function setup(){
createCanvas(400, 500); //width by height
}
function draw (){
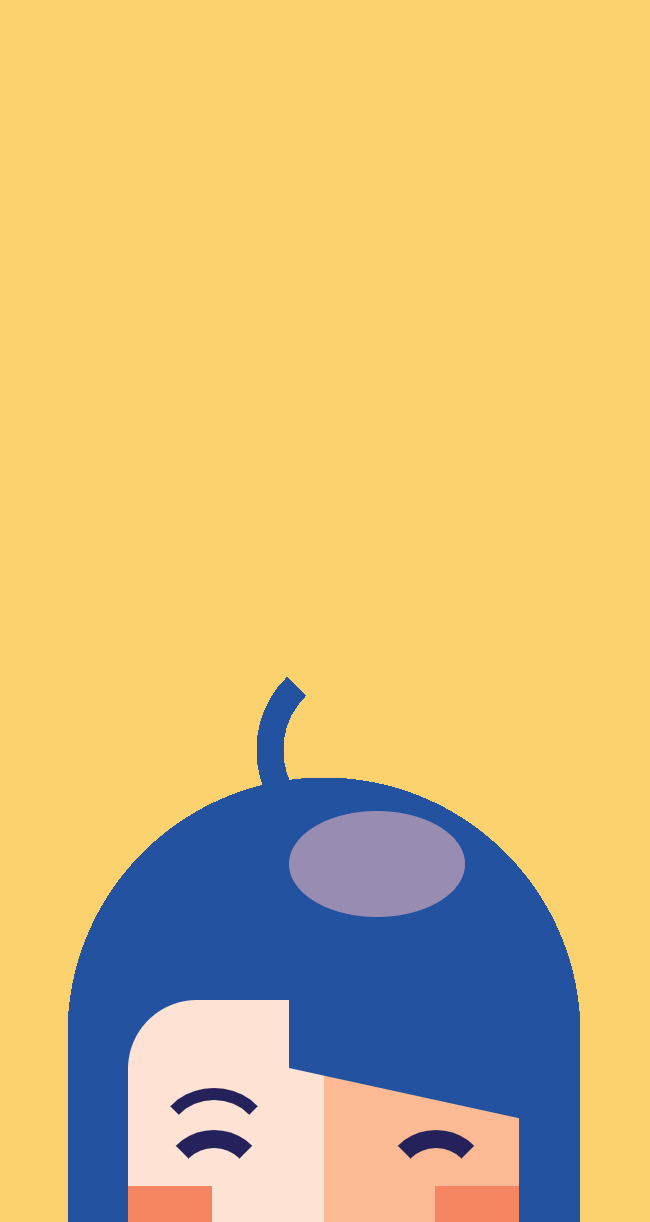
background(91,192,235); //RGB, 255 is black, 0 is white, 0,0,0,0 is transparent;
//ellipse(200, 250, 200, 250); //x, y is position w, h is how large;
noStroke(); //gets rid of default black line for the filled in shape
//hair
fill(49,50,66);
rect(50, 140, 300, 500, 120, 120, 120, 120);
//neck
fill(223,192,155);
rect(170, 400, 63, 105);
//ears
fill(246,226,198);
ellipse(100, 320, 50, 55);
ellipse(300, 320, 50, 55);
//head
fill(246,226,198); //filling rectangle color
rect(100, 200, 200, 220, 60); //rect(upperleft, lowerright, radius of rounded corners)
fill(246,226,198);
rect(200, 200, 100, 220, 0, 60, 60, 0);
//eyes
fill(255);
//arc(150, 300, 30, 30, 300, PI+QUARTER_PI, PIE); //x,y,w,h,angle to start, angle to stop
ellipse(155, 300, 40, 40);
ellipse(245, 300, 40, 40);
//eyeshine
fill(71,67,80);
ellipse(160, 300, 30, 30);
ellipse(250, 300, 30, 30);
//eyebrows
fill(71,67,80)
// Draw a rectangle with rounded corners having the following radii:
// top-left = 20, top-right = 15, bottom-right = 10, bottom-left = 5.
