sketch
//Selina Lee
//section C
//selinal@andrew.cmu.edu
//Project-10
var cactus = []; //tall cacti array w/ arms array
var smallCactus = []; //lower, short cacti w/o arms array
function setup() {
createCanvas(640, 240);
// create an initial collection of buildings
for (var i = 0; i < 6; i++){ //there are a max of 6 objects in the array listed
var rx = random(width); //randomized placement of cactus
cactus[i] = makeCactus(rx); //creating cacti from position and read through cactus array
}
for(var i = 0; i < 8; i++) { //there is a max of 8 objects in listed array
var srx = random(width); //second varaiable for randomized placement
smallCactus[i] = makeSmallCactus(srx);
}
frameRate(10); //slower frame rate
}
function draw() {
background(255, 70, 235); //purple background
displayStatusString(); //displays text counting number of each object present in index
displayHorizon(); //shows horizon line and subseding lines underneath
updateAndDisplayCactus(); //updates position number of cactus depending on placement in array and time
removeCactusThatHaveSlippedOutOfView(); //removes cactus out of view
addNewCactusWithSomeRandomProbability(); //adds new object
updateAndDisplaySmallCactus(); //same functions as bigger cactus but representation is different
removeSmallCactusThatHaveSlippedOutOfView();
addNewSmallCactusWithSomeRandomProbability();
}
function updateAndDisplayCactus(){
// Update the building's positions, and display them.
for (var i = 0; i < cactus.length; i++){
cactus[i].move();
cactus[i].display();
}
}
function removeCactusThatHaveSlippedOutOfView(){
// If a building has dropped off the left edge,
// remove it from the array. This is quite tricky, but
// we've seen something like this before with particles.
// The easy part is scanning the array to find buildings
// to remove. The tricky part is if we remove them
// immediately, we'll alter the array, and our plan to
// step through each item in the array might not work.
// Our solution is to just copy all the buildings
// we want to keep into a new array.
var cactusToKeep = [];
for (var i = 0; i < cactus.length; i++){
if (cactus[i].x + cactus[i].breadth > 0) { //pushing objects into array of cacti to keep around based on present
cactusToKeep.push(cactus[i]);
}
}
cactus = cactusToKeep; // remember the surviving buildings
}
function addNewCactusWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newCactusLikelihood = 0.007;
if (random(0,1) < newCactusLikelihood) { //random out of 100%
cactus.push(makeCactus(width)); //pushing objects into array of cactus
}
}
// method to update position of building every frame
function cactusMove() {
this.x += this.speed;
}
// draw the building and some windows
function cactusDisplay() {
fill(150, 255, 100); //liget, bright green
stroke(50, 200, 50); //darker green stroke
strokeWeight(1); //normal weight for stroke
push(); //translations only to this object
translate(this.x, height - 40); //places cactus on horison line
beginShape(); //curve to make cactus shape emerging from ground
curveVertex(this.breadth/2 - 10, 0);
curveVertex(this.breadth/2 - 10, 0);
curveVertex(0, -this.cHeight);
curveVertex(this.breadth, -this.cHeight);
curveVertex(this.breadth/2 + 10, 0);
curveVertex(this.breadth/2 + 10, 0);
endShape();
for(var i = 0; i < this.nArmsLeft; i++) { //loop to place randomized number of arms on left side of cactus
beginShape();
curveVertex(this.breadth + 120, -i*30 - 10);
curveVertex(this.breadth/2 - 10, -i*30 - 12);
curveVertex(this.breadth/2 - 35, -i*40 - 50);
curveVertex(this.breadth/2 - 15, -i*40 - 45);
curveVertex(this.breadth/2 - 10, -i*30 - 17);
curveVertex(this.breadth + 60, -i*30 - 15);
endShape();
}
for(var i = 0; i < this.nArmsRight; i++) { //loop to place randomized number of arms on right side of cactus
beginShape();
curveVertex(this.breadth - 120, -i*30 - 10);
curveVertex(this.breadth/2 + 10, -i*30 - 12);
curveVertex(this.breadth/2 + 35, -i*40 - 50);
curveVertex(this.breadth/2 + 15, -i*40 - 45);
curveVertex(this.breadth/2 + 10, -i*30 - 17);
curveVertex(this.breadth - 60, -i*30 - 15);
endShape();
}
pop(); //end of translated parts
}
function makeCactus(birthLocationX) { //make a cactus at given location
var cact = {x: birthLocationX,
breadth: random(20, 50), //width of cactus
speed: -1.0,
cHeight: random(100, 200), //height of cactus
nArmsLeft: round(random(0,5)), // number of arms to display on left
nArmsRight: round(random(0,5)), // number of arms on right
move: cactusMove, //function to move cactus
display: cactusDisplay} //fucntion to draw cactus
return cact;
}
function updateAndDisplaySmallCactus(){ //same as for updateAndDisplayCactus but for smaller cactus
// Update the building's positions, and display them.
