// David Chikowski
// Section C
// dchikows@andrew.cmu.edu
// Project-02
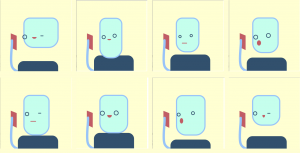
var eyeSize = 12;
var backFinTopX = 541;
var backFinTopY = 162;
var backFinBottomX = 540;
var backFinBottomY = 322;
var mouthOpenTopY = 234;
var mouthOpenBottomY = 245;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(130,163,196);
noStroke();
fill(191,94,71);
ellipse(279,238,359,131);
//Main body
noStroke();
fill(191,94,71);
quad(80,231,139,202,136,277,81,248);
//mouth
noStroke();
fill(130,163,196);
triangle(79,mouthOpenTopY,80,mouthOpenBottomY,103,242);
//mouth opening
noStroke();
fill(56,54,8);
ellipse(137,232,eyeSize,eyeSize);
noStroke();
fill(191,94,71);
triangle(240,145,205,182,336,188);
//top fin
noStroke();
fill(191,94,71);
triangle(backFinTopX, backFinTopY, 403, 242, backFinBottomX, backFinBottomY);
//Back fin
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'eyeSize' gets a random value between 12 and 22.
eyeSize = random(12,22);
backFinTopX = random(525, 541);
backFinTopY = random(145, 162);
backFinBottomX = random(515, 540);
backFinBottomY = random(295, 322);
mouthOpenTopY = random(234,246);
mouthOpenBottomY = random(235,245);
}
I enjoyed this project as it was our first animation type project. I found it challenging because I don’t quite understand what the program is exactly doing as well as I would like. Although I am excited to learn more to create better animations in the future.
*I am not sure why the canvas is getting cut off.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)