sketch
//Michael Miller
//mmiller5
//Section A
function setup() {
createCanvas(400, 300);
}
function draw() {
var centerDist =
min(dist(mouseX, mouseY, width / 2, height / 2), 100);
var inverseCenterDist =
min(100 / dist(mouseX, mouseY, width / 2, height / 2), 100);
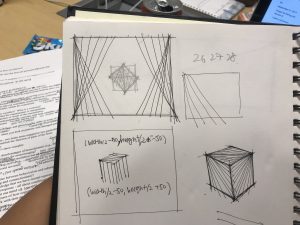
/* gradient circle background, use loop to make many progressivley smaller
circles that are slightly different color */
for(var count = 0; count < 255; count++) {
noStroke();
var countPerc = (1 - count / 255) //percentage of the way through loop
fill(255 - count);
ellipse(width / 2, height / 2,
1.4 * width * countPerc, 1.4 * height * countPerc);
}
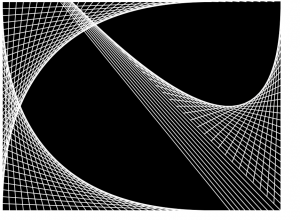
/*Outside curves, as the mouse approaches the center, less iterations occur
because iteration count is tied to mouse distance from the center*/
stroke(0);
strokeWeight(1);
//top left curve
curves(0, 0, 0, height / 2, 0, 0,
0, -height / 2 / centerDist, width / 2 / centerDist, 0,
centerDist, 0);
//bottom left
curves(0, 0, 0, height / 2, 0, height,
0, height / 2 / centerDist, width / 2 / centerDist, 0,
centerDist, 0);
//top right
curves(width, height, 0, height / 2, 0, height,
0, height / 2 / centerDist, width / 2 / centerDist, 0,
centerDist, 180);
//bottom right
curves(width, height, 0, height / 2, 0, 0,
0, -height / 2 / centerDist, width / 2 / centerDist, 0,
centerDist, 180);
//Inside curves, as mouse approaches center, more iterations occur
stroke(255);
//bottom right middle curve
curves(width / 2, height / 2, 0, height / 2, 0, 0,
0, -height / 2 / inverseCenterDist, width / 2 / inverseCenterDist, 0,
inverseCenterDist, 0);
//top right middle
curves(width / 2, -height / 2, 0, height / 2, 0, height,
0, height / 2 / inverseCenterDist, width / 2 / inverseCenterDist, 0,
inverseCenterDist, 0);
//bottom left
curves(width / 2, 3 * height / 2, 0, height / 2, 0, height,
0, height / 2 / inverseCenterDist, width / 2 / inverseCenterDist, 0,
inverseCenterDist, 180);
//top left
curves(width / 2, height / 2, 0, height / 2, 0, 0,
0, -height / 2 / inverseCenterDist, width / 2 / inverseCenterDist, 0,
inverseCenterDist, 180);
}
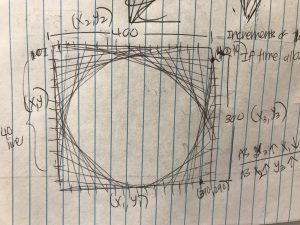
/*Generic curve function, x and y are the coordinates of translation, x1 and y1
are coordinates of one line endpoint, x2 and y2 are for the other endpoint, the
x and y steps are how much the coordinates shift after each iteration, limit is
how many iterations will be done, angle is the rotation of the curve*/
function curves(x, y, x1, y1, x2, y2,
x1Step, y1Step, x2Step, y2Step,
limit, angle) {
for (var count = 0; count < limit; count++) {
push();
translate(x, y);
rotate(radians(angle));
line (x1 + x1Step * count, y1 + y1Step * count,
x2 + x2Step * count, y2 + y2Step * count);
pop();
}
}
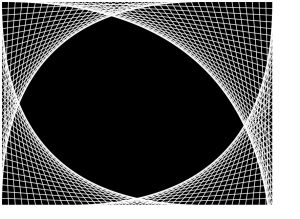
I think this turned out pretty well. Creating a general function for curves made the project much easier and cut down on the coding significantly. I also wanted to make a gradient in the background, and I was able to use for loops to make that happen which I thought was pretty neat. I also wanted it to be dynamic, so I had the inner and outer curves have different iteration counts depending on where the mouse was on the screen.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)