rect(120, 260, 55, 10, 80, 80, 80, 0);
rect(220, 260, 55, 10, 80, 80, 0, 80);
//bangs
fill(49,50,66);
rect(180, 180, 140, 90, 0, 180, 0, 180);
//cheeks
fill(244,96,54); //228,255,26
ellipse(125, 350, 40, 40);
fill (244,96,54); //orange cheeks
ellipse(275, 350, 40, 40);
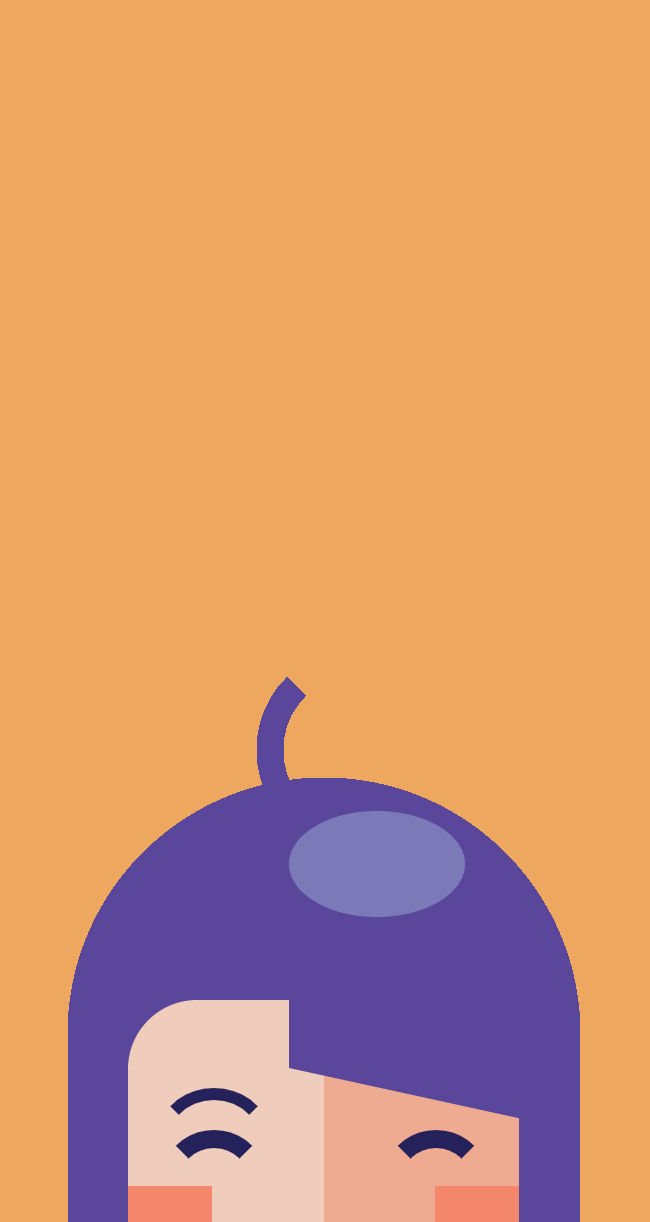
if (mouseX < (width / 2)) {
fill (228,255,26); //yellow cheeks
ellipse(125, 350, 40, 40);
ellipse(275, 350, 40, 40);
}
//background(230, 230, 0); // Yellow
//if (mouseX < (width / 2)) {
//background(0, 0, 200); // Blue
//nose
fill(244,96,54);
triangle(200, 300, 215, 350, 185, 350);
if (mouseX < (width / 2)) {
fill(0,114,255);
triangle(200, 300, 215, 350, 185, 350);
}
//mouth
fill(49,50,66);
rect(165, 375, 70, 7);
//body
fill(253,231,76);
rect(90, 445, 220, 95, 160, 160, 160, 160);
//hairshine
//fill(78,74,88);
//ellipse(245, 225, 50, 50)
}
Reflection
Before I decided to take this class, the only class I ever took was a very basic C++ class back in high school. I still have limited knowledge of programming (since I forgot most of what I did learn), but I was eager about an opportunity to combine both programming and creativity; the latter of which I resonate with more often.
Before jumping right into making my portrait, I decided to sketch out my ideas on paper, using only basic shapes that I would be able to replicate using javascript.
This assignment was both frustrating and satisfying for me. Getting the hang of the graphing elements took longer than I would have liked, but I did enjoy the feeling of every new form appearing on the screen. It was like putting together a puzzle. Overall, it was a fun project that introduced me to the creative side of programming that I never really understood before.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)








 What you’re seeing now is a Corvette LT3 made by someone on an online flash physics game called
What you’re seeing now is a Corvette LT3 made by someone on an online flash physics game called