sketch
//Jihoon Park
//Section A
//jihoonp@andrew.cmu.edu
//project-06
function setup() {
createCanvas(600, 400);
}
function draw() {
var H = hour();
var M = minute();
var S = second();
var Mil = millis();
var glac = (sin(radians(Mil/3600/1000*180))); //size change of glacier by minute
var shadR =(cos(radians(Mil/12/3600/1000*180)));//size change of penguin by second
var penR = abs(sin(radians(Mil/1000/60*180))); //rotation of shadow by hour
var snow = [0,2,4];
var centX = width/2;
var centY = height/2;
background(117, 230, 232); //creates the sky
textSize(15); //text specifications
fill("darkblue");
textFont("Courier New");
//writes out time above
text(nf(H, [], 0), 110, 30);
text(":", 130, 30);
text(nf(M, [], 0), 140, 30);
text(":", 160, 30);
text(nf(S, [], 0), 170, 30);
fill(42, 135, 232); //creates the water
noStroke();
rect(0,100, 600, 300);
fill(230,232,232); //creates background glacier
strokeWeight(2);
beginShape();
vertex(0, 70);
vertex(100, 80);
vertex(120, 110);
vertex(110, 115);
vertex(80, 115);
vertex(80, 110);
vertex(0, 110);
endShape(CLOSE);
beginShape();
vertex(200, 100);
vertex(230, 85);
vertex(240, 100);
endShape(CLOSE);
beginShape();
vertex(380, 105);
vertex(370, 80);
vertex(520, 83);
vertex(520, 75);
vertex(600, 75);
vertex(600, 110);
endShape(CLOSE);
//creates the glacier that increase and decrease according to minute
fill(225, 255, 236);
strokeWeight(1);
stroke(0);
//noStroke();
ellipse(300, 250, 200+200*glac, 100+100*glac);
//creates shadow that rotates by hour
fill(140);
noStroke();
push();
translate(centX, 260);
rotate(shadR);
ellipse(0,50, 50, 100);
pop();
//creates penguin that grows by second
fill(255,238,95);
triangle(290, 240, 285, 260, 295, 260); //penguin left foot
triangle(310, 240, 305, 260, 315, 260); //penquin right foot
fill(14, 25, 41);
noStroke();
ellipse(300, 220-50*penR, 30+25*penR, 60+50*penR); //penguin body
ellipse(300, 180-50*penR, 20+25*penR, 30+50*penR); //penguin head
ellipse(300, 240-15*penR, 40+10*penR, 40+10*penR); //penguin butt
push();
translate(310+15*penR, 210-40*penR);
rotate(radians(-30)); //penguin right fin
ellipse(0,0, 10, 40);
pop();
push();
translate(290-15*penR, 210-40*penR);
rotate(radians(30));
ellipse(0,0, 10, 40); //penguin left fin
pop();
fill(240);
ellipse(300, 230-50*penR, 15+25*penR, 50+50*penR); //penguin belly
fill(255, 238, 95);
noStroke(); //penguin beak
beginShape();
vertex(300, 180-60*penR);
vertex(305, 182-60*penR);
vertex(300, 184-60*penR);
vertex(295, 182-60*penR);
endShape(CLOSE);
fill(255);
ellipse(295, 175-60*penR, 10, 5); //penguin left eye
ellipse(305, 175-60*penR, 10, 5); //penguin right eye
fill(0);
ellipse(295, 175-60*penR, 2,2); //penquin left pupil
ellipse(305, 175-60*penR, 2,2); //penquin right pupil
for(i=0; i<width; i+=100) { //snow
for(j=0; j<height; j+=100) {
fill(255);
noStroke();
ellipse(i*random(0,2), j*random(0, 2), 5,5);
}
}
}
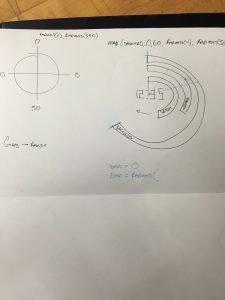
The clock incorporates three different elements to tell change in time. The penguin grows and shrinks by the second, the iceberg it stands on also grows and shrinks by the minute, while the shadow of the penguin rotates by the hour. There is no absolute measure of time in my clock, but it only shows the change. Though in the beginning, I imagined a penguin hatching out of an egg to grow as time goes by, but that turned out unfeasible with my coding skills…

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)