lrchu
// lee chu
// section c
// lrchu@andrew.cmu.edu
// project - 06
var h;
var m;
var s;
var rad = 50;
var start = 58;
var mer;
var ce;
var des;
function setup() {
createCanvas(480, 300);
mer = 12;
ce = 30;
des = 30;
}
function draw() {
background(252, 245, 225);
h = hour();
m = minute();
s = second();
// spinning animation
mer += 1/60 ; ce += 1/12 ; des += 1/12;
// digits
firstDigit(start, 90);
secondDigit(start + 2 * rad, 90);
thirdDigit(start + 4.25 * rad, 90);
fourthDigit(start + 6.25 * rad, 90);
// second counting dots
fill(150);
strokeWeight(0);
if (s % 2 == 0) {
ellipse(start + 3.625 * rad, 90 + rad / 2, 10, 10);
ellipse(start + 3.625 * rad, 90 + 3 * rad / 2, 10, 10);
}
}
// conditinals for each digit
function firstDigit(x, y) {
if (h < 10) {
zero(x, y);
}
else if (h > 9 & h < 20) {
one(x, y);
}
else if (h > 19) {
two(x, y);
}
}
function secondDigit(x, y) {
if (h % 10 == 0) {
zero(x, y);
}
else if (h % 10 == 1) {
one(x, y);
}
else if (h % 10 == 2) {
two(x, y);
}
else if (h % 10 == 3) {
three(x, y);
}
else if (h % 10 == 4) {
four(x, y);
}
else if (h % 10 == 5) {
five(x, y);
}
else if (h % 10 == 6) {
six(x, y);
}
else if (h % 10 == 7) {
seven(x, y);
}
else if (h % 10 == 8) {
eight(x, y);
}
else if (h % 10 == 9) {
nine(x, y);
}
}
function thirdDigit(x, y) {
if (m < 10) {
zero(x, y);
}
else if (m > 9 & m < 20) {
one(x, y);
}
else if (m > 19 & m < 30) {
two(x, y);
}
else if (m > 29 & m < 40) {
three(x, y);
}
else if (m > 39 & m < 50) {
four(x, y);
}
else if (m > 49 & m < 60) {
five(x, y);
}
}
function fourthDigit(x, y) {
if (m % 10 == 0) {
zero(x, y);
}
else if (m % 10 == 1) {
one(x, y);
}
else if (m % 10 == 2) {
two(x, y);
}
else if (m % 10 == 3) {
three(x, y);
}
else if (m % 10 == 4) {
four(x, y);
}
else if (m % 10 == 5) {
five(x, y);
}
else if (m % 10 == 6) {
six(x, y);
}
else if (m % 10 == 7) {
seven(x, y);
}
else if (m % 10 == 8) {
eight(x, y);
}
else if (m % 10 == 9) {
nine(x, y);
}
}
// pre-assigned positions for each number variation
function zero(x, y) {
clock(x, y, 3, 30, 15);
clock(x, y + rad, 12, 30, 0);
clock(x, y + 2 * rad, 12, 15, 0);
clock(x + rad, y, 9, 30, 45);
clock(x + rad, y + rad, 12, 30, 0);
clock(x + rad, y + 2 * rad, 12, 45, 0);
}
function one(x, y) {
// mer ce des
clock(x, y, mer, ce, des);
clock(x, y + rad, mer, ce, des);
clock(x, y + 2 * rad, mer, ce, des);
clock(x + rad, y, 6, 30, 30);
clock(x + rad, y + rad, 12, 30, 30);
clock(x + rad, y + 2 * rad, 12, 0, 0);
}
function two(x, y) {
clock(x, y, 3, 15, 15);
clock(x + rad, y, 9, 30, 45);
clock(x + rad, y + rad, 12, 45, 0);
clock(x, y + rad, 3, 30, 15);
