var terrainSpeed = 0.001;
var terrainDetail = 0.009;
var terrainDetail2 = 0.003;
var stars = [];
var clouds=[];
function setup() {
createCanvas(500,500);
frameRate(10);
for (var s = 0; s < 3000; s++) {
stars.push(new Star());
}
//array for stars
for (var i = 0; i < 10; i++){
var rx = random(width);
clouds[i] = makeCloud(rx);
}
//array for clouds
}
function draw() {
stroke(255);
strokeWeight(3);
var bgColor2 = color(164,174,224);
var bgColor1 = color(66, 38, 89);
gradient(0,0,width,height,bgColor1,bgColor2);
//draw background gradient
DrawStar();
drawmountains();
updateAndDisplayClouds();
removeCloudsThatHaveSlippedOutOfView();
addNewCloudsWithSomeRandomProbability();
train();
}
function Star() {
//randomized stars
this.x = random(width);
this.y = random(height);
this.di = random(0,1);
this.speed = 0.5;
this.border = random(0, 0.3);
this.vol = 0;
this.move = function() {
this.x += random(-this.speed, this.speed + this.vol);
this.di = this.di +this.vol;
var prob = random(0, 1);
if (this.di <= 0.16) {
this.vol = 0.001;
}else if(this.di>=0.16){
this.vol=0;}
}
this.display = function() {
strokeWeight(this.border);
stroke(255);
fill(255);
ellipse(this.x, this.y, this.di, this.di);
}
}
function DrawStar() {
for (var i = 0; i < stars.length; i++) {
stars[i].move();
stars[i].display();
}
}
function gradient(x,y,wid,y2,c1,c2){
noFill();
for (var i = y; i < y+y2; i++){
var inter = map(i,y,y+y2,0,1);
var col = lerpColor(c1,c2,inter);
stroke(col);
line(x,i,x+wid,i);
}
}
function drawmountains() {
noStroke();
fill(232,183,239,100);
beginShape();
for (var x=0; x < width; x++){
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height*0.6);
vertex(x, y+100);
}
vertex(width,height);
vertex(0,height);
endShape();
fill(163,123,186,100);
beginShape();
for (var x=0; x < width; x++){
var t = (x * terrainDetail2) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height*0.7);
vertex(x, y+200);
}
vertex(width,height);
vertex(0,height);
endShape();
fill(153,71,117,100);
beginShape();
for (var x=0; x < width; x++){
var t = (x * terrainDetail2) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 0, height*0.1);
vertex(x, y+400);
}
vertex(width,height);
vertex(0,height);
endShape();
}
function updateAndDisplayClouds(){
for (var i = 0; i < clouds.length; i++){
clouds[i].move();
clouds[i].display();
}
}
function removeCloudsThatHaveSlippedOutOfView(){
var cloudsToKeep = [];
for (var i = 0; i < clouds.length; i++){
if (clouds[i].x + clouds[i].breadth > 0) {
cloudsToKeep.push(clouds[i]);
}
}
clouds = cloudsToKeep; // remember the surviving clouds
}
function addNewCloudsWithSomeRandomProbability() {
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
clouds.push(makeCloud(width));
}
}
function buildingMove() {
this.x += this.speed;
}
function buildingDisplay() {
var floorHeight = 10;
var bHeight = this.nFloors * floorHeight;
fill(255,90);
push();
fill(255,20)
translate(this.x, height - 40);
ellipse(30, - bHeight -200, this.breadth, bHeight);
pop();
}
function makeCloud(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: random(100, 300),
speed: -random(1,3),
nFloors: round(random(2,10)),
move: buildingMove,
display: buildingDisplay}
return bldg;
}
function train() {
fill(106,67,132);
for (var i = 0; i < 3; i++){
rect(i * 105,400,100,50);
push();
fill(255,206,173);
rect(i * 105 +10,405,80,20);
pop();
beginShape();
vertex(305,400);
vertex(305,400);
curveVertex(325,410);
curveVertex(345,430);
curveVertex(350,450);
vertex(305,450);
vertex(305,450);
endShape();
}
for(var i = 0; i < 315; i+= 30){
ellipse(i+5,450,10,10);
}
rect(295,380,15,20);
fill(255,150);
ellipse(270,370,50,20);
ellipse(210,350,70,30);
ellipse(130,330,90,40);
}
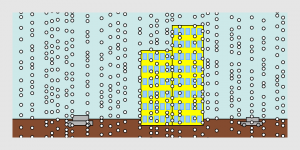
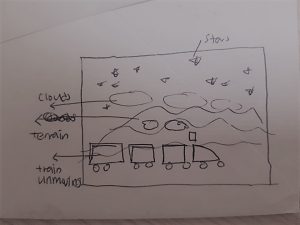
//creating train and smokeFor this assignment I created a 2D animation. I wanted the train remain unmoving and the back ground terrain so that the combination of two can create an illusion. The randomized size and speed of the stars made shiny effect for the stars. Also I lowered the opacity of terrains and clouds to highlight the movement of the train.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)
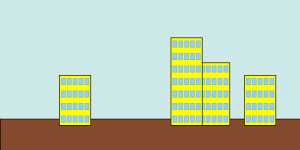
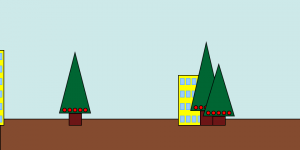
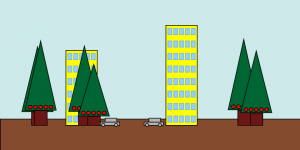
 Preliminary drawing made on MS Paint
Preliminary drawing made on MS Paint