//Selina Lee
//Section C
//selinal@andrew.cmu.edu
//Project 02
var nosesi = 75 //size of nose
var noseco = 40 //R value for nose
var noseco2 = 120 //G value for nose
var glintx = 210 //x-location for glint
var glinty = 190 //y for glint
function setup() {
createCanvas(640, 480);
background(200);
}
function draw() {
//create facial surface
stroke(0);
strokeWeight(3);
fill(230, 80, 160);
ellipse(320, 240, 440, 330);
//creating parameters for the smile
var lipx = constrain(mouseX, 130, 220); //defining the interactive limits of the mouse location
var lipy = constrain(mouseY, 250, 320);
//creating the mouth
noFill();
stroke(0);
strokeWeight(1);
beginShape();
curveVertex(lipx, lipy);
curveVertex(lipx, lipy);
curveVertex(width/2 - lipx/2, lipy + 50);
curveVertex(width/2 + lipx/2, lipy + 50);
curveVertex(width - lipx, lipy);
curveVertex(width - lipx, lipy);
endShape();
//creating the nose
fill(noseco, noseco2, 130);
stroke(0);
strokeWeight(1);
ellipse(320 , 240, nosesi, nosesi/2);
//defining eyebrow raise and parameters
var eyebroy = constrain(mouseY, 120, 170);
stroke(150, 100, 100);
strokeWeight(10);
line(160, 180, 250, eyebroy); //left brow
line(480, 180, 390, eyebroy); //right brow
//creating blinking eyes
var pupil = random(20, 35);
stroke(0);
fill(0);
ellipse(200, 190, pupil, pupil); //left eye
ellipse(440, 190, pupil, pupil); //right eye
strokeWeight(0);
fill(255);
ellipse(glintx, glinty, 10, 10); //left eyeglint
fill(255);
ellipse(width - glintx, glinty, 10, 10); //right eyeglint
}
function mousePressed() {
nosesi = random (20, 130); //nose width
noseco = random (0, 250); //value of R for nose
noseco2 = random (110, 130); //value of G for nose
glintx = random (180, 220); //random placement of white eyeglint ellipeses on x-axis
glinty = random (180, 200); //random placement of eyeglint on y-axis
}Month: September 2017
dayoungc-LookingOutwards-02
Combining Concepts and Computations into Reality
In my exploration of generative artists, I stopped at Michael Hansmeyer’s <www.michael-hansmeyer.com> work, mesmerized. Active from 2003 to the present, Hansmeyer uses existing architectural or natural forms but modifies them—sometimes drastically—or explores their boundaries using what he calls “computational architecture.
http://www.michael-hansmeyer.com/images/reade_street/reade_street3.jpg
“Seemingly a normal building renovation.”
One of his more recent projects, “Reade Street” (2016) is a prime example of this combination of existing concepts and generated computations. At first glance, the building is your typical classic building in Manhattan. Upon closer glance at the columns, however, one can see that the architectural design has been computer generated from a combination of existing forms.
http://www.michael-hansmeyer.com/images/reade_street/reade_street5.jpg

“But combining classical architecture and computation to create something new.”
This is fascinating because through computation, Hansmeyer is able to explore beyond the boundaries of ancient through modern architecture while still retaining all of the history involved in the creation of these designs. Itis an eerie blend of past, present, and future that may itself become established in architectural history.
http://www.michael-hansmeyer.com/images/inhotim/inhotim2.jpg
“Hansmeyer even combines nature and computation to create an eerie blend.”