for (var i = 0; i < smallCactus.length; i++){
smallCactus[i].move();
smallCactus[i].display();
}
}
function removeSmallCactusThatHaveSlippedOutOfView(){ //similar as above
var smallCactusToKeep = [];
for (var i = 0; i < smallCactus.length; i++){
if (smallCactus[i].x + smallCactus[i].breadth > 0) {
smallCactusToKeep.push(smallCactus[i]);
}
}
smallCactus = smallCactusToKeep; // remember the surviving buildings
}
function addNewSmallCactusWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newSmallCactusLikelihood = 0.007; //small cactus array has likelihood of showing up
if (random(0,1) < newSmallCactusLikelihood) {
smallCactus.push(makeSmallCactus(width));
}
}
// method to update position of building every frame
function smallCactusMove() {
this.x += this.speed;
}
function smallCactusDisplay() {
fill(130, 240, 120); //darker, more muted green
stroke(50, 210, 90); //darker outline
strokeWeight(1);
push();
translate(this.x, height - 20); //translates to second horizon line that is lighter than the first
beginShape(); //creates shorter tube shape of cactus emergying from ground
curveVertex(this.breadth/2 - 10, 0);
curveVertex(this.breadth/2 - 10, 0);
curveVertex(0, -this.cHeight);
curveVertex(this.breadth, -this.cHeight);
curveVertex(this.breadth/2 + 10, 0);
curveVertex(this.breadth/2 + 10, 0);
endShape();
pop();
}
function makeSmallCactus(birthLocationX) {
var sCact = {x: birthLocationX,
breadth: random(20, 50), //similar width as cactus
speed: -1.0,
cHeight: random(20, 80), //shorter height
move: smallCactusMove,
display: smallCactusDisplay}
return sCact;
}
function displayHorizon(){
stroke(255, 210, 80); //orange
strokeWeight(20); //thick line
line (0,height-50, width, height-50); //first opaque line
stroke(255, 210, 80, 200);
line(0, height-30, width, height-30); //second transparent line
stroke(255, 210, 80, 140);
line(0, height-10, width, height-10); //third, bottom-most translucent line
}
function displayStatusString(){
noStroke();
fill(0);
var statusString = "# Cactus = " + cactus.length; //text to display along with data available in arrays
var secondString = "# Small Cactus = " + smallCactus.length;
text(statusString, 5,20); //place to display text
text(secondString, 5, 35);
}

//Selina Lee
//section C
//selinal@andrew.cmu.edu
//Project-10
var cactus = []; //tall cacti array w/ arms array
var smallCactus = []; //lower, short cacti w/o arms array
function setup() {
createCanvas(640, 240);
// create an initial collection of buildings
for (var i = 0; i < 6; i++){ //there are a max of 6 objects in the array listed
var rx = random(width); //randomized placement of cactus
cactus[i] = makeCactus(rx); //creating cacti from position and read through cactus array
}
for(var i = 0; i < 8; i++) { //there is a max of 8 objects in listed array
var srx = random(width); //second varaiable for randomized placement
smallCactus[i] = makeSmallCactus(srx);
}
frameRate(10); //slower frame rate
}
function draw() {
background(255, 70, 235); //purple background
displayStatusString(); //displays text counting number of each object present in index
displayHorizon(); //shows horizon line and subseding lines underneath
updateAndDisplayCactus(); //updates position number of cactus depending on placement in array and time
removeCactusThatHaveSlippedOutOfView(); //removes cactus out of view
addNewCactusWithSomeRandomProbability(); //adds new object
updateAndDisplaySmallCactus(); //same functions as bigger cactus but representation is different
removeSmallCactusThatHaveSlippedOutOfView();
addNewSmallCactusWithSomeRandomProbability();
}
function updateAndDisplayCactus(){
// Update the building's positions, and display them.
for (var i = 0; i < cactus.length; i++){
cactus[i].move();
cactus[i].display();
}
}
function removeCactusThatHaveSlippedOutOfView(){
// If a building has dropped off the left edge,
// remove it from the array. This is quite tricky, but
// we've seen something like this before with particles.
