//Daphne Lee
//15-104::1 (9:30am) Section D
//daphnel@andrew.cmu.edu
//Project-05-Background
var spaceX = 60; //controlled distances of circles
var spaceY = 60;//controlled distances of circles
var circleSize=90;
var cirX = 35;
var cirY = 35;
function setup() {
createCanvas(480, 480);
background(250, 230, 230);
var trans = randomGaussian(25,100);
var widthMore= 50
var heightMore = 100;
for (var y = 0; y < 9; y++) {
for (var x = 0; x < 9; x++) {
var cy = cirY + y * spaceY;
var cx = cirX + x * spaceX;
fill(255, 230, 179, trans);
stroke(255);
strokeWeight(5);
//circles;
ellipse(cx-circleSize/2, cy-circleSize/2, circleSize, circleSize);
}
}
//added to width and height to make lines stretch more across canvas;
for(var x = 0; x <= width+widthMore; x+=30){
for(var y = 0; y <= height+heightMore; y+=50){
strokeWeight(0.5);
stroke(255);
//different increments make the criss cross patterns for the lines;
var xIncrement = 50;
var yIncrement1= 20;
var yIncrement2= 50;
//line pattern in background;
line(x-xIncrement,y-yIncrement1,x + xIncrement, y-yIncrement2);
line(x+xIncrement, y+yIncrement2, x- xIncrement, y+yIncrement1);
}
} noLoop();
}
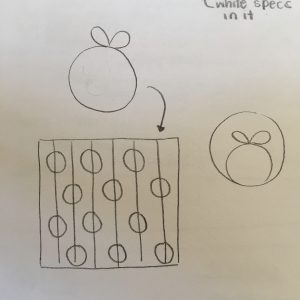
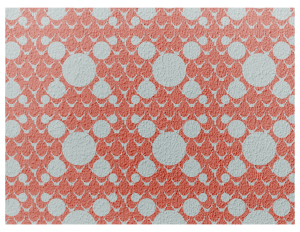
I started off wanting a circle based design. I tried to understand the idea of using loops in more depth so I combined the circles and lines to create a more aesthetic look. At the beginning, my main focus was just to get circles aligned side by side by each other throughout the entire canvas. After experimenting with the function, I realized that having them overlap looked pretty good. The way the loop of lines turned out was coincidental and I liked the way they turned out. I wanted to make the circle designs the main focus so I increased the stroke intensity for the circles and decreased it for the lines. Overall, I think this project was relatively more simple and I think it would be a cute design for a summer dress or skirt!
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)