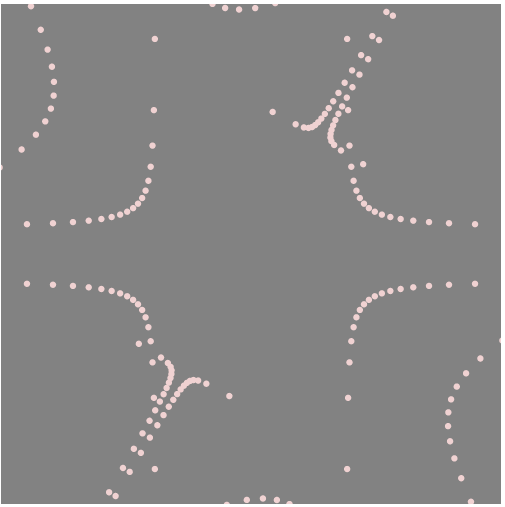
This project was a lot of fun to experiment with. I originally planned to make something different, but as I experimented I developed this idea. I used the Scarabaeus Curve and realized it resembled a club from a deck of cards, which differed from my original idea to make it a flower. I had trouble with modifying the curve at first, but it got easier as I worked on it.
//Rebecca Enright
//Section A
//renright@andrew.cmu.edu
//Curve Composition
function setup() {
createCanvas(640, 480);
}
function draw() {
background(255, 0, 0);
//draw club
push();
translate(width/2, height/2);
CreateClub();
pop();
}
function CreateClub() {
//create variables for a, b, and nPoints
var a = 50;
var b = 100;
var nPoints = 100;
var pw = constrain((mouseX/50), 0, 10);
var ph = constrain((mouseY/50), 0, 10);
//create Scarabaeus curve
fill(0);
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
//function for curve
var r = b * cos(2 * t) - a * cos(t);
//create x and y for vertex
var x = r * cos(pw + t);
var y = r * sin(ph + t);
vertex(x,y);
}
endShape(CLOSE);
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)