// The easy part is scanning the array to find buildings
// to remove. The tricky part is if we remove them
// immediately, we'll alter the array, and our plan to
// step through each item in the array might not work.
// Our solution is to just copy all the buildings
// we want to keep into a new array.
var cactusToKeep = [];
for (var i = 0; i < cactus.length; i++){
if (cactus[i].x + cactus[i].breadth > 0) { //pushing objects into array of cacti to keep around based on present
cactusToKeep.push(cactus[i]);
}
}
cactus = cactusToKeep; // remember the surviving buildings
}
function addNewCactusWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newCactusLikelihood = 0.007;
if (random(0,1) < newCactusLikelihood) { //random out of 100%
cactus.push(makeCactus(width)); //pushing objects into array of cactus
}
}
// method to update position of building every frame
function cactusMove() {
this.x += this.speed;
}
// draw the building and some windows
function cactusDisplay() {
fill(150, 255, 100); //liget, bright green
stroke(50, 200, 50); //darker green stroke
strokeWeight(1); //normal weight for stroke
push(); //translations only to this object
translate(this.x, height - 40); //places cactus on horison line
beginShape(); //curve to make cactus shape emerging from ground
curveVertex(this.breadth/2 - 10, 0);
curveVertex(this.breadth/2 - 10, 0);
curveVertex(0, -this.cHeight);
curveVertex(this.breadth, -this.cHeight);
curveVertex(this.breadth/2 + 10, 0);
curveVertex(this.breadth/2 + 10, 0);
endShape();
for(var i = 0; i < this.nArmsLeft; i++) { //loop to place randomized number of arms on left side of cactus
beginShape();
curveVertex(this.breadth + 120, -i*30 - 10);
curveVertex(this.breadth/2 - 10, -i*30 - 12);
curveVertex(this.breadth/2 - 35, -i*40 - 50);
curveVertex(this.breadth/2 - 15, -i*40 - 45);
curveVertex(this.breadth/2 - 10, -i*30 - 17);
curveVertex(this.breadth + 60, -i*30 - 15);
endShape();
}
for(var i = 0; i < this.nArmsRight; i++) { //loop to place randomized number of arms on right side of cactus
beginShape();
curveVertex(this.breadth - 120, -i*30 - 10);
curveVertex(this.breadth/2 + 10, -i*30 - 12);
curveVertex(this.breadth/2 + 35, -i*40 - 50);
curveVertex(this.breadth/2 + 15, -i*40 - 45);
curveVertex(this.breadth/2 + 10, -i*30 - 17);
curveVertex(this.breadth - 60, -i*30 - 15);
endShape();
}
pop(); //end of translated parts
}
function makeCactus(birthLocationX) { //make a cactus at given location
var cact = {x: birthLocationX,
breadth: random(20, 50), //width of cactus
speed: -1.0,
cHeight: random(100, 200), //height of cactus
nArmsLeft: round(random(0,5)), // number of arms to display on left
nArmsRight: round(random(0,5)), // number of arms on right
move: cactusMove, //function to move cactus
display: cactusDisplay} //fucntion to draw cactus
return cact;
}
function updateAndDisplaySmallCactus(){ //same as for updateAndDisplayCactus but for smaller cactus
// Update the building's positions, and display them.
