//Isadora Krsek
//Section C
//IKrsek@andrew.cmu.edu
//Project 05: Wallpaper Pattern
//"Snowflakes"
function setup() {
createCanvas(500,500)
background(102,137,144)
}
function draw() {
noStroke();
push();
scale(0.5,0.5)
translate(450,-580);
rotate(radians(45));
snowflakeType2();
pop();
snowflakeType1();
noLoop();
}
function snowflakeType1(){
for (var row=0; row<=width*8; row=row+200) {
for (var col=0; col <=height*8; col=col+200) {
push();
scale(0.25,0.25);
translate(765,-1660)
rotate(radians(45));
//hexagon base of pattern
noFill();
stroke(135,187,162,140);
beginShape();
strokeWeight(1);
vertex(38+row,25+col);
vertex(63+row,25+col);
vertex(75+row,48+col);
vertex(63+row,70+col);
vertex(38+row,70+col);
vertex(25+row,48+col);
endShape(CLOSE);
//circle inception
noFill();
strokeWeight(2);
stroke(135,187,162,140);
ellipse(50+row,48+col,16,16);
fill(135,187,162);
noStroke();
ellipse(50+row,48+col,4,4);
//triangles surrounding hexagon
noStroke;
fill(201,228,202,140);
triangle(48+row,25+col,51+row,13+col,54+row,25+col);//top triangle
triangle(68+row,35+col,82+row,32+col,71+row,40+col);//right top triangle
triangle(67.35+row,62+col,82+row,66+col,70+row,56+col);//bottom right triangle
triangle(48+row,70+col,51+row,83+col,54+row,70+col);//bottom triangle
triangle(20+row,68+col,34+row,62+col,30+row,56+col);//bottom left triange
triangle(20+row,32+col,33+row,34+col,30+row,40+col);//top left triangle
//diamonds
fill(54,73,88,140);
noStroke();
ellipse(42+row,33+col,3,3);//left top dot
ellipse(58+row,33+col,3,3);//right top dot
ellipse(66+row,48+col,3,3);//right middle dot
ellipse(58+row,62+col,3,3);//right bottom dot
ellipse(42+row,62+col,3,3);//left bottom dot
ellipse(34+row,48+col,3,3);//left middle dot
//lines around hexagon
noFill();
stroke(255,140);
strokeWeight(2);
strokeJoin(BEVEL);
//top left
beginShape();
vertex(30+row,26+col);
vertex(34+row,20+col);
vertex(40+row,20+col);
endShape();
//middle right
beginShape();
vertex(78+row,40+col);
vertex(82+row,48+col);
vertex(78+row,56+col);
endShape();
//top right
beginShape();
vertex(60+row,20+col);
vertex(67+row,20+col);
vertex(70+row,26+col);
endShape();
//middle left
beginShape();
vertex(22+row,40+col);
vertex(17+row,48+col);
vertex(22+row,56+col);
endShape();
//bottom left
beginShape();
vertex(29+row,70+col);
vertex(34+row,78+col);
vertex(40+row,78+col);
endShape();
//bottom right
beginShape();
vertex(60+row,78+col);
vertex(67+row,78+col);
vertex(72+row,70+col);
endShape();
//lines above triangles
stroke(75,101,121,140);
strokeWeight(1);
beginShape();
vertex(42+row,33+col);
vertex(10+row,27+col);
vertex(34+row,48+col);
endShape();
beginShape();
vertex(58+row,33+col);
vertex(92+row,28+col);
vertex(66+row,48+col);
endShape();
beginShape();
vertex(58.5+row,62+col);
vertex(51+row,94+col);
vertex(42+row,62+col);
endShape();
pop();
}
}
}
function snowflakeType2(){
for (var row=0; row<=width*3; row=row+100) {
for (var col=0; col <=height*4; col=col+100) {
//hexagon base of pattern
noFill();
stroke(255,80);
beginShape();
strokeWeight(1);
vertex(38+row,25+col);
vertex(63+row,25+col);
vertex(75+row,48+col);
vertex(63+row,70+col);
vertex(38+row,70+col);
vertex(25+row,48+col);
endShape(CLOSE);
//circle inception
noFill();
strokeWeight(2);
stroke(255,80);
ellipse(50+row,48+col,16,16);
fill(250,80);
noStroke();
ellipse(50+row,48+col,4,4);
//triangles surrounding hexagon
noStroke;
fill(255,80);
triangle(48+row,25+col,51+row,13+col,54+row,25+col);//top triangle
triangle(68+row,35+col,82+row,32+col,71+row,40+col);//right top triangle
triangle(67.35+row,62+col,82+row,66+col,70+row,56+col);//bottom right triangle
triangle(48+row,70+col,51+row,83+col,54+row,70+col);//bottom triangle
triangle(20+row,68+col,34+row,62+col,30+row,56+col);//bottom left triange
triangle(20+row,32+col,33+row,34+col,30+row,40+col);//top left triangle
//diamonds
fill(255,80);
noStroke();
ellipse(42+row,33+col,3,3);//left top dot
ellipse(58+row,33+col,3,3);//right top dot
ellipse(66+row,48+col,3,3);//right middle dot
ellipse(58+row,62+col,3,3);//right bottom dot
ellipse(42+row,62+col,3,3);//left bottom dot
ellipse(34+row,48+col,3,3);//left middle dot
//lines around hexagon
noFill();
stroke(255,80);
strokeWeight(2);
strokeJoin(BEVEL);
