(180,40,10,10);
ellipse(180,60,10,10);
ellipse(180,80,10,10);
ellipse(180,100,10,10);
ellipse(180,120,15,15);
ellipse(180,140,15,15);
ellipse(180,160,15,15);
ellipse(180,180,10,10);
ellipse(180,200,10,10);
ellipse(180,220,10,10);
ellipse(180,240,10,10);
ellipse(180,260,10,10);
ellipse(180,280,10,10);
ellipse(180,300,10,10);
ellipse(180,320,10,10);
ellipse(180,340,10,10);
ellipse(180,360,10,10);
ellipse(180,380,13,13);
ellipse(180,400,12,12);
ellipse(180,420,10,10);
ellipse(180,440,10,10);
ellipse(180,460,10,10);
ellipse(180,480,10,10);
ellipse(180,500,10,10);
//column eleven!!
ellipse(200,0,10,10);
ellipse(200,20,10,10);
ellipse(200,40,10,10);
ellipse(200,60,10,10);
ellipse(200,80,10,10);
ellipse(200,100,10,10);
ellipse(200,120,15,15);
ellipse(200,140,15,15);
ellipse(200,160,10,10);
ellipse(200,180,10,10);
ellipse(200,200,10,10);
ellipse(200,220,10,10);
ellipse(200,240,10,10);
ellipse(200,260,13,13);
ellipse(200,280,16,16);
ellipse(200,300,14,14);
ellipse(200,320,10,10);
ellipse(200,340,10,10);
ellipse(200,360,14,14);
ellipse(200,380,13,13);
ellipse(200,400,13,13);
ellipse(200,420,14,14);
ellipse(200,440,10,10);
ellipse(200,460,10,10);
ellipse(200,480,10,10);
ellipse(200,500,10,10);
//column twelve!!
ellipse(220,0,10,10);
ellipse(220,20,10,10);
ellipse(220,40,10,10);
ellipse(220,60,10,10);
ellipse(220,80,10,10);
ellipse(220,100,10,10);
ellipse(220,120,15,15);
ellipse(220,140,10,10);
ellipse(220,160,12,12);
ellipse(220,180,14,14);
ellipse(220,200,15,15);
ellipse(220,220,15,15);
ellipse(220,240,14,14);
ellipse(220,260,12,12);
ellipse(220,280,10,10);
ellipse(220,300,16,16);
ellipse(220,320,10,10);
ellipse(220,340,10,10);
ellipse(220,360,15,15);
ellipse(220,380,14,14);
ellipse(220,400,15,15);
ellipse(220,420,16,16);
ellipse(220,440,10,10);
ellipse(220,460,10,10);
ellipse(220,480,10,10);
ellipse(220,500,10,10);
//column thirteen!!
ellipse(240,0,10,10);
ellipse(240,20,10,10);
ellipse(240,40,10,10);
ellipse(240,60,10,10);
ellipse(240,80,10,10);
ellipse(240,100,10,10);
ellipse(240,120,15,15);
ellipse(240,140,10,10);
ellipse(240,160,10,10);
ellipse(240,180,10,10);
ellipse(240,200,10,10);
ellipse(240,220,10,10);
ellipse(240,240,10,10);
ellipse(240,260,10,10);
ellipse(240,280,10,10);
ellipse(240,300,16,16);
ellipse(240,320,10,10);
ellipse(240,340,12,12);
ellipse(240,360,15,15);
ellipse(240,380,10,10);
ellipse(240,400,15,15);
ellipse(240,420,18,18);
ellipse(240,440,10,10);
ellipse(240,460,10,10);
ellipse(240,480,10,10);
ellipse(240,500,10,10);
//column fourteen!!