for (var i = 0; i < smallCactus.length; i++){
smallCactus[i].move();
smallCactus[i].display();
}
}
function removeSmallCactusThatHaveSlippedOutOfView(){ //similar as above
var smallCactusToKeep = [];
for (var i = 0; i < smallCactus.length; i++){
if (smallCactus[i].x + smallCactus[i].breadth > 0) {
smallCactusToKeep.push(smallCactus[i]);
}
}
smallCactus = smallCactusToKeep; // remember the surviving buildings
}
function addNewSmallCactusWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newSmallCactusLikelihood = 0.007; //small cactus array has likelihood of showing up
if (random(0,1) < newSmallCactusLikelihood) {
smallCactus.push(makeSmallCactus(width));
}
}
// method to update position of building every frame
function smallCactusMove() {
this.x += this.speed;
}
function smallCactusDisplay() {
fill(130, 240, 120); //darker, more muted green
stroke(50, 210, 90); //darker outline
strokeWeight(1);
push();
translate(this.x, height - 20); //translates to second horizon line that is lighter than the first
beginShape(); //creates shorter tube shape of cactus emergying from ground
curveVertex(this.breadth/2 - 10, 0);
curveVertex(this.breadth/2 - 10, 0);
curveVertex(0, -this.cHeight);
curveVertex(this.breadth, -this.cHeight);
curveVertex(this.breadth/2 + 10, 0);
curveVertex(this.breadth/2 + 10, 0);
endShape();
pop();
}
function makeSmallCactus(birthLocationX) {
var sCact = {x: birthLocationX,
breadth: random(20, 50), //similar width as cactus
speed: -1.0,
cHeight: random(20, 80), //shorter height
move: smallCactusMove,
display: smallCactusDisplay}
return sCact;
}
function displayHorizon(){
stroke(255, 210, 80); //orange
strokeWeight(20); //thick line
line (0,height-50, width, height-50); //first opaque line
stroke(255, 210, 80, 200);
line(0, height-30, width, height-30); //second transparent line
stroke(255, 210, 80, 140);
line(0, height-10, width, height-10); //third, bottom-most translucent line
}
function displayStatusString(){
noStroke();
fill(0);
var statusString = "# Cactus = " + cactus.length; //text to display along with data available in arrays
var secondString = "# Small Cactus = " + smallCactus.length;
text(statusString, 5,20); //place to display text
text(secondString, 5, 35);
}

//Selina Lee
//section C
//selinal@andrew.cmu.edu
//Project-10
var cactus = []; //tall cacti array w/ arms array
var smallCactus = []; //lower, short cacti w/o arms array
function setup() {
createCanvas(640, 240);
// create an initial collection of buildings
for (var i = 0; i < 6; i++){ //there are a max of 6 objects in the array listed
var rx = random(width); //randomized placement of cactus
cactus[i] = makeCactus(rx); //creating cacti from position and read through cactus array
}
for(var i = 0; i < 8; i++) { //there is a max of 8 objects in listed array
var srx = random(width); //second varaiable for randomized placement
smallCactus[i] = makeSmallCactus(srx);
}
frameRate(10); //slower frame rate
}
function draw() {
background(255, 70, 235); //purple background
displayStatusString(); //displays text counting number of each object present in index
displayHorizon(); //shows horizon line and subseding lines underneath
updateAndDisplayCactus(); //updates position number of cactus depending on placement in array and time
removeCactusThatHaveSlippedOutOfView(); //removes cactus out of view
addNewCactusWithSomeRandomProbability(); //adds new object
updateAndDisplaySmallCactus(); //same functions as bigger cactus but representation is different
removeSmallCactusThatHaveSlippedOutOfView();
addNewSmallCactusWithSomeRandomProbability();
}
function updateAndDisplayCactus(){
// Update the building's positions, and display them.
for (var i = 0; i < cactus.length; i++){
cactus[i].move();
cactus[i].display();
}
}
function removeCactusThatHaveSlippedOutOfView(){
// If a building has dropped off the left edge,
// remove it from the array. This is quite tricky, but
// we've seen something like this before with particles.
// The easy part is scanning the array to find buildings
// to remove. The tricky part is if we remove them
// immediately, we'll alter the array, and our plan to
// step through each item in the array might not work.
// Our solution is to just copy all the buildings
// we want to keep into a new array.