Jihee_Project2(Face Variables)
jiheek1_project2(faceVariables)
//Jihee Kim
//15-104 MWF 9:30
//jiheek1@andrew.cmu.edu
//project2 face variables
//section D
var pupilRed = 226;
var pupilGreen = 172;
var pupilBlue = 75;
var ribbonRed = 255;
var ribbonGreen = 160;
var ribbonBlue = 228;
var lashHeight = 320;
var mouthWidth = 41;
var mouthHeight = 28;
var earLoc = 360;
function setup() {
createCanvas(480, 640);
}
function draw() {
background(242, 187, 205);
//these variables will allow the mouse to control the pupils within the eyeball (white area)
var x = constrain(mouseX, 203.5, 216.5);
var y = constrain(mouseY, 263.5, 276.5);
//ears
noStroke();
fill(239, 220, 228);
ellipse(width/2-80, earLoc, 20, 20);
ellipse(width/2+80, earLoc, 20, 20);
//face
noStroke();
fill(239, 220, 228);
ellipse(width/2, height/2+40, 160, 160);
//legs
fill(239, 220, 228);
rect(width/2-15, height/2+200, 8, 8); //left leg
rect(width/2+8, height/2+200, 8, 8); //right leg
//eyes shape (white area)
fill(255);
noStroke();
ellipse(210, 350, 35, 35); //left eye
ellipse(270, 350, 35, 35); //right eye
//pupils shape
fill(pupilRed, pupilGreen, pupilBlue);
noStroke();
ellipse(x, 354, 22, 22); //left eye
ellipse(y, 354, 22, 22); //right eye
//mouth
fill(0);
noStroke();
ellipse(240, 396, mouthWidth, mouthHeight);
//clothes
fill(255);
quad(width/2-50, height/2+200, width/2-15, height/2+120, width/2+15, height/2+120, width/2+50, height/2+200); //under dress
fill(ribbonRed, ribbonGreen, ribbonBlue);
quad(width/2-15, height/2+120, width/2-50, height/2+200, width/2+15, height/2+120, width/2+50, height/2+200); //cape
ellipse(width/2-22.5, height/2-40, 45, 45); //ribbon_left
ellipse(width/2+22.5, height/2-40, 45, 45); //ribbon_right
ellipse(width/2-11, height/2+208, 8, 8); //left shoe
ellipse(width/2+12, height/2+208, 8, 8); //right shoe
//lashes
fill(0);
stroke(0);
strokeWeight(1);
line(204, 332, 200, lashHeight+5); //left_first
line(210, 332, 210, lashHeight); //left_second
line(216, 332, 220, lashHeight+5); //left_third
line(264, 332, 260, lashHeight+5); //right_first
line(270, 332, 270, lashHeight); //right_second
line(276, 332, 280, lashHeight+5); //right_third
}
function mousePressed() {
pupilRed = random(200, 250);
pupilGreen = random(160, 230);
pupilBlue = random(60, 180);
lashHeight = random(295, 320);
ribbonRed = random (100, 255);
ribbonGreen = random (0, 180);
ribbonBlue = random (150, 240);
mouthWidth = random (0, 41);
mouthHeight = random (0, 41);
earLoc = random (360, 370);
}


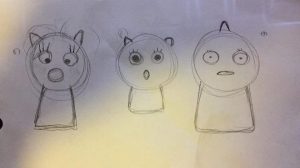
To begin with, I sketched a faces that I wanted to code just to visualize some possible variations and used Adobe Illustrator to get the approximate dimensions. In this project, I varied the sizes and colors of facial elements and apparels. I also incorporated constrains to make the pupils more interactive.
rgroves – project02 – Variable Face
//Rebecca Groves
//Section B
//rgroves@andrew.cmu.edu
//Week 02 Variable Face
//color of fur
var reds = [60, 110, 184, 220];
var r = 60;
var b = 60;
var g = 60;
//color of chin
var chinvariables = [1, 2, 3, 4, 5];
var v = 1;
//color of eyes
var eyereds = [210, 194, 253, 147, 152];
var eyer = 210;
var eyeb = 203;
var eyeg = 91;
//size of eyes
var eyeseperation = 230;
var eyewidth = 60;
var eyeheight = 45;
var pupilwidth = 10;
var eyecurve = 30
//size of nose
var nosemultiplier = 1;
var jowelwidth = 90;
var jowelheight = 75;
//right mustache
var rtop = 365;
var rbottom = 400;
var rlength = 70;
//left mustache
var ltop = 340;
var lbottom = 370;
var llength = 50;
function setup() {
createCanvas(600, 600);
