var spaceX = 2;
var spaceY = 10;
var x1 = 30;
var y1 = 300;
var x2 = 400;
var y2 = 200;
function setup(){
createCanvas(400, 300);
background(80,50,255); //different background color to set the mood
}
function draw() {
for(var i = 0; i < height; i ++){
stroke(244,25,0); //red sunrays
line(i*80,x1-3*spaceX,x1+i,y1+spaceX);
strokeWeight(0.03);
stroke(240,203,10); //yellow sunrays
line(i*10,x1-5*spaceY,x1,y1+spaceY+60);
} //additional numbers were manipulated to fit the canvas size
for (var k = 0; k < height; k ++) {
stroke(255); //white space in top right corner; "cloudscape"
line(x2,spaceY*k,2*spaceY*k,spaceX);
}
for (var j = 0; j < height; j ++) { //grass
strokeWeight(2);
stroke(0,100,0,10);
line(x1-30,spaceY*j,2*spaceY*j,y1);
} //the grass and cloudscape are related in increments (reflections)
var rad = 150 //mock sun
fill(255,230,0);
ellipse(rad/4,height-30,rad,rad);
}
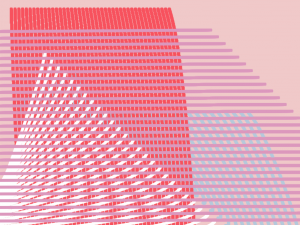
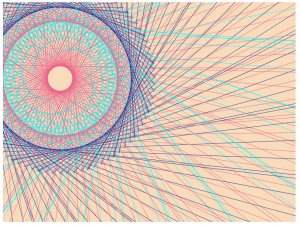
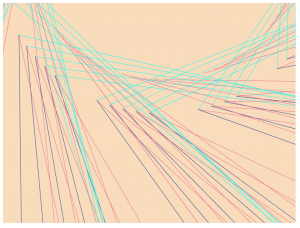
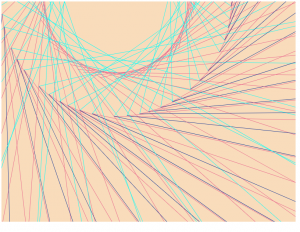
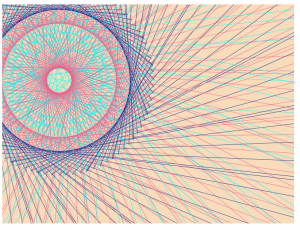
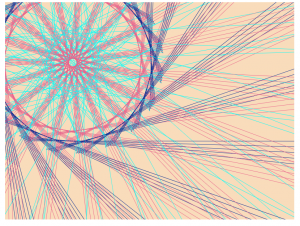
I tried to manipulate and play around with some of the variables, as well as figure out how to coordinate with the dimensions of the canvas. I had an original idea that I eventually tossed out (which involved a sort of “playing field” using “stroke(240,203,10); line(i*30,height/-4,width,(2*height-3)/i);” in the for loop() ). I ended up deciding to manipulate straighter lines and thought that they resembled sun rays which also created a cool color-blending effect in the bottom right corner so I kept it. I made two curves that would represent “grass” and “clouds”. Personally, I like creating objects and shapes more than just mere lines becayse I am not the most familiar with loops yet (though it was fun to figure out the values) but I will probably do more projects like string art in the future!
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)