ellipse(260,0,10,10);
ellipse(260,20,10,10);
ellipse(260,40,10,10);
ellipse(260,60,10,10);
ellipse(260,80,10,10);
ellipse(260,100,10,10);
ellipse(260,120,15,15);
ellipse(260,140,15,15);
ellipse(260,160,10,10);
ellipse(260,180,10,10);
ellipse(260,200,10,10);
ellipse(260,220,10,10);
ellipse(260,240,10,10);
ellipse(260,260,10,10);
ellipse(260,280,10,10);
ellipse(260,300,16,16);
ellipse(260,320,10,10);
ellipse(260,340,10,10);
ellipse(260,360,15,15);
ellipse(260,380,10,10);
ellipse(260,400,15,15);
ellipse(260,420,18,18);
ellipse(260,440,10,10);
ellipse(260,460,10,10);
ellipse(260,480,10,10);
ellipse(260,500,10,10);
//column fifteen!!
ellipse(280,0,10,10);
ellipse(280,20,10,10);
ellipse(280,40,10,10);
ellipse(280,60,10,10);
ellipse(280,80,10,10);
ellipse(280,100,10,10);
ellipse(280,120,15,15);
ellipse(280,140,15,15);
ellipse(280,160,15,15);
ellipse(280,180,13,13);
ellipse(280,200,13,13);
ellipse(280,220,13,13);
ellipse(280,240,13,13);
ellipse(280,260,10,10);
ellipse(280,280,10,10);
ellipse(280,300,16,16);
ellipse(280,320,10,10);
ellipse(280,340,12,12);
ellipse(280,360,15,15);
ellipse(280,380,14,14);
ellipse(280,400,15,15);
ellipse(280,420,16,16);
ellipse(280,440,10,10);
ellipse(280,460,10,10);
ellipse(280,480,10,10);
ellipse(280,500,10,10);
//column sixteen!!
ellipse(300,0,10,10);
ellipse(300,20,10,10);
ellipse(300,40,10,10);
ellipse(300,60,10,10);
ellipse(300,80,10,10);
ellipse(300,100,10,10);
ellipse(300,120,15,15);
ellipse(300,140,15,15);
ellipse(300,160,15,15);
ellipse(300,180,15,15);
ellipse(300,200,15,15);
ellipse(300,220,10,10);
ellipse(300,240,10,10);
ellipse(300,260,10,10);
ellipse(300,280,14,14);
ellipse(300,300,13,13);
ellipse(300,320,10,10);
ellipse(300,340,10,10);
ellipse(300,360,14,14);
ellipse(300,380,13,13);
ellipse(300,400,13,13);
ellipse(300,420,14,14);
ellipse(300,440,10,10);
ellipse(300,460,10,10);
ellipse(300,480,10,10);
ellipse(300,500,10,10);
//column seventeen!!
ellipse(320,0,10,10);
ellipse(320,20,10,10);
ellipse(320,40,10,10);
ellipse(320,60,10,10);
ellipse(320,80,10,10);
ellipse(320,100,10,10);
ellipse(320,120,15,15);
ellipse(320,140,10,10);
ellipse(320,160,10,10);
ellipse(320,180,10,10);
ellipse(320,200,15,15);
ellipse(320,220,10,10);
ellipse(320,240,10,10);
ellipse(320,260,10,10);
ellipse(320,280,10,10);
ellipse(320,300,10,10);
ellipse(320,320,10,10);
ellipse(320,340,10,10);
ellipse(320,360,10,10);
ellipse(320,380,13,13);
ellipse(320,400,12,12);
ellipse(320,420,10,10);
ellipse(320,440,10,10);
ellipse(320,460,10,10);
ellipse(320,480,10,10);
ellipse(320,500,10,10);
//column eighteen!!
ellipse(340,0,10,10);
ellipse(340,20,10,10);
ellipse(340,40,10,10);
ellipse(340,60,10,10);
ellipse(340,80,10,10);
ellipse(340,100,10,10);
ellipse(340,120,15,15);
ellipse(340,140,10,10);
ellipse(340,160,18,18);
ellipse(340,180,10,10);
ellipse(340,200,15,15);
ellipse(340,220,10,10);
ellipse(340,240,10,10);
ellipse(340,260,10,10);
ellipse(340,280,10,10);
ellipse(340,300,10,10);
ellipse(340,320,10,10);
ellipse(340,340,10,10);
ellipse(340,360,10,10);
ellipse(340,380,12,12);
ellipse(340,400,10,10);
ellipse(340,420,10,10);
ellipse(340,440,10,10);
ellipse(340,460,10,10);
ellipse(340,480,10,10);
ellipse(340,500,10,10);
//column nineteen!!
