//Steph Chun
//15-104 section #A
//heeseoc@andrew.cmu.edu
//Project-07
var a = 30;
var b = 10;
var t = 500;
var h = 80;
function setup() {
createCanvas(400, 400);
frameRate(10);
}
function draw() {
background(0);
stroke(255);
push();
translate(width/2, height/2);
beginShape();
//lines//
for (var i = 0; i < 50; i++) {
var Xcoord = ((a-b)*cos(i))+(h*cos(((a-b)/b)*i));
var Ycoord = ((a-b)*sin(i))+(h*sin(((a-b)/b)*i));
var Xcoord2 = ((a-b)*cos(i-t))+(h*cos(((a-b)/b)*(i-t)));
var Ycoord2 = ((a-b)*sin(i-t))+(h*sin(((a-b)/b)*(i-t)));
b = mouseX + 650;
line(Xcoord + random(-3, 3), Ycoord+ random(-3, 3), Xcoord2+ random(-3, 3), Ycoord2+ random(-3, 3));
//bubbles//
push();
rotate(i);
ellipse (i + random(-3, 3), Ycoord, 2, 2);
ellipse (i + random(-3, 3), Ycoord2, 4, 4);
ellipse (Xcoord, i + random(-3, 3), 2, 2);
ellipse (Xcoord2, i + random(-3, 3), 4, 4);
pop();
}
endShape(CLOSE);
pop();
//bigger circle//
push();
translate(width/2, height/2);
beginShape();
for (var i = 0; i < 20; i++) {
fill(255, 50);
var theta = map(i, 0, 20, 0, TWO_PI);
var x = mouseX * 0.25 + 60;
var px = x * cos(theta);
var py = x * sin(theta);
vertex(px + random(-3, 3), py + random(-3, 3));
}
endShape(CLOSE);
pop();
//smaller circle//
push();
translate(width/2, height/2);
beginShape();
for (var i = 0; i < 20; i++) {
fill(0);
var theta = map(i, 0, 20, 0, TWO_PI);
var x = mouseX * 0.25 + 20;
var px = x * cos(theta);
var py = x * sin(theta);
vertex(px + random(-3, 3), py + random(-3, 3));
}
endShape(CLOSE);
pop();
}
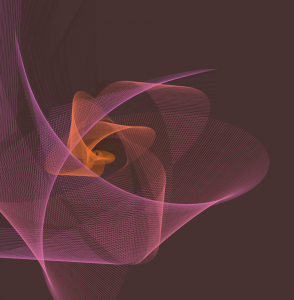
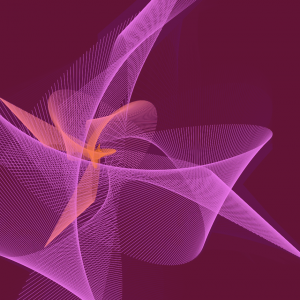
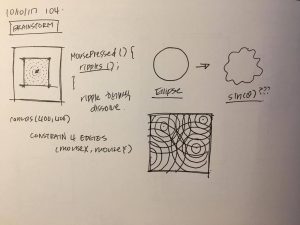
For this project, I started off with browsing mathworld website and finding the curve that we would want to use. I chose hypotrochoid. Then, I tried to generate that curve through coding, and what I found out was at some point, the lines that I made through the equation I chose made an eye-shaped form at some point, so I restricted the mouse movement to have it start from the shape and added wiggly circles in the middle of those lines. I added the wiggly bubbles in the back because it felt like it needed some more elements to it to have some sort of a visual balance. I kept all the colors white, because I did not want it to be way to literal in communicating my “zooming into an eye” idea. Below is the screenshot of the shape I got inspired from.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)