A Frame: A web framework for building virtual reality experiences
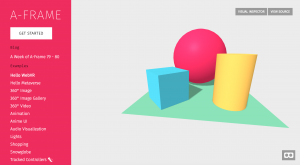
A Frame Website
A Frame is a three.js framework that enables creators to construct virtual reality and experiences for the web. It has an entity-component-system architecture, which is a common and desirable pattern in 3D and game dev. According to A Frame, some of the benefits of ECS include:
“- Greater flexibility when defining objects by mixing and matching reusable parts.
– Eliminates the problems of long inheritance chains with complex interwoven functionality.
– Promotes clean design via decoupling, encapsulation, modularization, reusability.
– Most scalable way to build a VR application in terms of complexity.
– Proven architecture for 3D and VR development.
– Allows for extending new features (possibly sharing them as community components).”
What I love about software like this is that it makes a craft (creating virtual reality experiences) that up until now has been so elite and obscure accessible to the masses. It’s about time that the public start to involve themselves more personally with a field that is growing more and more rapidly every day and one that will dominate many top industries and social environments.
It’s also exciting that this platform in particular focuses on web-based experiences. The internet is the world’s most highly accessed mediums and being able to share groundbreaking digital experiences that run efficiently on the web is a big step towards making this craft more prevalant in the world.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)