ellipse(360,0,10,10);
ellipse(360,20,10,10);
ellipse(360,40,10,10);
ellipse(360,60,10,10);
ellipse(360,80,10,10);
ellipse(360,100,10,10);
ellipse(360,120,15,15);
ellipse(360,140,10,10);
ellipse(360,160,18,18);
ellipse(360,180,10,10);
ellipse(360,200,15,15);
ellipse(360,220,10,10);
ellipse(360,240,10,10);
ellipse(360,260,10,10);
ellipse(360,280,10,10);
ellipse(360,300,10,10);
ellipse(360,320,10,10);
ellipse(360,340,10,10);
ellipse(360,360,10,10);
ellipse(360,380,10,10);
ellipse(360,400,10,10);
ellipse(360,420,10,10);
ellipse(360,440,10,10);
ellipse(360,460,10,10);
ellipse(360,480,10,10);
ellipse(360,500,10,10);
//column twenty!!
ellipse(380,0,10,10);
ellipse(380,20,10,10);
ellipse(380,40,10,10);
ellipse(380,60,10,10);
ellipse(380,80,10,10);
ellipse(380,100,10,10);
ellipse(380,120,15,15);
ellipse(380,140,10,10);
ellipse(380,160,10,10);
ellipse(380,180,10,10);
ellipse(380,200,15,15);
ellipse(380,220,10,10);
ellipse(380,240,10,10);
ellipse(380,260,10,10);
ellipse(380,280,10,10);
ellipse(380,300,10,10);
ellipse(380,320,10,10);
ellipse(380,340,10,10);
ellipse(380,360,10,10);
ellipse(380,380,10,10);
ellipse(380,400,10,10);
ellipse(380,420,10,10);
ellipse(380,440,10,10);
ellipse(380,460,10,10);
ellipse(380,480,10,10);
ellipse(380,500,18,18);
//column twenty one!!
ellipse(400,0,10,10);
ellipse(400,20,10,10);
ellipse(400,40,10,10);
ellipse(400,60,10,10);
ellipse(400,80,10,10);
ellipse(400,100,10,10);
ellipse(400,120,15,15);
ellipse(400,140,15,15);
ellipse(400,160,15,15);
ellipse(400,180,15,15);
ellipse(400,200,10,10);
ellipse(400,220,10,10);
ellipse(400,240,10,10);
ellipse(400,260,10,10);
ellipse(400,280,10,10);
ellipse(400,300,10,10);
ellipse(400,320,10,10);
ellipse(400,340,10,10);
ellipse(400,360,10,10);
ellipse(400,380,10,10);
ellipse(400,400,10,10);
ellipse(400,420,10,10);
ellipse(400,440,10,10);
ellipse(400,460,10,10);
ellipse(400,480,18,18);
ellipse(400,500,18,18);
//column twenty two!!
ellipse(420,0,10,10);
ellipse(420,20,10,10);
ellipse(420,40,10,10);
ellipse(420,60,10,10);
ellipse(420,80,10,10);
ellipse(420,100,10,10);
ellipse(420,120,15,15);
ellipse(420,140,10,10);
ellipse(420,160,10,10);
ellipse(420,180,10,10);
ellipse(420,200,10,10);
ellipse(420,220,10,10);
ellipse(420,240,10,10);
ellipse(420,260,10,10);
ellipse(420,280,10,10);
ellipse(420,300,10,10);
ellipse(420,320,10,10);
ellipse(420,340,10,10);
ellipse(420,360,10,10);
ellipse(420,380,10,10);
ellipse(420,400,10,10);
ellipse(420,420,10,10);
ellipse(420,440,10,10);
ellipse(420,460,18,18);
ellipse(420,480,18,18);
ellipse(420,500,18,18);
//column twenty three!!