clock(x, y + 2 * rad, 12, 15, 0);
clock(x + rad, y + 2 * rad, 9, 45, 45);
}
function three(x, y) {
clock(x, y, 3, 15, 15);
clock(x + rad, y, 9, 30, 45);
clock(x + rad, y + rad, 12, 30, 45);
clock(x, y + rad, 3, 15, 15);
clock(x, y + 2 * rad, 3, 15, 15);
clock(x + rad, y + 2 * rad, 12, 45, 0);
}
function four(x, y) {
clock(x, y, 6, 30, 30);
clock(x, y + rad, 12, 15, 15);
clock(x + rad, y, 6, 30, 30);
clock(x + rad, y + rad, 12, 30, 45);
clock(x + rad, y + 2 * rad, 12, 0, 0);
clock(x, y + 2 * rad, mer, ce, des);
}
function five(x, y) {
clock(x, y, 3, 30, 15);
clock(x + rad, y, 9, 45, 45);
clock(x, y + rad, 12, 15, 15);
clock(x + rad, y + rad, 9, 30, 45);
clock(x, y + 2 * rad, 3, 15, 15);
clock(x + rad, y + 2 * rad, 12, 45, 0);
}
function six(x, y) {
clock(x, y, 3, 30, 15);
clock(x + rad, y, 9, 45, 45);
clock(x, y + rad, 12, 30, 15);
clock(x, y + 2 * rad, 12, 15, 0);
clock(x + rad, y + rad, 9, 30, 45);
clock(x + rad, y + 2 * rad, 12, 45, 0);
}
function seven(x, y) {
clock(x, y, 3, 15, 15);
clock(x + rad, y, 9, 30, 45);
clock(x + rad, y + rad, 12, 30, 0);
clock(x + rad, y + 2 * rad, 12, 0, 0);
clock(x, y + rad, mer, ce, des);
clock(x, y + 2 * rad, mer, ce, des);
}
function eight(x, y) {
clock(x, y, 3, 30, 15);
clock(x + rad, y, 9, 30, 45);
clock(x + rad, y + rad, 12, 30, 45);
clock(x, y + rad, 12, 30, 15);
clock(x, y + 2 * rad, 12, 15, 0);
clock(x + rad, y + 2 * rad, 12, 45, 0);
}
function nine(x, y) {
clock(x, y, 3, 30, 15);
clock(x + rad, y, 9, 30, 45);
clock(x, y + rad, 12, 15, 0);
clock(x + rad, y + rad, 12, 30, 45);
clock(x + rad, y + 2 * rad, 12, 0, 0);
clock(x, y + 2 * rad, mer, ce, des);
}
// basic clock unit
function clock(x, y, h, m, s) {
push();
translate(x, y);
strokeWeight(0);
fill(150);
circle(5, 5, rad - 2);
strokeWeight(0.75);
fill('white');
circle(0, 0, rad - 2);
// hour hand
push();
strokeWeight(2);
rotate(h / 12 * 2 * PI);
line(0, 0, 0, -rad / 2 + 6);
pop();
// minute hand
push();
strokeWeight(2);
rotate(m / 60 * 2 * PI);
line(0, 0, 0, -rad / 2 + 4);
lastM = m;
pop();
// second hand
push();
strokeWeight(1.5);
rotate(s / 60 * 2 * PI);
line(0, 0, 0, -rad / 2 + 3);
lastS = s;
pop();
pop();
}
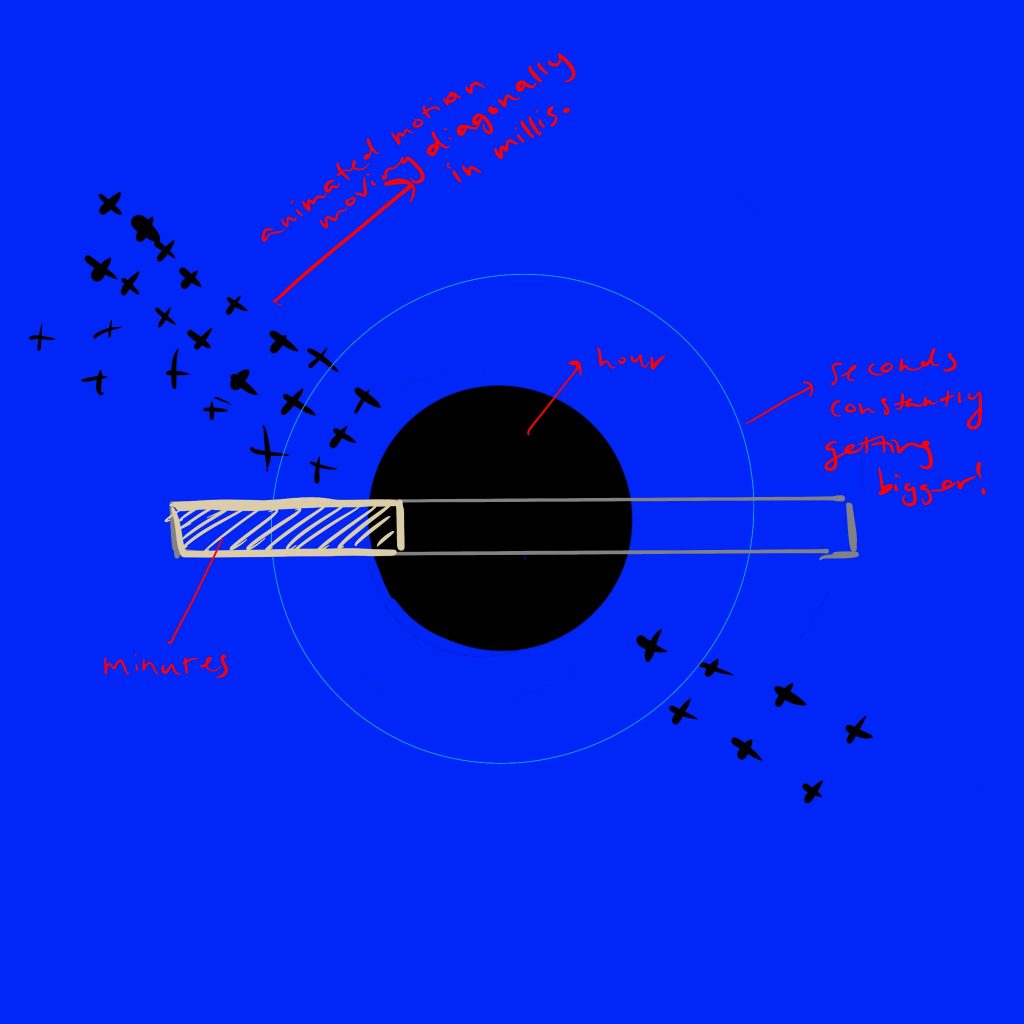
I had seen a clock made of multiple clocks somewhere on the internet before, and I wanted to replicate that effect. However, a main issue I had a difficult time grasping was having each clock rotate its hands to the next assigned position, which would probably require arrays of the old positions and new positions.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)