//top left
beginShape();
vertex(30+row,26+col);
vertex(34+row,20+col);
vertex(40+row,20+col);
endShape();
//middle right
beginShape();
vertex(78+row,40+col);
vertex(82+row,48+col);
vertex(78+row,56+col);
endShape();
//top right
beginShape();
vertex(60+row,20+col);
vertex(67+row,20+col);
vertex(70+row,26+col);
endShape();
//middle left
beginShape();
vertex(22+row,40+col);
vertex(17+row,48+col);
vertex(22+row,56+col);
endShape();
//bottom left
beginShape();
vertex(29+row,70+col);
vertex(34+row,78+col);
vertex(40+row,78+col);
endShape();
//bottom right
beginShape();
vertex(60+row,78+col);
vertex(67+row,78+col);
vertex(72+row,70+col);
endShape();
//lines above triangles
stroke(255,100);
strokeWeight(1);
beginShape();
vertex(42+row,33+col);
vertex(10+row,27+col);
vertex(34+row,48+col);
endShape();
beginShape();
vertex(58+row,33+col);
vertex(92+row,28+col);
vertex(66+row,48+col);
endShape();
beginShape();
vertex(58.5+row,62+col);
vertex(51+row,94+col);
vertex(42+row,62+col);
endShape();
}
}
}
Month: September 2017
Brandonhyun- Project-05-WallPaper
//Brandon Hyun
//15-104 Section B
//bhyun1@andrew.cmu.edu
//Project 05
function setup() {
createCanvas(460, 460);
background(100,200,300); // blue background
noLoop();
}
function draw() {
//Red Circle
for(var row = 0; row <= width; row += 50){
for (var col = 0; col <= height; col += 50){
fill(255,0,0);
noStroke();
ellipse (row,col,50,50);
}
}
//white Circle#1
for(var row = 0; row <= width; row += 50){
for (var col = 0; col <= height; col += 50){
fill(209,234,254);
ellipse (row+11,col+11,21,21);
}
}
//Blue Circle #1
for(var row = 0; row <= width; row += 50){
for (var col = 0; col <= height; col += 50){
fill(72,98,163);
ellipse (row+10,col-10,21,21);
}
}
//white circle #2
for(var row = 0; row <= width; row += 50){
for (var col = 0; col <= height; col += 50){
fill(72,98,163);
ellipse (row-10,col+10,21,21);
}
}
//blue circle#2
for(var row = 0; row <= width; row += 50){
for (var col = 0; col <= height; col += 50){
fill(209,234,254);
noStroke();
ellipse (row-11,col-11,21,21);
}
}
}
For this project, I wanted to create something that is simple but interesting. I necessarily did not have a set design that I wanted to pursue but I wanted to play around with the shapes in p5 js. and create an interesting composition. I used only circles in my patterns but interestingly, the combinations of circles created a star shape.
I also wanted to color code my shapes so I used color combinations that would match well with the blue background. My reference came from this image from google.

jknip-SectionA-LookingOutwards-05
Michael Theodore’s Scratchboard Engravings (2014)

Theodore collaborated with the Boulder Engineering Studio to create a robotic arm that creates millions of tiny straight lines through computer code. The interesting part of this project is how the robotic arm can etch patterns in a three dimensional quality, which would have been significantly more different if done through the human hand. I really admire the patterns as they form very intricate patterns and in real life, reveals more about the white clay canvas. The algorithms forms original line formations and combinations, and it takes between 10 to 16 hours to produce each piece. Theodore was able to capture the artistic, natural and gestural quality of the human hand through this mechanical etching method.

atraylor – Looking Outwards 05 – Section B
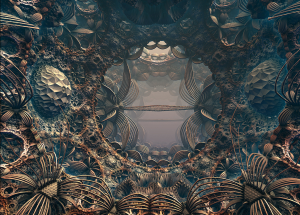
 3d art is something that I’m passionate about and for this post I wanted to talk about art that inspires my own personal pieces. But, I wouldn’t learn much if I were to discuss something wholly familiar. However I don’t have much knowledge of generative 3d art. I chose Tom Beddard‘s fractal art because it looks very algorithm heavy. Motivated by visual complexity achieved through simple mathematical processes, Beddard writes his own software and tools to produce these complex fractal images. I admire these pieces of art because they create an environment of their own. The manifold details and configurations of the objects fascinates me, and makes me realize how time/computing intensive it would be to attempt to model and render this through software like Maya.
