AvengersTower
/* Emmanuel Nwandu
enwandu@andrew.cmu.edu
Section D
Project-03-Dynamic-Drawing
*/
// Lower Window Lights Color
var WindowR = 49
var WindowG = 92
var WindowB = 98
//Controls background color and Building color
var bRed = 77;
var bGreen = 125;
var bBlue = 135;
// Controls the color of the Avengers Symbol
var AvengersR = 124;
var AvengersG = 198;
var AvengersB = 218;
function setup() {
createCanvas(480, 640);
}
function draw() {
background (bRed, bGreen, bBlue);
stroke(255);
strokeWeight(3);
//Changes Sky and building color as mouseY moves the length of the canvas
if (mouseY > 0 || mouseY < 640){
bRed = mouseY * ((77 -75)/640) + 40;
bGreen = mouseY * ((125 -75)/640) + 40;
bBlue = mouseY * ((135 -75)/640) + 40;
}
//Changes "A" symbol color as mouseY moves the length of the canvas
if(mouseY > 0 || mouseY < 640){
AvengersR = mouseY * ((124 -75)/640) + 40;
AvengersG = mouseY * (198/ 640);
AvengersB = mouseY * (218/640);
// WindowR = mouseY * ((124 -75)/640) + 40;
// WindowG = mouseY * (198/ 640);
// WindowB = mouseY * (218/640);
}
//Changes "A" symbol as mouse X moves across canvas if mouseY less than 270
if(mouseX > 0 & mouseY < 270 || mouseX < 480 && mouseY <270){
AvengersR = mouseX * ((212-50)/640) + 4;
AvengersG = mouseX * ((30 -10)/640) + 4;
AvengersB = mouseX * ((16-5)/640) + 4;
// WindowR = mouseX * ((212-50)/640) + 4;
// WindowG = mouseX * ((30 -10)/640) + 4;
// WindowB = mouseX * ((16-5)/640) + 4;
}
// Window Detailing
strokeWeight(0.5);
// Verticals
line(105, 271, 105, 640);
line(143, 143, 143, 521);
line(181, 271, 181, 405);
line(219, 271, 219, 345);
line(257, 271, 257, 305);
// Horizontals
line(67, 21, 98, 21);
line(67, 49, 104, 49);
line(67, 78, 111, 78);
line(67, 102, 117, 102);
line(67, 127, 127, 127);
line(67, 154, 157, 154);
line(67, 181, 342, 181);
line(67, 215, 108, 215);
// Lower Window Color
fill(WindowR, WindowG, WindowB);
noStroke();
strokeJoin(ROUND);
beginShape();
vertex(195, 407);
vertex(278, 640);
vertex(132, 640);
vertex(144, 575);
vertex(150, 540);
vertex(161, 500);
vertex(164, 487);
vertex(166, 480);
endShape();
// Lower Window Detailing
stroke(200);
strokeWeight(7);
line(185, 432, 202, 432);
line(174, 462, 211, 462);
line(164, 492, 223, 492);
line(156, 522, 234, 522);
line(150, 552, 244, 552);
line(144, 582, 254, 582);
line(138, 612, 265, 612);
stroke(255);
strokeWeight(2);
line(138, 600, 138, 640);
line(147, 554, 147, 640);
line(156, 518, 156, 640);
line(165, 484, 164, 640);
line(174, 459, 174, 640);
line(183, 434, 183, 640);
line(192, 410, 192, 640);
line(201, 425, 201, 640);
line(210, 434, 210, 640);
line(219, 459, 219, 640);
line(228, 484, 228, 640);
line(237, 518, 237, 640);
line(246, 530, 246, 640);
line(255, 554, 255, 640);
line(264, 582, 264, 640);
// General Building form
stroke(255);
strokeWeight(2);
line(67, 0, 67, 640);
fill(200);
quad(234, 347, 227, 355, 325, 640, 337, 640);
quad(212, 377, 195, 404, 278, 640, 300, 640);
noFill();
bezier(93, 0, 123, 195, 154, 155, 334, 175);
bezier(121, 640, 158, 408, 203, 325, 319, 269);
bezier(127, 640, 164, 408, 209, 325, 338, 269);
bezier(131, 640, 166, 408, 221, 325, 335, 271);
//Dark Glazing behind "A" symbol
fill(31, 51, 70);
stroke(255);
strokeWeight(2);
ellipse(138, 220, 80, 80);
noStroke();
quad(328, 182, 319, 224, 153, 224, 153, 182);
quad(279, 231, 265, 257, 153, 257, 153, 231);
fill(200);
stroke(255);
ellipse(138, 220, 68, 68);
