//Kyunga Ko
//15104B
//kyungak@andrew.cmu.edu
//Project-11
var turtle = [];
var redcolor = 100;
var greencolor = 150;
var bluecolor = 200;
var xinc = 0;
var yinc = 0;
var zinc = 0;
function setup() {
createCanvas(480, 480);
background(255);
for(var i = 0; i < 50; i++) {
turtle[i] = makeTurtle(random(width),random(height));
turtle[i].setColor(color(redcolor,greencolor,bluecolor));
turtle[i].setWeight(0.4);
turtle[i].penDown();
frameRate(10);
}
}
function draw(){
for (var i = 0; i < 50; i++) {
turtle[i].setColor(color(redcolor,greencolor,bluecolor));
turtle[i].forward(xinc);
turtle[i].right(zinc);
turtle[i].back(xinc);
}
map(mouseX,0,600,0,5);
xinc = random(0,30);
yinc = random(0,30);
zinc = random(0,mouseX);
}
function mousePressed(){
redcolor = random(0,255);
bluecolor = random(0,255);
greencolor = random(0,255);
}
function turtleLeft(d){this.angle-=d;}
function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}
function turtleBack(p){
this.forward(-p);}
function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}
function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}
function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}
function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}
function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}
function turtleFace(angle){
this.angle = angle;}
function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
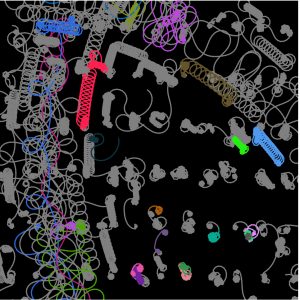
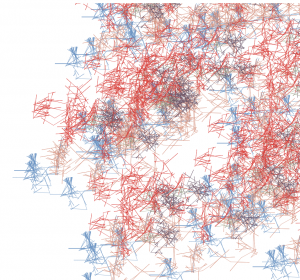
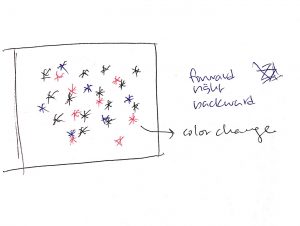
return turtle;}I wanted to express snowflakes through the turtles function. When you move mouseX around the canvas, it changes the angle to which the snowflakes spread. When you click the mouse, the color changes. It will create a dynamic and a non-symmetrical snowflake across the canvas. It was a very interesting process, and the results were satisfying.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)