background(222,226,222);
}
function draw() {
//headshape
noStroke();
fill(r, b, g);
if (r == 60){
b = 60;
g = 60;
} else // blue grey
if (r == 110){
b = 124;
g = 138;
} else // orange
if (r == 184){
b = 115;
g = 55;
} else
if (r == 220){
b = 220;
g = 220;
}
beginShape();
vertex(150, 600);
vertex(150, 90);
vertex(220, 180);
vertex(600 - 220, 180);
vertex(600 - 150, 90);
vertex(600 - 150, 600);
endShape();
//eyes
ellipseMode(CENTER);
fill(eyer, eyeb, eyeg);
if (eyer == 210){ // yellow green
eyeb = 203;
eyeg = 91;
} else // turquoise
if (eyer == 194){
eyeb = 248;
eyeg = 182;
} else // yellow
if (eyer == 253){
eyeb = 212;
eyeg = 37;
} else // brown
if (eyer == 147){
eyeb = 66;
eyeg = 38;
} else // blue
if (eyer == 152){
eyeb = 186;
eyeg = 205;
}
rectMode(CENTER);
rect(eyeseperation, 290, eyewidth, eyeheight, 0, eyecurve, 0, eyecurve);
rect(600- eyeseperation, 290, eyewidth, eyeheight, eyecurve, 0, eyecurve, 0);
//pupils
fill(60);
ellipse(eyeseperation, 290, pupilwidth, eyeheight);
ellipse(600 - eyeseperation, 290, pupilwidth, eyeheight);
//eye highlight
fill(220);
ellipse(eyeseperation + 10, 290 - (eyeheight * .15), 20, 15);
ellipse(600 - eyeseperation + 10, 290 - (eyeheight * .15), 20, 15)
//ears
noStroke();
fill(r - 50, b - 70, g - 50);
triangle(150, 90 + 20, 220 - 20, 180, 150, 180);
triangle(600 - 150, 90 + 20, 600 - (220 - 20), 180, 600 - 150, 180);
//chin
if (v == 4) { //make chin occasionally white
fill(230);
ellipse(300, 370 + (jowelheight * .4), 55, 55);
} else {
fill(r - 50, b - 70, g - 50);
ellipse(300, 370 + (jowelheight * .4), 55, 55);
}
//jowels
if (v == 4) { //make jowels occasionally solid
fill(r, b, g);
ellipse(300 - 35, 370, jowelwidth, jowelheight);
ellipse(300 + 35, 370, jowelwidth, jowelheight);
} else {
fill(230);
ellipse(300 - 35, 370, jowelwidth, jowelheight);
ellipse(300 + 35, 370, jowelwidth, jowelheight);
}
//left mustache
noStroke();
fill(r, b, g);
ellipseMode(CORNERS);
ellipse(300, ltop, 300 - llength, lbottom);
//right mustache
ellipse(300, rtop, 300 + rlength, rbottom);
//nose
fill(211, 177, 160);
rect(300, 325, 50 * nosemultiplier, 15 * nosemultiplier, 5);
triangle(300 - (20 * nosemultiplier), 320, 300 + (20 * nosemultiplier), 320, 300, 300 + (50 * nosemultiplier));
strokeWeight(3);
stroke(156, 102, 81);
line(300, 300 + (50 * nosemultiplier), 300, 335)
}
function mousePressed(){
reds = [60, 110, 184, 220];
r = random(reds);
eyereds = [210, 194, 253, 147, 152];
eyer = random(eyereds);
chinvariables = [1, 2, 3, 4, 5];
v = random(chinvariables);
eyeseperation = random(210, 260);
eyewidth = random(45, 70);
eyeheight = random(20, 50);
pupilwidth = random(5, 20);
eyecurve = random(20, 50);
nosemultiplier = random(.75, 1.25);
jowelwidth = random(70, 140);
jowelheight = random(65, 110);
rtop = random(370, 370 - (jowelheight * .5));
ltop = random(370, 370 - (jowelheight * .5));
rbottom = rtop + random(20, 70);
while (rbottom > (370 + (jowelheight * .5))){
rbottom = rtop + random(20, 70);
}
lbottom = ltop + random(20, 70);
while (lbottom > (370 + (jowelheight * .5))){
lbottom = ltop + random(20, 70);
}
rlength = (30, jowelwidth - 40);
llength = (30, jowelwidth - 40);
}
For this project I was inspired by my childhood cats. They were both tuxedo cats, and most people could only tell them apart by the markings around their mouths – one had a little black mustache and one had a white chin. Here are pictures of them:

1/5 of the time it generates a cat with a solid color face and a white chin and 4/5 of the time it generates a cat with a uniquely shaped mustache. The fur color, eye color and shape, and nose size also change.