var cactusToKeep = [];
for (var i = 0; i < cactus.length; i++){
if (cactus[i].x + cactus[i].breadth > 0) { //pushing objects into array of cacti to keep around based on present
cactusToKeep.push(cactus[i]);
}
}
cactus = cactusToKeep; // remember the surviving buildings
}
function addNewCactusWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newCactusLikelihood = 0.007;
if (random(0,1) < newCactusLikelihood) { //random out of 100%
cactus.push(makeCactus(width)); //pushing objects into array of cactus
}
}
// method to update position of building every frame
function cactusMove() {
this.x += this.speed;
}
// draw the building and some windows
function cactusDisplay() {
fill(150, 255, 100); //liget, bright green
stroke(50, 200, 50); //darker green stroke
strokeWeight(1); //normal weight for stroke
push(); //translations only to this object
translate(this.x, height - 40); //places cactus on horison line
beginShape(); //curve to make cactus shape emerging from ground
curveVertex(this.breadth/2 - 10, 0);
curveVertex(this.breadth/2 - 10, 0);
curveVertex(0, -this.cHeight);
curveVertex(this.breadth, -this.cHeight);
curveVertex(this.breadth/2 + 10, 0);
curveVertex(this.breadth/2 + 10, 0);
endShape();
for(var i = 0; i < this.nArmsLeft; i++) { //loop to place randomized number of arms on left side of cactus
beginShape();
curveVertex(this.breadth + 120, -i*30 - 10);
curveVertex(this.breadth/2 - 10, -i*30 - 12);
curveVertex(this.breadth/2 - 35, -i*40 - 50);
curveVertex(this.breadth/2 - 15, -i*40 - 45);
curveVertex(this.breadth/2 - 10, -i*30 - 17);
curveVertex(this.breadth + 60, -i*30 - 15);
endShape();
}
for(var i = 0; i < this.nArmsRight; i++) { //loop to place randomized number of arms on right side of cactus
beginShape();
curveVertex(this.breadth - 120, -i*30 - 10);
curveVertex(this.breadth/2 + 10, -i*30 - 12);
curveVertex(this.breadth/2 + 35, -i*40 - 50);
curveVertex(this.breadth/2 + 15, -i*40 - 45);
curveVertex(this.breadth/2 + 10, -i*30 - 17);
