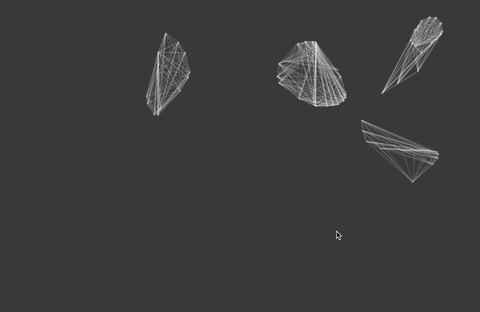
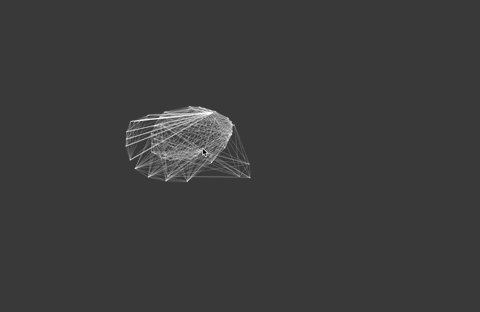
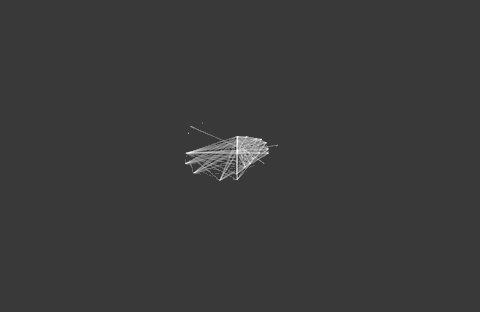
When I started with this project, I didn’t have a clear idea of what I wanted my image to look like. However, I did know I wanted the to be a play in line quantity that the user was able to have control over. I made it so that if you move your mouse to the top left corner of the canvas, you will see the darkest color possible, as well as the highest concentrations of lines. And if you move your mouse to the bottom right corner, you will see the least amount of lines, and the lightest/ least visible color.
sketch
//Laura Rospigliosi
//Section C
//lrospigl@andrew.cmu.edu
//Project-04-String art
function setup() {
createCanvas (400, 300);
}
function draw () {
background (240);
var r = mouseX;
var g = mouseY;
var x1 = width/2;
var y1 = height/2;
var x2 = width/5;
var y2 = height/5;
var spacing = 5;
strokeWeight (0.5);
//line sequence one
stroke (r, g, 150);
//top left quadrant `
for (x = width/5; x < width/2 + 10; x += spacing) {
line (x, y1, x2, y2);
}
for (y = height/5; y < height/2; y += spacing) {
line (x1, y, x2, y2);
}
//top right quadrant
push ();
scale (-1, 1);
translate (-400, 0);
for (x = width/5; x < width/2 + 10; x += spacing) {
line (x, y1, x2, y2);
}
for (y = height/5; y < height/2; y += spacing) {
line (x1, y, x2, y2);
}
pop();
//bottom left quadrant
push ();
scale (1, -1);
translate (0, -300);
for (x = width/5; x < width/2 + 10; x += spacing) {
line (x, y1, x2, y2);
}
for (y = height/5; y < height/2; y += spacing) {
line (x1, y, x2, y2);
}
pop();
//bottom right quadrant
push ();
scale (-1, -1);
translate (-400, -300);
for (x = width/5; x < width/2 + 10; x += spacing) {
line (x, y1, x2, y2);
}
for (y = height/5; y < height/2; y += spacing) {
line (x1, y, x2, y2);
}
pop();
//line sequence two
//top left quadrant
for (x = 0; x < width/5; x += spacing) {
line (x, y1, x2, y2);
}
for (y = 0; y < height/5; y += spacing) {
line (x1, y, x2, y2);
}
//top right quadrant
push ();
scale (-1, 1);
translate (-400, 0);
for (x = 0; x < width/5; x += spacing) {
line (x, y1, x2, y2);
}
for (y = 0; y < height/5; y += spacing) {
line (x1, y, x2, y2);
}
pop();
//bottom left quadrant
push ();
scale (1, -1);
translate (0, -300);
for (x = 0; x < width/5; x += spacing) {
line (x, y1, x2, y2);
}
for (y = 0; y < height/5; y += spacing) {
line (x1, y, x2, y2);
}
pop();
//bottom right quadrant
push ();
scale (-1, -1);
translate (-400, -300);
for (x = 0; x < width/5; x += spacing) {
line (x, y1, x2, y2);
}
for (y = 0; y < height/5; y += spacing) {
line (x1, y, x2, y2);
}
pop();
//curves
var c2 = height;
var c3 = width;
var c4 = height;
var spacing2 = map(mouseX, 0, width, 5, 15);
//curves
noFill();
stroke (0)
strokeWeight (0.5);
for (c1 = width/10; c1 < width*(2/3); c1 += spacing2) {
curve (0, 0 ,0, 0, c1, c2, c3, c4);
}
push ();
scale (1, -1);
translate (0, -300)
for (c1 = width/10; c1 < width*(2/3); c1 += spacing2) {
curve (0, 0 ,0, 0, c1, c2, c3, c4);
}
pop();
push ();
scale (-1, 1);
translate (-400, 0);
for (c1 = width/10; c1 < width*(2/3); c1 += spacing2) {
curve (0, 0 ,0, 0, c1, c2, c3, c4);
}
pop();
push ();
scale (-1, -1);
translate (-400, -300);
for (c1 = width/10; c1 < width*(2/3); c1 += spacing2) {
curve (0, 0 ,0, 0, c1, c2, c3, c4);
}
pop();
}


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)