sketch
function setup() {
createCanvas(400, 400);
background(0);
var tile = 50; //each tile is 50x50
for (var y = 0; y < 8; y++) { //8 columns
for (var x = 0; x < 8; x++) { //and 8 rows
var py = 25 + y * tile; //move px and py into the grid spots
var px = 25 + x * tile;
noStroke();
fill(256); //draw white parts
quad(px, py - 25, px, py - 10,
px + 12.5, py, px + 12.5, py - 15);
quad(px + 12.5, py, px + 12.5,
py + 15, px + 25, py + 25, px + 25, py + 10);
//only once
push();
translate(-25, 0); //but copy and translate them
quad(px, py - 25, px, py - 10,
px + 12.5, py, px + 12.5, py - 15);
quad(px + 12.5, py, px + 12.5,
py + 15, px + 25, py + 25, px + 25, py + 10);
pop();
if (x % 2 == 0) { //if its an even column
fill(256, 256, 0); //draw in yellow
triangle(px - 25, py - 25, px,
py - 25, px - 12.5, py - 15);
push();
scale(1, -1);
translate(0, -400);
triangle(px - 25, py - 25, px,
py - 25, px - 12.5, py - 15);
pop();
push();
translate(25, 0);
triangle(px - 25, py - 25, px,
py - 25, px - 12.5, py - 15);
push();
scale(1, -1);
translate(0, -400);
triangle(px - 25, py - 25, px,
py - 25, px - 12.5, py - 15);
pop();
pop();
triangle(px - 25, py - 10,
px - 12.5, py, px - 25, py + 10);
push();
scale(-1, 1);
translate(-400, 0);
triangle(px - 25, py - 10,
px - 12.5, py, px - 25, py + 10);
pop();
quad(px - 12.5, py, px, py - 10,
px + 12.5, py, px, py + 10);
//similarly expressing triangles
//and copying+translating them all over the place
} else { //if odd row do the saem in pink
fill(256, 0, 256);
triangle(px - 25, py - 25, px,
py - 25, px - 12.5, py - 15);
push();
scale(1, -1);
translate(0, -400);
triangle(px - 25, py - 25, px,
py - 25, px - 12.5, py - 15);
pop();
push();
translate(25, 0);
triangle(px - 25, py - 25, px,
py - 25, px - 12.5, py - 15);
push();
scale(1, -1);
translate(0, -400);
triangle(px - 25, py - 25, px,
py - 25, px - 12.5, py - 15);
pop();
pop();
triangle(px - 25, py - 10,
px - 12.5, py, px - 25, py + 10);
push();
scale(-1, 1);
translate(-400, 0);
triangle(px - 25, py - 10,
px - 12.5, py, px - 25, py + 10);
pop();
quad(px - 12.5, py, px,
py - 10, px + 12.5, py, px, py + 10);
}
}
}
noLoop();
}
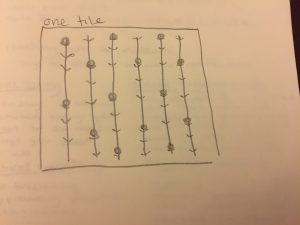
I started this project making small edits to the dot code from assignment b, making the tiles all line up and fit into the smaller canvas without a border. Then I started imagining what could be drawn over and over in the small boxes I created. Luckily my friend was looking at patterns on her computer and this seemed like the perfect challenge. I used a sketch I made, finding way to replete the pattern and used that to play each triangle and quadrangle within the variable defined plane of a single tile.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)