curveVertex(this.breadth - 60, -i*30 - 15);
endShape();
}
pop(); //end of translated parts
}
function makeCactus(birthLocationX) { //make a cactus at given location
var cact = {x: birthLocationX,
breadth: random(20, 50), //width of cactus
speed: -1.0,
cHeight: random(100, 200), //height of cactus
nArmsLeft: round(random(0,5)), // number of arms to display on left
nArmsRight: round(random(0,5)), // number of arms on right
move: cactusMove, //function to move cactus
display: cactusDisplay} //fucntion to draw cactus
return cact;
}
function updateAndDisplaySmallCactus(){ //same as for updateAndDisplayCactus but for smaller cactus
// Update the building's positions, and display them.
for (var i = 0; i < smallCactus.length; i++){
smallCactus[i].move();
smallCactus[i].display();
}
}
function removeSmallCactusThatHaveSlippedOutOfView(){ //similar as above
var smallCactusToKeep = [];
for (var i = 0; i < smallCactus.length; i++){
if (smallCactus[i].x + smallCactus[i].breadth > 0) {
smallCactusToKeep.push(smallCactus[i]);
}
}
smallCactus = smallCactusToKeep; // remember the surviving buildings
}
function addNewSmallCactusWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newSmallCactusLikelihood = 0.007; //small cactus array has likelihood of showing up
if (random(0,1) < newSmallCactusLikelihood) {
smallCactus.push(makeSmallCactus(width));
}
}
// method to update position of building every frame
function smallCactusMove() {
this.x += this.speed;
}
function smallCactusDisplay() {
fill(130, 240, 120); //darker, more muted green
stroke(50, 210, 90); //darker outline
strokeWeight(1);
push();
translate(this.x, height - 20); //translates to second horizon line that is lighter than the first
beginShape(); //creates shorter tube shape of cactus emergying from ground
curveVertex(this.breadth/2 - 10, 0);
curveVertex(this.breadth/2 - 10, 0);
curveVertex(0, -this.cHeight);
curveVertex(this.breadth, -this.cHeight);
curveVertex(this.breadth/2 + 10, 0);
