sketch
var img
var step = [0, 0, 0, 0];
var i = [0, 0, 0, 0]; //y coordinates of strokes
var j = [0, 0, 0, 0]; //x coordinates of strokes
var vertShift = [];
var horzShift = [];
var check1 = true;
var check2 = [false, false, false, false];
var mx; //x value of the point of convergence
var my; //y value of the point of convergence
function preload() {
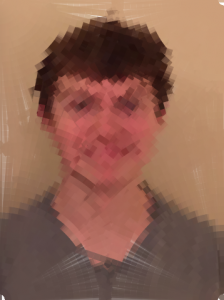
img = loadImage("https://i.imgur.com/9nlcGmA.jpg?1");
}
function setup() {
createCanvas(img.width, img.height);
strokeCap(SQUARE);
frameRate(30);
}
function draw() {
paintLine();
}
function paintLine() {
var startx = [0, width, 0, width];
var starty = [0, 0, height, height];
//make 4 different stroke paths
for(var count = 0; count < 4; count ++){
//checks if all the strokes have reached the point of convergence
if(check1) {
//finds trajectory for stroke to align it with point of convergence
mx = mouseX;
my = mouseY;
step[count] = 0;
vertShift[count] = 10 * (my - starty[count]) /
dist(mx, my, startx[count], starty[count]);
horzShift[count] = 10 * (mx - startx[count]) /
dist(mx, my, startx[count], starty[count]);
}
//if stroke hasn't made it to the point of convergence
if (dist(mx, my,
j[count] + startx[count], i[count] + starty[count]) > 10) {
//get colors from image
var pt1 = img.get(constrain(j[count] + startx[count], 0,
width - 1),
constrain(i[count] + starty[count], 0,
height - 1));
var pt2 = img.get(constrain(j[count] + horzShift[count]
+ startx[count], 0, width - 1),
constrain(i[count] - vertShift[count]
+ starty[count], 0, height - 1));
var col = color((pt1[0] + pt2[0]) / 2,
(pt1[1] + pt2[1]) / 2,
(pt1[2] + pt2[2]) / 2,
200);
//draw the stroke
stroke(col);
strokeWeight(10);
line(startx[count] + j[count], starty[count] + i[count],
startx[count] + j[count] + horzShift[count],
starty[count] + i[count] + vertShift[count]);
//advance step and recalculate new positions of strokes
step[count] += 1;
j[count] = step[count] * horzShift[count];
i[count] = step[count] * vertShift[count];
print(j);
check2[count] = false;
} else { // if stroke reached the end, set check so it can restart later
check2[count] = true;
}
}
//if all strokes are done, allow new point of convergence to be made
if (check2[0] & check2[1] && check2[2] && check2[3]) {
check1 = true;
} else {
check1 = false;
}
}
Oh boy, this was a pain. There were many other ways I went about this, with lines forming randomly, serial rows of lines, and lines targeting the mouse from only 1 position. Eventually though I got here, and I’m just glad it works.

Kinda filled out version
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)