ellipse(440,0,10,10);
ellipse(440,20,10,10);
ellipse(440,40,10,10);
ellipse(440,60,10,10);
ellipse(440,80,10,10);
ellipse(440,100,15,15);
ellipse(440,120,10,10);
ellipse(440,140,10,10);
ellipse(440,160,10,10);
ellipse(440,180,10,10);
ellipse(440,200,10,10);
ellipse(440,220,10,10);
ellipse(440,240,10,10);
ellipse(440,260,10,10);
ellipse(440,280,10,10);
ellipse(440,300,10,10);
ellipse(440,320,10,10);
ellipse(440,340,10,10);
ellipse(440,360,10,10);
ellipse(440,380,10,10);
ellipse(440,400,10,10);
ellipse(440,420,10,10);
ellipse(440,440,18,18);
ellipse(440,460,18,18);
ellipse(440,480,18,18);
ellipse(440,500,18,18);
//column twenty four!!
ellipse(460,0,10,10);
ellipse(460,20,10,10);
ellipse(460,40,10,10);
ellipse(460,60,10,10);
ellipse(460,80,15,15);
ellipse(460,100,10,10);
ellipse(460,120,10,10);
ellipse(460,140,10,10);
ellipse(460,160,10,10);
ellipse(460,180,10,10);
ellipse(460,200,10,10);
ellipse(460,220,10,10);
ellipse(460,240,10,10);
ellipse(460,260,10,10);
ellipse(460,280,10,10);
ellipse(460,300,10,10);
ellipse(460,320,10,10);
ellipse(460,340,10,10);
ellipse(460,360,10,10);
ellipse(460,380,10,10);
ellipse(460,400,18,18);
ellipse(460,420,18,18);
ellipse(460,440,18,18);
ellipse(460,460,18,18);
ellipse(460,480,18,18);
ellipse(460,500,18,18);
//column twenty five!!
ellipse(480,0,10,10);
ellipse(480,20,10,10);
ellipse(480,40,10,10);
ellipse(480,60,15,15);
ellipse(480,80,10,10);
ellipse(480,100,10,10);
ellipse(480,120,10,10);
ellipse(480,140,10,10);
ellipse(480,160,10,10);
ellipse(480,180,10,10);
ellipse(480,200,10,10);
ellipse(480,220,10,10);
ellipse(480,240,10,10);
ellipse(480,260,10,10);
ellipse(480,280,10,10);
ellipse(480,300,10,10);
ellipse(480,320,10,10);
ellipse(480,340,10,10);
ellipse(480,360,18,18);
ellipse(480,380,18,18);
ellipse(480,400,18,18);
ellipse(480,420,18,18);
ellipse(480,440,18,18);
ellipse(480,460,18,18);
ellipse(480,480,18,18);
ellipse(480,500,18,18);
//column twenty six!!
ellipse(500,0,10,10);
ellipse(500,20,10,10);
ellipse(500,40,15,15);
ellipse(500,60,10,10);
ellipse(500,80,10,10);
ellipse(500,100,10,10);
ellipse(500,120,10,10);
ellipse(500,140,10,10);
ellipse(500,160,10,10);
ellipse(500,180,10,10);
ellipse(500,200,10,10);
ellipse(500,220,10,10);
ellipse(500,240,10,10);
ellipse(500,260,10,10);
ellipse(500,280,10,10);
ellipse(500,300,18,18);
ellipse(500,320,18,18);
ellipse(500,340,18,18);
ellipse(500,360,18,18);
ellipse(500,380,18,18);
ellipse(500,400,18,18);
ellipse(500,420,18,18);
ellipse(500,440,18,18);
ellipse(500,460,18,18);
ellipse(500,480,18,18);
ellipse(500,500,18,18);
//voila!!
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)