curveVertex(this.breadth/2 + 10, 0);
endShape();
pop();
}
function makeSmallCactus(birthLocationX) {
var sCact = {x: birthLocationX,
breadth: random(20, 50), //similar width as cactus
speed: -1.0,
cHeight: random(20, 80), //shorter height
move: smallCactusMove,
display: smallCactusDisplay}
return sCact;
}
function displayHorizon(){
stroke(255, 210, 80); //orange
strokeWeight(20); //thick line
line (0,height-50, width, height-50); //first opaque line
stroke(255, 210, 80, 200);
line(0, height-30, width, height-30); //second transparent line
stroke(255, 210, 80, 140);
line(0, height-10, width, height-10); //third, bottom-most translucent line
}
function displayStatusString(){
noStroke();
fill(0);
var statusString = "# Cactus = " + cactus.length; //text to display along with data available in arrays
var secondString = "# Small Cactus = " + smallCactus.length;
text(statusString, 5,20); //place to display text
text(secondString, 5, 35);
}
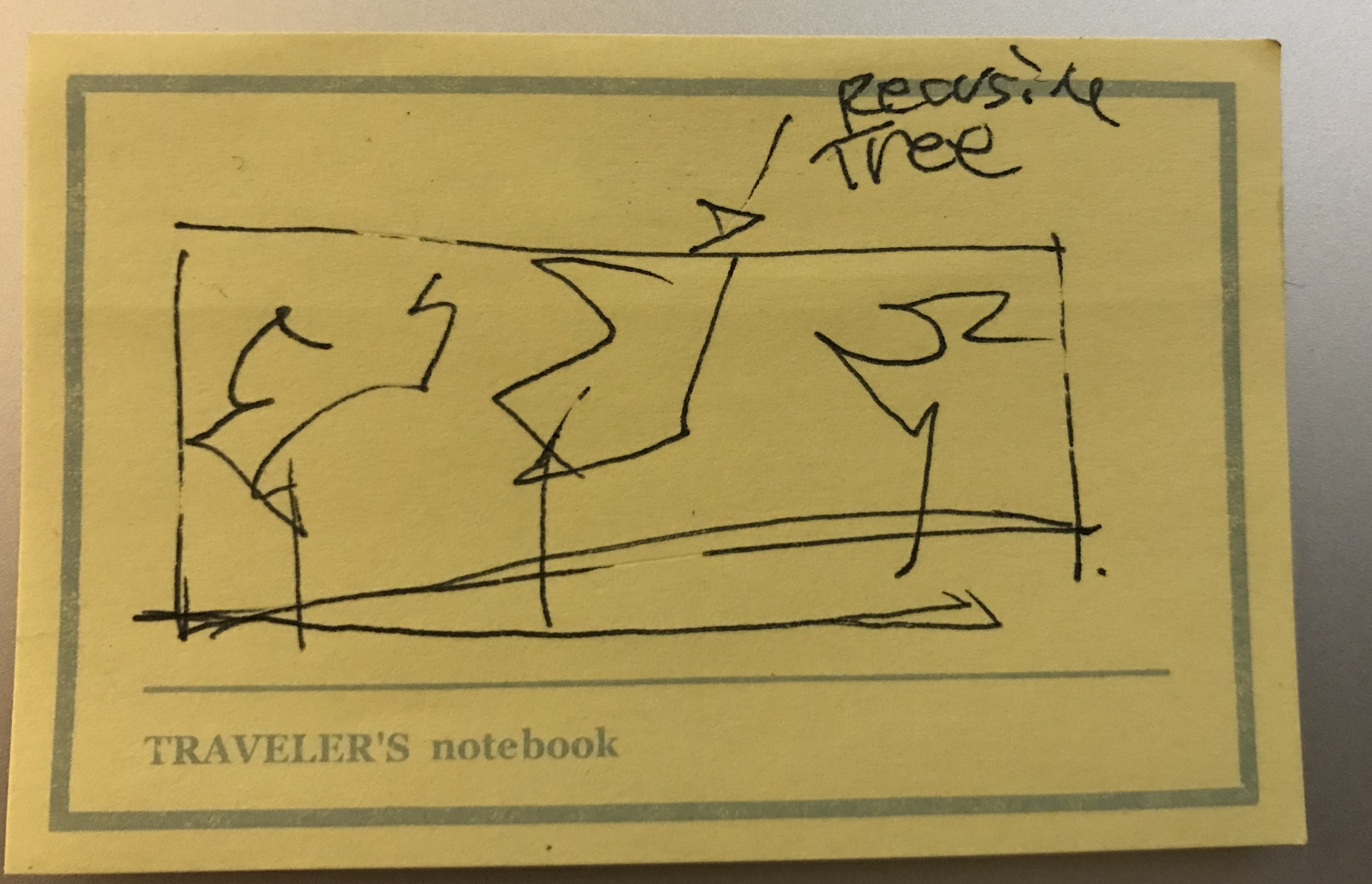
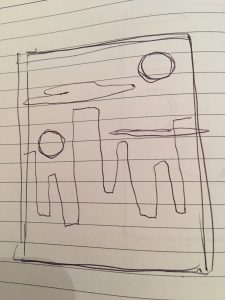
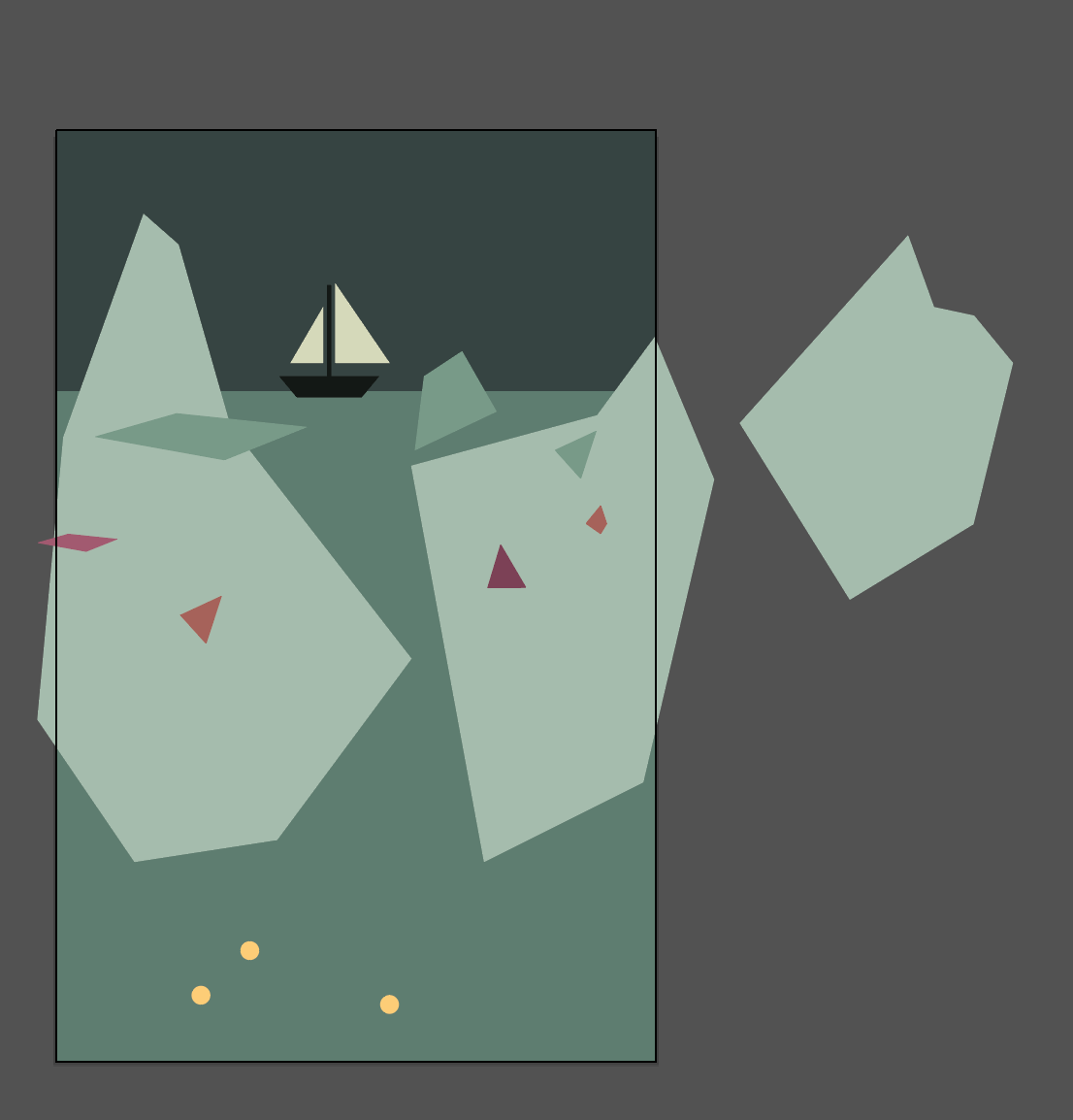
My process for this project was based on a previous drawing I have done with cacti. To me, these are significant structures because they exist in some isolation from each other by their spread and spacing in the desert, away from clusters of other living organisms, so their visual existence is very extraordinary. To create the cacti in p5, I started with creating a curve shape as the base of the cactus. Then, I randomized the number of arms present on the cactus’s body, where I had to play around with trial and error in creating a curve shape which looked like a cactus arm, but also that was attached to the cactus’s main body. I then, played with creating other objects like the smaller, darker cactus and its visual randomization and its positioning on the second horizon line lower than the first, larger, lighter cactus which was on the first horizon line.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)