ssontag- Looking Outwards
As far as generative art goes the only knowledge I have is generative modeling used in architecture. This year I am taking a generative modeling class that will teach me how to use python within the modeling space of Rhino to use parametric modeling to influence my designs. One of the most famous architects to use generative modeling in their work is Zaha Hadid. She has been an extremely influential architect as far as women in the field of architecture, but has also been an amazing influence to me because of her work. She has always been on the cutting edge of the design world in architecture and design. Her legacy lives on through her firm Zaha Hadid Architects.
ssharada-project-02-variable-face-section-a
//Shariwa Sharada
//Section A
//ssharada@andrew.cmu.edu
//Project-02-Variable Face
var x = 0
var y = 0
var eyeWidth = 12.5
var eyeHeight = 17.5
var earWidth = 50
var earHeight = 100
var bodyWidth = 350
var bodyHeight = 750
var armPlacementX = 100
var armPlacementY = 675
var noseWidth = 20
var noseHeight = 30
var eyeColour = (119,79,56)
var noseColour = (119,79,56)
var bodyColour = (255, 254, 240)
function setup() {
createCanvas(500, 800);
background(218,239,239);
}
function draw() {
if (random(1) > 0.5) {
stroke(114, 169, 182);
strokeWeight(.5);
line(x, y, x-40, y-40);
}
else {
stroke(114, 169, 182);
strokeWeight(.5);
line(x, y-40, x-40, y);
}
x += 60;
if (x > width) {
x = 0;
y += 10;
}
if (y > height) {
background(218,239,random(220,260));
x = 0;
y = 0;
}
//ears
push();
rotate(PI*3.8);
translate(-475,150);
fill(bodyColour);
stroke(241,212,175);
strokeWeight(2);
ellipse(width/1.6, height/1.9, earWidth, earHeight);
ellipse(width/3.2, height/1.8, earWidth, earHeight);
pop();
//body, arm, ears
push();
rotate(PI*3.8);
translate(-475,150);
fill(bodyColour);
stroke(241,212,175);
strokeWeight(2);
ellipse(width/2, height/1.06, bodyWidth, bodyHeight);
ellipse(armPlacementX, armPlacementY, width/4, height/2);
pop();
//paw fingers
stroke(119, 79, 56);
strokeWeight(1.5);
line(armPlacementX-25, armPlacementY+47, armPlacementX, armPlacementY+75);
push();
translate(-11, 4);
line(armPlacementX-25, armPlacementY+47, armPlacementX, armPlacementY+75);
pop();
push();
translate(-18, 14);
line(armPlacementX-25, armPlacementY+47, armPlacementX, armPlacementY+75);
pop();
//eyes
fill(eyeColour);
noStroke();;
ellipse(width/3, height/1.17, eyeWidth, eyeHeight);
ellipse(width/2.3, height/1.25, eyeWidth, eyeHeight);
//nose
push();
rotate(PI*0.175);
translate(340,-160);
fill(noseColour);
ellipse(width/2.3, height/1.25, noseWidth, noseHeight);
pop();
//mouth
push();
noFill();
stroke(eyeColour);
arc(250, 700, 75, 120, PI*0.17, PI/1.73);
pop();
}
function mouseClicked(){
background(218,239,random(220,260));
y=0
x=0
earWidth = random(25, 75);
earHeight = random(75, 125);
eyeWidth = random(5, 25);
eyeHeight = random(10, 30);
armPlacementX = random(75, 125);
armPlacementY = random(650, 700);
eyeColour = (random(99,139),random(59,99),random(56,166));
noseColour =(random(99,139),random(59,99),random(56,166));
noseWidth = random (noseWidth-7.5, noseWidth+7.5);
noseHeight = random (noseHeight-7.5, noseHeight+7.5);
}
This is a polar bear that is waving at you with a little precipitation around him. The eyes, arm movement, background, nose, and ears have been made variable through colour and/or positioning.