3d art is something that I’m passionate about and for this post I wanted to talk about art that inspires my own personal pieces. But, I wouldn’t learn much if I were to discuss something wholly familiar. However I don’t have much knowledge of generative 3d art. I chose Tom Beddard‘s fractal art because it looks very algorithm heavy. Motivated by visual complexity achieved through simple mathematical processes, Beddard writes his own software and tools to produce these complex fractal images. I admire these pieces of art because they create an environment of their own. The manifold details and configurations of the objects fascinates me, and makes me realize how time/computing intensive it would be to attempt to model and render this through software like Maya.


aerubin-LookingOutwards-05-Section-C
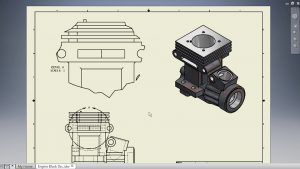
In many of the technology classes and programs I have attended in the past, we used computer programs to create 3D representations of what we intended on building. One of the most notable computer programs we used is Autodesk Inventor. The program allows the user to build a product utilizing 2D shapes to begin a design. Then the creator has the ability to “extrude” their design to suddenly make it appear three dimensional. The final design can then be viewed in both a 2D and 3D view and can even be 3D printed with the correct equipment. Autodesk Inventor is extremely important and helpful for creating parts, designing complex structures, and creating intricate art and sculptures.
2D and 3D views of a product generated by Autodesk Inventor
Bruce Beasley, an artist, took Autodesk Inventor to the next level. Renowned for his sculptures that have been premiered in the Guggenheim and the Museum of Modern Art, his latest project utilized Autodesk Inventor to create the “Coriolis Series.” This is a series of sculptures that were designed on the computer, then 3D printed with liquid plastic.
Coriolis XXIII – Bruce Beasley
The advantage of using Autodesk Inventor is the precision one may achieve when the design is dependent on subtle digital calibrations. Intricacy does not always occur in sculpting with other mediums such as stone or bronze, which are difficult to manipulate to a fine degree. In addition, when one makes a mistake on a computer program, it is easily fixed with a simple command to go back a step or multiple steps. When one makes a mistake with stone, there is no “control z,” and one would have to completely start over or work with the mistake to try to disguise it. It is also possible to view the final design before the printing product in a 3D rendered form to know what it will look like from every angle, which is very important for sculptures as it is desired to have the work be interesting from every possible viewing point. In conclusion, creating and viewing sculptures on the computer is helpful for artists and creatives for designing and even printing works of 3D art.
https://www.autodesk.com/gallery/exhibits/currently-on-display/the-coriolis-series
yunzhous-project-04-string art
var spacing = 5;
function setup() {
createCanvas(300, 400);
}
function draw() {
background(0);
//botton right corner
for (i = 0; i < 100; i++){
stroke(251, 201, 137);
//limit mouseX
if (mouseX < 100){
mouseX = 100;
}
if (mouseX > 300){
mouseX = 300;
}
map(mouseX, 0, width, 0, 30);
line(0, height, mouseX * i, 5*i);
}
for (i = 0; i < 20; i++){
map(mouseY, 0, height, 0, 20);
//upper left corner
//color gradient
stroke(50, 200, mouseX);
line(0, i * spacing * 5, width - i * spacing * 3, 0);
//upper right corner
stroke(255, 255 - i * 3, 255 - i *10);
line(width - i * spacing, 0, width - i * spacing, height - i * spacing *5);
//red lines
//limit mouseY
if (mouseY > 50){
mouseY = 50;
}
stroke("red");
line(width - i * mouseY, 0, i * spacing, height);
}
//background white lines
for (i = 0; i < 50; i++) {
stroke(255);
line(width, height - i * spacing * 3, sq(i * spacing/6), height - i * spacing * 3);
}
}
I played around with different variables, compositions, color gradient to create a visually harmonious image.
