sketch
var prevSec;
var millisRolloverTime;
function setup() {
createCanvas(400, 400);
millisRolloverTime = 0;
angleMode(DEGREES);
}
function draw() {
background(43, 58, 71);
var H = hour(); var M = minute(); var S = second();
if (prevSec != S) {
millisRolloverTime = millis();
}
prevSec = S;
var mils = floor(millis() - millisRolloverTime);
var hourMoon = map(H, 0, 24, 0, height);
var minuteTail = map(M, 0, 59, 0, height);
var secondsWithFraction = S + (mils / 1000.0);
var secondsDroolChunky = map(S, 0, 59, 253, height);
noStroke();
fill(234, 232, 150); ellipse(300, hourMoon, 120, 120);
fill(212, 214, 150, 95);
ellipse(300, hourMoon, 220, 220);
fill(234, 239, 175, 90);
ellipse(300, hourMoon, 350, 350);
fill(175, 175, 113, 70);
ellipse(300, hourMoon, 550, 550);
fill(255);
ellipse(300, hourMoon, 80, 80) fill(230, 230, 230);
ellipse(317, hourMoon, 30, 30) fill(230, 230, 230, 90);
ellipse(290, hourMoon, 20, 20); fill(80, 40);
ellipse(300, hourMoon - 25, 10, 10) fill(230, 230, 230, 90);
ellipse(320, hourMoon - 20, 15, 15) fill(230, 230, 230);
ellipse(305, hourMoon + 30, 15, 10) push();
fill(70, 100, 90);
stroke(40, 94, 60);
ellipse(width/2 -50, height, 800, 200);
pop();
fill(127, 160, 112, 99);
ellipse(width/2 -50, height -5, 700, 180);
push();
noFill(); stroke(153, 125, 125);
strokeWeight(30);
arc(width/2 -30, height/2 + 75, minuteTail +50, 250, -10, 120); pop();
fill(153, 125, 125); ellipse(width/3 - 20, height/2 + 150, 170, 200);
fill(181, 158, 151); ellipse(width/3 - 10, height/2 +150, 130, 150);
push();
fill(110, 140, 151); stroke(127, 156, 167);
strokeWeight(3);
ellipse(width/3 -100, height/2 +180, 400, 120);
pop();
push();
stroke(40, 58, 72);
strokeWeight(4);
line(143, 360, 173, 368); line(151, 377, 168, 356); strokeWeight(2);
line(197, 387, 222, 391); strokeWeight(1);
line(213, 377, 212, 372); line(220, 377, 220, 373); pop();
push();
fill(87, 115, 135); ellipse(width/3 - 50, height/2 +180, 90, 45);
stroke(110, 140, 151, 99);
strokeWeight(5);
line(31, 371, 129, 370); line(32, 382, 129, 380);
line(32, 393, 129, 390);
pop();
fill(110, 140, 151); ellipse(width/3 - 10, height/2 +180, 45, 55);
var earX = width/2 - 100;
var earY = height/2 - 80;
fill(200, 170, 170);
beginShape(); curveVertex(earX +10, earY+20);
curveVertex(earX -35, earY+30);
curveVertex(earX - 20, earY-20);
curveVertex(earX +10, earY+20);
curveVertex(earX -35, earY+30);
endShape();
beginShape(); curveVertex(186, 171);
curveVertex(146, 138);
curveVertex(208, 128);
curveVertex(186, 171);
curveVertex(146, 138);
endShape();
fill(255, 200, 200); triangle(178, 167, 152, 145, 195, 138); triangle(100, 141, 72, 153, 82, 116); noStroke();
fill(220, 220, 200); ellipse(120, height/2, 155, 140);
fill(200, 170, 170); ellipse(width/2 - 110, height/2, 70, 60);
fill(100); ellipse(width/2 - 100, height/2 + 10, 20, 15); ellipse(width/2 - 40, height/2, 20, 15);
strokeWeight(2);
fill(255, 150, 150); ellipse(width/2 -65, height/2 + 10, 10, 8);
var mBottomY = height/2 + 40; var mouthX = width/2 -50;
fill(255, 180, 180);
push();
stroke(255, 169, 163);
strokeWeight(2);
beginShape(); curveVertex(mouthX, mBottomY -5);
curveVertex(mouthX -30, mBottomY);
curveVertex(mouthX -15, mBottomY -20);
curveVertex(mouthX, mBottomY -5);
curveVertex(mouthX -30, mBottomY);
endShape();
pop();
fill(155, 187, 201) ellipse(width/2 - 50, 235, 10, 10)
fill(195, 229, 244) ellipse(width/2 - 48, 232, 5, 5)
fill(155, 187, 201) ellipse(width/2 - 50, secondsDroolChunky, 10, 40);
fill(195, 229, 244); ellipse(width/2 - 48, secondsDroolChunky-4, 5, 25);
}
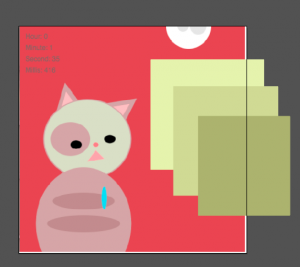
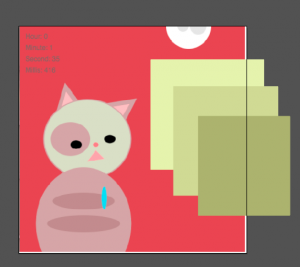
Like my last project, I started off by doodling whatever came to mind. I doodled a cat, and then I added it drooling, and then I got the idea to have it drooling while looking at fish. At first I thought I’d have the cat’s drool drop by the second, the tail move by the minute, and a pile of fish grow with each passing hour. I did end up matching the drool to seconds and the tail to minutes, but I made a glowing moon sink down the sky for the passing hours.
I had fun trying to make this abstract clock cute and whimsical, but it took me a long time to understand what I needed to code and how to execute it. I popped a few screenshots of my project into Illustrator to help plot some points for triangles- like the ears and mouth. This was also my first time using curveVertex, and I also played with transparency. I feel like my code could have made use of for loops, but I wasn’t sure where to insert them. In the end, I was finally able to make it cute enough for my tastes.
(Also, when the cat’s drool gets close enough to the fish’s eye, it looks as though the fish is crying. This was intentional.)








![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)