sketch
//Dana Kim
//danakim@andrew.cmu.edu
//Section D
//Project-04
function setup() {
createCanvas(400, 300);
background(247, 196, 195);
}
function draw() {
//midpoints of edge of canvas
var x1 = width/2;
var y1 = 0;
var x2 = 0;
var y2 = height/2;
var x3 = width/2;
var y3 = height;
var x4 = width;
var y4 = height/2;
//outer corners
var x5 = 0;
var y5 = 0;
var x6 = width;
var y6 = 0;
var x7 = width;
var y7 = height;
var x8 = 0;
var y8 = height;
stroke(0);
strokeWeight(5);
//midpoints of edges
point(x1, y1);
point(x2, y2);
point(x3, y3);
point(x4, y4);
//outer corners
point(x5, y5);
point(x6, y6);
point(x7, y7);
point(x8, y8);
//midpoint of edge lines
//lines from left midpoint of canvas to
//points along the y-axis on top side of
//canvas
for(var i = 0; i <= 75; i+= 18.75){
stroke(0);
strokeWeight(1);
line(0, height/2, width/2, i);
}
//lines from top midpoint of canvas to
//points along the x-axis on left side of
//canvas
for(var i = 0; i <= 100; i+= 25){
line(width/2, 0, i, height/2);
}
//lines from right midpoint of canvas to
//points along the y-axis on top side of
//canvas
for(var i = 0; i <= 75; i+= 18.75){
line(width, height/2, width/2, i);
}
//lines from top midpoint of canvas to
//points along the x-axis on right side
//of canvas
for(var i = 400; i >= 300; i-= 25){
line(width/2, 0, i, height/2);
}
//lines from left midpoint of canvas to
//points along the y-axis on bottom side of
//canvas
for(var i = 300; i >= 225; i-= 18.75){
line(0, height/2, width/2, i);
}
//lines from bottom midpoint of canvas to
//points along the x-axis on left side of
//canvas
for(var i = 0; i <= 100; i+= 25){
line(width/2, height, i, height/2);
}
//lines from right midpoint of canvas to
//points along the y-axis on bottom side of
//canvas
for(var i = 225; i <= 300; i+= 18.75){
line(width, height/2, width/2, i);
}
//lines from bottom midpoint of canvas to
//points along the x-axis on right side
//of canvas
for(var i = 400; i >= 300; i-= 25){
line(width/2, height, i, height/2);
}
//outer corner lines
//lines from top left corner to points
// along top half of y-axis
for(var i= 0; i <= 150; i += 18.75){
stroke(0);
strokeWeight(0.5);
line(0, 0, width/2, i);
}
//lines from top left corner to points
// along left half of x-axis
for(var i= 0; i <= 200; i += 25){
line(0, 0, i, height/2);
}
//lines from top right corner to points
// along top half of y-axis
for(var i= 0; i <= 150; i += 18.75){
line(width, 0, width/2, i);
}
//lines from top right corner to points
// along right half of x-axis
for(var i= 200; i <= 400; i += 25){
line(width, 0, i, height/2);
}
//lines from bottom left corner to points
// along bottom half of y-axis
for(var i= 150; i <= 300; i += 18.75){
line(0, height, width/2, i);
}
//lines from bottom left corner to points
// along right half of x-axis
for(var i= 0; i <= 200; i += 25){
line(0, height, i, height/2);
}
//lines from bottom right corner to points
// along bottom half of y-axis
for(var i= 150; i <= 300; i += 18.75){
line(width, height, width/2, i);
}
//lines from top right corner to points
// along right half of x-axis
for(var i= 200; i <= 400; i += 25){
line(width, height, i, height/2);
}
}
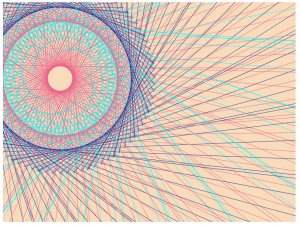
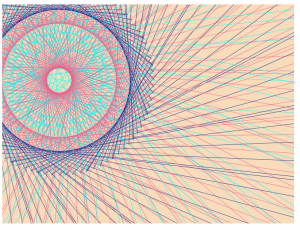
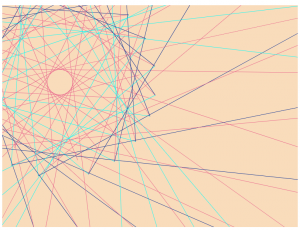
This project was one of the easier ones we’ve had so far in my opinion. I used for() loops to generate the sets of lines. I kept it fairly simple by assigning the starting points to the corners of the canvas and to the midpoints of the edges of the canvas.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)