gyueunp – Project-05: Wallpaper
//GyuEun Park
//15-104 E
//gyueunp@andrew.cmu.edu
//Project-05-A
function setup() {
createCanvas(400, 400);
noLoop()
}
function draw() {
background(114, 0, 0);
for (var x = 0; x <= width; x = x + 50){
for (var y = 0; y <= height; y = y + 50){
//white hightlight
push();
stroke(247, 230, 230, 110);
strokeWeight(1.5);
fill(247, 230, 230);
arc(x+1, y+1, 15, 10, 0, PI-120, CHORD);
pop();
//shadow below seed
push();
stroke(0);
strokeWeight(1);
fill(0);
arc(x, y, 15, 10, 0, PI-20, CHORD);
pop();
//seed
push();
noStroke();
fill(209, 200, 123);
arc(x-3, y-3, 20, 15, 0, PI-20, CHORD);
pop();
//shadow on seed
push();
noStroke();
fill(181, 173, 106);
arc(x-2, y-0.5, 16, 10, 0, PI-20, CHORD);
pop();
//circle highlights from left to right
noStroke();
fill(247, 230, 230);
ellipse(x-8, y+6, 1, 1);
stroke(247, 230, 230, 110);
strokeWeight(1.5);
fill(247, 230, 230);
ellipse(x-5, y+8, 2.5, 1);
stroke(247, 230, 230, 110);
strokeWeight(1.5);
fill(247, 230, 230);
ellipse(x-1, y+9, 1, 1);
noStroke();
fill(247, 230, 230);
ellipse(x+2.5, y+8.7, 1, 1);
}
}
}Although I made a repeating pattern by following the project guideline, my wallpaper resembles the naturally occurring pattern of strawberry achenes. While maintaining the characteristics of the fruit, I used multiple geometric shapes to add small details, such as subtle highlights and shadows. For future projects, I would love to experiment with creating not only repeating patterns, but also textures and dimensions that further enhance the quality of my work.
Project-05-Chickoff
//Cora Hickoff
//Section D
//chickoff@andrew.cmu.edu
//Project-05
function setup() {
createCanvas(600, 400);
noStroke();
}
function draw() {
background(136, 179, 130);
drawGrid();
noLoop();
}
function drawGrid() {
for (var y = 0; y < height + 50; y += 100) {
for (var x = 0; x < width + 100; x += 100) {
fill(y*5/8, x*.9/2, x*1/3, 220);
//body
ellipse(x, y, 100, 200);
}
}
for (var y = 0; y < height + 50; y += 100) {
for (var x = 0; x < width + 10; x += 100) {
fill(y, 100, 100);
//mouth
ellipse(x, y+50, 20, 10);
}
}
for (var y = 0; y < height + 50; y += 100) {
for (var x = 0; x < width + 2; x += 100) {
fill(80, 70, 75);
//left eye
ellipse(x-15, y+13, 10, 10, 100);
//left mole
fill(0);
ellipse(x-23, y+18, 1.5, 1.5, 100);
//right eye
fill(75);
ellipse(x+20, y+30, 10, 10, 100);
//right mole
fill(0);
ellipse(x+25, y+40, 1.5, 1.5, 90);
}
}
noLoop();
}When I started this project, I knew I wanted to make some kind of creature and have it duplicated in a way that made it look like they were in a crowd. I started by doing a quick sketch of these faces and then went from there, trying to make it a fun project. 🙂

dchikows – Section C – Project-05-Wallpaper
// David Chikowski
// Section C
// dchikows@andrew.cmu.edu
// Project - 05
function setup() {
createCanvas(480, 480);
background(240, 190, 0);
angleMode(DEGREES);
//top left
draw_clover();
//top middle
translate(100, 10);
draw_clover();
//top right
translate(100, 40);
draw_clover();
//bottom left
translate(-400, 0);
draw_clover();
//bottom middle
translate(100, 10);
draw_clover();
//bottom right
translate(100, 40);
draw_clover();
}
function draw_clover() {
noStroke();
fill(140,210,0);
translate(0,20);
//left leaves
ellipse(50,50,40,25);
push();
translate(50,50);
rotate(-30);
ellipse(-2,6,40,25);
pop();
// right leaves
translate(40,50);
push();
translate(50,0);
rotate(30);
ellipse(2,6,40,25);
pop();
ellipse(50,0,40,25);
//top leaves
translate(27,-22);
push();
translate(0,0);
rotate(30);
ellipse(10,-5,25,40);
pop();
ellipse(0,0,25,40);
//stem
stroke(0,200,0);
strokeWeight(4);
noFill();
curve(45,40, 20,60, 5, 20, 50,30);
}I originally started the project with the intent to do lines that related to each other on a grid through variables. Although I realized I wanted to make something more organic so I changed my idea. I then constructed a three leaf clover which I repeated in a pattern on my code. I was going to use a four loop, but I did not account for this early enough in my code so I ended up translate the clover. I learned that for next to
monicah1-lookingoutward-05

Nuclei is made with varieties of medium Processing, c++, Koan3d,3Delight, Avisynth and Audacity. Nuclei is about space filling and field. It plays with several type of scalar fields size, ratio, density and orientation.
I am inspired and interested by the density and depth this piece creates. It seems like it can be create physically with paper or other medium. However the randomness and density of this piece help me realize it is made computationally. The piece creates the sense of unknown an mysteriousness with volume creating with one element but different sizes, ratio, and orientation. I wan to make something this intricate computationally.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)