Looking Outwards 02
http://www.quayola.com/laocoon-series/


This group uses a 7-axis, milling setup to create different sculptures of the human body, in their self-proclaimed “Sculpture Factory.” I admire how they combine a renaissance style of sculpture and a more geometric, contemporary style. Their process likely consists of creating the model in a 3D program and then entering it into the mill to carve away at the EPS blocks. They probably used an algorithm to create the triangular geometries and how they attach to themselves. I would want to know how the artist planned where and how the geometries fused with the natural human body.
Project-02-Variable-Face-sjahania
// Simple beginning template for variable face.
var eyeSize = 20;
var faceWidth = 175;
var faceHeight = 150;
var noseWidth = 50;
var noseHeight = 30;
var pupilX = 0;
var pupilY = 0;
var faceRedness = 190;
var noseRedness = 220;
var earSize = 50;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(180);
fill(255);
//ears
fill(noseRedness, 180, 184);
ellipse(width / 2 - faceWidth / 3, height / 2 - faceHeight / 3, earSize, earSize)
ellipse(width / 2 + faceWidth / 3, height / 2 - faceHeight / 3, earSize, earSize)
//face
fill(faceRedness, 113, 166);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//eyes
fill(255);
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
ellipse(eyeLX, height / 2, eyeSize, eyeSize);
ellipse(eyeRX, height / 2, eyeSize, eyeSize);
//pupils
fill(0);
ellipse(eyeLX + pupilX, height / 2 + pupilY, eyeSize * .65, eyeSize * .65);
ellipse(eyeRX + pupilX, height / 2 + pupilY, eyeSize * .65, eyeSize * .65);
//nose
fill(noseRedness, 180, 184);
ellipse(width / 2, height / 2 + faceHeight / 4, noseWidth,noseHeight);
//nostrils
fill(0);
var Lnostril = width / 2 - noseWidth / 4
var Rnostril = width / 2 + noseWidth / 4
ellipse(Lnostril, height / 2 + faceHeight / 4, 10, 10);
ellipse(Rnostril, height / 2 + faceHeight / 4, 10, 10);
//speech bubble
fill(255);
noStroke();
rect(450, 75, 150, 125, 25);
triangle(425, 250, 460, 195, 480, 195);
//hamburger
fill(255,201,77);
arc(525, 125, 80, 60, PI, TWO_PI);
fill(224,37,33);
rect(485, 125, 80, 10, 15);
fill(255,201,77);
rect(485, 135, 80, 6, 15);
fill(74,207,0);
rect(485, 141, 80, 6, 15);
fill(68,37,33);
rect(485, 147, 80, 15, 15);
fill(255,201,77);
rect(485, 162, 80, 15, 0, 0, 15, 15);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(150, 250);
faceHeight = random(100, 200);
eyeSize = random(10, 30);
noseHeight = random(20,40);
noseWidth = random(30,70);
pupilX = random(-2,2);
pupilY = random(-2,2);
faceRedness = random(179,255);
noseRedness = random(216,255);
earSize = random(40,60);
}This was hard because I don’t know how to draw faces. I ended up using simple circles to draw pigs, and made the eyes, nose, face color, and face size/shape change. I added a hamburger for fun.
LookingOutwards02-jooheek
Generative Knitting Design Tools
Site: http://blog.drwoohoo.com/generative-knitting-design-tools/
Dr. Woohoo is a generative artist who combines color palettes, patterns and designs with computer algorithms to create unique artwork. In this particular artwork, Woohoo takes color palettes and creates patterns with those colors through computer algorithms and translates them to knit design. In this particular case, he puts them into shoes. This allows people to have their own unique, custom designed shoes through computer generation.