fill(31, 51, 70);
ellipse(138, 220, 60, 60);
fill(200);
noStroke();
strokeJoin(ROUND);
beginShape();
vertex(275, 266);
vertex(154, 266);
vertex(154, 257);
vertex(265, 257);
vertex(279, 231);
vertex(177, 231);
vertex(179, 224);
vertex(354, 224);
vertex(354, 231);
vertex(295, 231);
endShape();
ellipse(354, 227.5, 7, 7);
// Extends landing pad using mouseX within the range of 365 to 448
// and 335 to 418
var LeftWall = 365;
var RightWall = 448;
var LeftWallb = 335;
var RightWallb = 418;
var xc = constrain(mouseX + 30, LeftWall, RightWall);
var xcb = constrain(mouseX, LeftWallb, RightWallb);
fill(31, 51, 70); // Controls color of landing pad explicitly
stroke(255);
strokeWeight(2);
quad(59, 266, xc, 266, xcb, 271, 65, 271);// Draws landing pad
//Lighter Glazing
fill(89, 116, 135);
stroke(255);
strokeWeight(1);
quad(93, 0, 105, 0, 111, 19, 97, 19);
quad(97, 20, 111, 20, 117, 39, 101, 39);
quad(101, 40, 117, 40, 123, 59, 105, 59);
quad(105, 60, 123, 60, 129, 79, 109, 79);
quad(110, 80, 129, 80, 137, 99, 115, 99);
quad(115, 100, 137, 100, 147, 119, 124, 119);
quad(124, 120, 147, 120, 162, 139, 138, 139);
triangle(139, 140, 162, 140, 175, 159);
//Avengers symbol
fill(AvengersR, AvengersG, AvengersB);
strokeWeight(2);
strokeJoin(MITER);
beginShape();
vertex(108, 263);
vertex(97, 263);
vertex(144, 180);
vertex(155, 180);
vertex(155, 226);
vertex(146, 218);
vertex(146, 198);
vertex(132, 223);
vertex(146, 223);
vertex(146, 220);
vertex(157, 228);
vertex(146, 236);
vertex(146, 233);
vertex(127, 233);
vertex(108, 263);
endShape();
beginShape();
vertex(155, 234);
vertex(155, 249);
vertex(147, 249);
vertex(147, 240);
vertex(155, 234);
endShape();
}
function mousePressed(){
if(mouseX > 0 & mouseY < 270 || mouseX < 480 && mouseY <270){
WindowR = 194;
WindowG = 209;
WindowB = 15;
} else if (true) {
WindowR = 42;
WindowG = 92;
WindowB = 98;
}
}
This project took a while. I started by simply drawing the form/design I wanted, defining a few variables along the way. When the initial form was near completion I started to explore the change of color and size, of a few elements in the drawing. I struggled with getting a smooth gradient of color change when the mouse moves, but eventually I found something that worked for me.

I based my drawing and design on this image. It was also my intention to have some avengers flying through the sky, but I broke my code when I tried.
I was inspired by my love of Marvel to code the Avengers Tower, in dedication of the fearless Avengers. Thank you for all you have done, and keep on avenging.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)









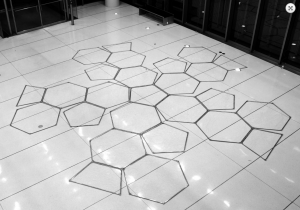
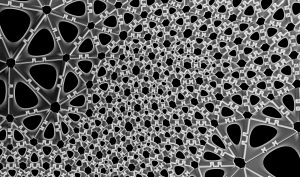
 line of thread, an algorithm was created to mimic the single continuous style of the natural silkworm pattern and the variation of density of the fabricated threads. 26 panels of this silk scaffold was made and put together to make a dome. Then, silkworms were put into the dome structure to fill in the gaps with their own biological silk structures.
line of thread, an algorithm was created to mimic the single continuous style of the natural silkworm pattern and the variation of density of the fabricated threads. 26 panels of this silk scaffold was made and put together to make a dome. Then, silkworms were put into the dome structure to fill in the gaps with their own biological silk structures.