sketch
var quote = ["All", "time", "is", "all", "time.", "It", "does", "not", "change.",
"It", "does", "not", "lend", "itself", "to", "warnings", "or", "explanations.", "It", "simply", "is.", "Take", "it", "moment",
"by", "moment,", "and", "you", "will", "find", "that", "we", "are", "all,", "as", "I've", "said", "before",
"bugs", "in", "amber."];
var letters = 360;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220, 170, 125);
var H = hour();
var M = minute();
var S = second();
//floor
fill(162, 137, 118);
quad(0, 250, width, 300, width, height, 0, height);
strokeWeight(40);
stroke(250, 180, 135);
beginShape();
curveVertex(0, 250);
curveVertex(0, 250);
curveVertex(width/3, 200);
curveVertex(2 * width/3, 230);
curveVertex(width, 300);
curveVertex(width, 300);
endShape();
noStroke();
//window
fill(240, 190, 135);
rect(width/3 - 14, 45, 50, 50);
var time = H + M/60 + S/3600;
if (time <= 12) { //window gets light from midnight to noon
var skyR = map(time, 0, 12, 35, 200);
var skyG = map(time, 0, 12, 40, 220);
var skyB = map(time, 0, 12, 70, 235);
fill(skyR, skyG, skyB);
}
if (time >= 12) { //window gets darker from noon to midnight
var skyR = map(time, 12, 24, 200, 35);
var skyG = map(time, 12, 24, 220, 40);
var skyB = map(time, 12, 24, 235, 70);
fill(skyR, skyG, skyB);
}
rect(width/3 - 15, 45, 30, 30);
//darkness filter - entire room gets darker from 19:00 to midnight and lighter from midnight to 7:00
if (time <= 7) {
var a = map(time, 0, 7, 200, 0);
fill(35, 40, 70, a);
} else
if (time >= 19) {
var a = map(time, 19, 24, 0, 200);
fill(35, 40, 70, a);
} else {
var a = 0;
fill(35, 40, 70, a);
}
rect(0, 0, width, height);
//medallion
stroke(50, 20, 50);
strokeWeight(3);
line(width/3 + 21, height/3 + 1, width/3 + 21, height/3 + 100);
noStroke();
fill(175, 110, 20);
ellipse(width/3 + 20, height/3, 25, 25);
fill(200, 155, 37);
ellipse(width/3 + 21, height/3 + 1, 20.5, 20.5);
fill(150, 50, 100);
ellipse(width/3 + 21, height/3 + 1, 5, 5);
for (i = 0; i < 10; i++) {
push();
translate(width/3 + 21, height/3 + 1);
var angle = map(i, 0, 10, 0, 2 * PI);
rotate(angle);
fill(255, 254, 208);
ellipse(0, 7, 2, 2);
pop();
}
//light from the medallion
if (time <= 7) { //beam moves across the floor as the sun/moon move across the sky
var lightbeam = map(time, 0, 7, 200, 400);
} else
if (time >= 19) {
var lightbeam = map(time, 19, 24, 0, 200);
} else {
var lightbeam = map(time, 7, 19, 0, 400);
}
if (lightbeam < 200) { //beam becomes more concentrated at noon, midnight
var lightbeamwidth = map(lightbeam, 0, 200, 80, 20);
} else {
var lightbeamwidth = map(lightbeam, 200, 400, 20, 80);
}
fill(230, 180, 80, 100);
ellipse(lightbeam, letters, lightbeamwidth, 20);
var whitelight = color(230, 240, 200, 40);
var redlight = color(150, 50, 10, 60);
var redlightheight = map(M, 0, 60, height/3 + 1, letters);
var lines = 5000
for(i = 0; i < lines; i++) { //amount of red in the light bean represents minutes in the hour
strokeWeight(.1);
var leftx = map(i, 0, lines, width/3 + 21, lightbeam - lightbeamwidth/2);
var rightx = map(i, 0, lines, width/3 + 21, lightbeam + lightbeamwidth/2);
var y = map(i, 0, lines, height/3 + 1, letters);
var amt = map(y, redlightheight, letters, 0, 1);
var fade = lerpColor(redlight, whitelight, amt);
if (y < redlightheight) {
stroke(redlight);
} else {
stroke(fade);
}
line(leftx, y, rightx, y);
}
//light from window
fill(whitelight);
quad(width/3 - 15, 45, width/3 + 35, 45, lightbeam + (5 * lightbeamwidth), height, lightbeam - (5 * lightbeamwidth), height);
//words go across the page - quote loops every minute
var textspeed = map(S, 0, 60, 0, quote.length); //quote is fewer than 60 words, so have to convert
var textspeedinteger = textspeed - (textspeed%1);
var textspacing = map(textspeedinteger, 0, quote.length, 0, width - 25);
if (dist(textspacing, letters, lightbeam, letters - 5) < 5 * lightbeamwidth) {
fill(whitelight);
} else {
fill(155, 125, 110);
}
text(quote[textspeedinteger], textspacing, letters - 5, width, 50);
}
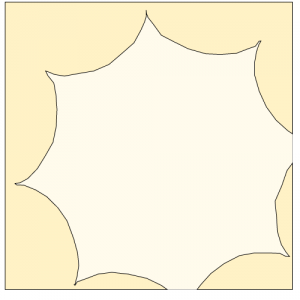
For this project I was inspired by the medallion in Indiana Jones that illuminates a point on a map at a certain time of day. The beam of light moves across the screen every 12 hours from 7am to 7pm and 7pm to 7am (as the sun and moon move across the sky) and fills with red every hour. The beam of light is also thinner in the middle of the picture (when the sunlight is most direct) and wider towards the edges. The quote at the bottom cycles every minute and the light through the window represents the time of day. The entire room also gets darker at night. It’s a random Kurt Vonnegut quote about time that I picked, I may think harder about what quote I really want and change it.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)