I chose this particular artwork because I found it interesting how art and computation can be combined to create something as antique and old like knitting. Knitting is usually associated with more older types of fabric art, something that is hand made. But by combining it with computer algorithms, it is made into a novel type of fashion design, creating a unique experience.
ssontag – Project 02 – Variable Faces
//box1 Variables
var box1W = 120;
var box1H = 170;
var box1X = 160;
var box1Y = 200;
//box2 Variables
var box2W = 60;
var box2H = 300;
var box2X = 110;
var box2Y = 35;
//box3 Variables
var box3W = 250;
var box3H = 90;
var box3X = 50;
var box3Y = 50;
//box4 Variables
var box4W = 200;
var box4H = 200;
//box5 Variables
var box5W = 40;
var box5H = 90;
var box5X = 200;
var box5Y = 60;
//box6 Variables
var box6W = 100;
var box6H = 10;
var box6X = 160;
var box6Y = 200;
//box7 Variables
var box7W = 30;
var box7H = 60;
var box7X = 57;
var box7Y = 150;
//box8 Variables
var box8W = 30;
var box8H = 60;
var box8X = 290;
var box8Y = 57;
//box9 Variables
var box9W = 60;
var box9H = 10;
var box9X = 40;
var box9Y = 100;
//box10 Variables
var box10W = 15;
var box10H = 15;
var box10X = 130;
var box10Y = 190;
//eye1 Variables
var eye1W = 50;
var eye1H = 80;
//eye2 Variables
var eye2W = 30;
var eye2H = 24;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(210);
//box1
strokeWeight(0);
fill(213, 180, 118);
rect(box1X, box1Y, box1W, box1H);
//box2
strokeWeight(0);
fill(222, 184, 135);
rect(box2X, box2Y, box2W, box2H);
//box3
strokeWeight(0);
fill(139, 69, 19);
rect(box3X, box3Y, box3W, box3H);
//box4
strokeWeight(0);
fill(210, 180, 140);
rect(width / 6, height / 6, box4W, box4H);
//box5
strokeWeight(0);
fill(205, 133, 63);
rect(box5X, box5Y, box5W, box5H);
//box6
strokeWeight(0);
fill(139, 69, 19);
rect(box6X, box6Y, box6W, box6H);
//box7
strokeWeight(0);
fill(255, 222, 173);
rect(box7X, box7Y, box7W, box7H);
//box8
strokeWeight(0);
fill(255, 222, 173);
rect(box8X, box8Y, box8W, box8H);
//eye1
strokeWeight(0);
fill(0);
ellipse(160, 55, eye1W, eye1H);
//eye2
strokeWeight(0);
fill(0);
ellipse(260, 90, eye2W, eye2H);
//box9
strokeWeight(0);
fill(218, 165, 32);
rect(box9X, box9Y, box9W, box9H);
//box10
strokeWeight(0);
fill(222, 184, 135);
rect(box10X, box10Y, box10W, box10H);
}
function mousePressed() {
//when mouse is
//box1 Variables
box1W = random(110, 130);
box1H = random(160, 180);
box1X = random(155, 165);
box1Y = random(195, 205);
//box2 Variables
box2W = random(50, 70);
box2H = random(290, 310);
box2X = random(105, 115);
box2Y = random(30, 40);
//box3 Variables
box3W = random(240, 260);
box3H = random(80, 100);
box3X = random(45, 55);
box3Y = random(45, 55);
//box4 Variables
box4W = random(190, 210);
box4H = random(190, 210);
//box5 Variables
box5W = random(30, 50);
box5H = random(80, 100);
box5X = random(195, 205);
box5Y = random(55, 65);
//box6 Variables
box6W = random(90, 110);
box6H = random(1, 20);
box6X = random(155, 165);
box6Y = random(195, 205);
//box7 Variables
box7W = random(20, 40);
box7H = random(50, 70);
box7X = random(52, 63);
box7Y = random(145, 155);
//box8 Variables
box8W = random(20, 40);
box8H = random(50, 70);
box8X = random(285, 295);
box8Y = random(52, 63);
//box9 Variables
box9W = random(50, 70);
box9H = random(1, 20);
box9X = random(35, 45);
box9Y = random(95, 105);
//box10 Variables
box10W = random(5, 25);
box10H = random(5, 25);
box10X = random(125, 135);
box10Y = random(185, 195);
//eye1 Variables
eye1W = random(45, 55);
eye1H = random(75, 85);
//eye2 Variables
eye2W = random(25, 35);
eye2H = random(19, 29);
}When we were assigned with the task to make our faces from last week variable I continued with the theme of the cubist style. Cubism typically abstracts motion into simple geometric shapes. By the click of the mouse the face comes alive and the geometries jitter within their respective areas. My goal was to make the viewer uncomfortable while clicking the screen.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)