I will be collaborating with Joohee Kim, and below is the link to our proposal.
[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice
Professor Roger B. Dannenberg • Fall 2017 • Introduction to Computing for Creative Practice
I will be collaborating with Joohee Kim, and below is the link to our proposal.



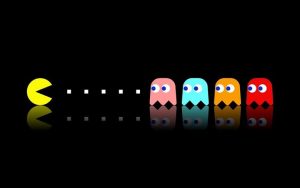
Project Name: Feeding Packman
For final project I am creating a shooting game. I want to combine packman game and 2D shooting game. The gamer has only two controls (mouse location on horizontal direction and key press to create the bullets or foods for packman). As we press key to create the foods(bullets) and shoot, the user has to control mouse to locate the position of ball shooting. The users have to aim at targeted packman to feed it. As we feed packman, packmans may want to disappear because they had enough food and want to leave. We have to continuously feed new comers. As we lever up, the bigger, and more starving packmans will come. They need more foods because they are hungrier than the previous packmans. Feeding them before they touch the bottom line is getting hard as more and hungrier packmans are coming to get foods. When the user fail to feed 5 packmans then the game is over.
I think key park for this game will be how we use the function of mouse press and location of mouse on the horizontal direction and I am also hoping to make the game graphically attractive by using many drawing and coloring commands.
For this project, I will be collaborating with HeeSeo Chun. We will be making an interactive game where you control the character’s movement by pressing keys (something like Super Mario or Cookie Run). We are taking inspiration from this video of Spirited Away in game form.
We want to make this a simple game where you go through the map by jumping or ducking. But in addition to these interactions, we want to have some more aspects of interaction such as: dialogue with other characters, acquiring items, etc. As a visual theme, we want to keep the 8 bit visual but as a conceptual theme, we want to use “The Little Prince”. For example, the little prince will be the main character that the user moves throughout the game, and he will meet the rose, the fox, and other characters as he runs. All of these aspects of the game are temporary for now, according to how possible some aspects are to code with our knowledge of coding.

Neko Atsume
For my project inspiration, I found a widely-popular phone app developed by Hit-Point Co., Ltd three years ago (2014), which is named “Neko Atsume”, meaning literally cat garden in Japanese. In this kitten-collecting simulation game, you could buy different types of toys to place in your backyard, and it would attract random cats showing up at your house and play with your collection of toys, and then as gratitude they would leave you collection momentos, or silver/gold fish as a “currency” in this game. I think one of the critiques I have for the app is that it has a rather slow-paced, low-commitment kind of game to play, but I think it creates a sense of calmness and happiness that corresponds with the game developer’s initial idea. I think this model could be helpful to incorporate within my final project; the layout and illustration is quite simple yet effective, as many users become fans for these cuteness-overload cats.
/https%3A%2F%2Fblueprint-api-production.s3.amazonaws.com%2Fuploads%2Fcard%2Fimage%2F596833%2Fbd9fcac5-6c88-414c-aa9c-81a1aa3b9ea3.jpg)
An expanded (3-screen) view of the backyard!
INKS
Another source of inspiration is also a mobile-platform game called Inks, developed by State of Play starting in 2008. It is a creative application that intermixes the art of splash painting with the classic pinball machine. I think the graphics are especially aesthetically beautiful in terms of the colors and motions, and I’d hope to somehow reference this method into my interactive mini-game. The only concern / improvement I can think of is the repetitiveness may not seem too appealing for the wider audience, but I personally have enjoyed this game a lot, both functionally and aesthetically.

[Caption: Three different stages of the pinball game. The idea is that you need to splatter all the shapes (point the balls to all possible directions) to pass through the level. ]
Typographic music by Dina Silanteva
Both projects are an exploration of generative typography. Typographic music is similar to one of the approaches in the final project. Several modules create one letter. Also, Generative typography by Q could be a good inspiration source for the final project. There is a lot of generative type exploration included in his work. In comparison to ‘Generative Typography’ and ‘Typographic Music’, ‘Generative Typography’ has more variety of type exploration which is visually inspiring. Also, ‘Typographic Music’ has much clearer parameters for each visual element than ‘Generative Typography’. I admire both projects because they have very interesting visualizations of data and generative type with an algorithm.
Scott Snibbe’s Gravilux (1997) and Memo Akten’s My Secret Heart (2008) and ofxMSAFluid (2009) are two interactive works that I find interesting for my final project. Snibbe’s project is a lot older so it doesn’t have as much fancy coded graphic work, but I like the way the particles/objects move once triggered by the pen/mouse. It doesn’t just directly follow the pen through the shortest path possible, but also scatters and moves around. It’s not a simplistic, super straightforward movement based on the distance formula.
I also like Akten’s work because of the different ways he shows movement of particles: different sized circles, different thicknesses of lines, different colours of lines as well as something that looks almost like iron filings within a magnetic field. His work focuses not only on the movements of the particles/objects but also of the aesthetics and what art is formed after the particles/objects are triggered to move.
Below is Scott Snibbe’s Gravilux (1997)
Below is Memo Akten’s My Secret Heart (2008)
Below is Memo Akten’s ofxMSAFluid (2009)
For my final project I want to take one of my past studio projects and make an interactive, axonometric diagram. I wanted to add environmental analysis diagrams as well that would take the informative aspect of the diagrams a step further.
Monument Valley is a mobile game that was created by digital design studio Ustwo. The puzzle game is an exploration through fantastical architecture and “impossible” geometry. Besides it overly-stunning visuals, it is praised for its use of optical illusions to create a stimulating gaming experience. It was created using Unity. I feel that it is a good reference and organizational method for how I would like users to navigate through my studio project.


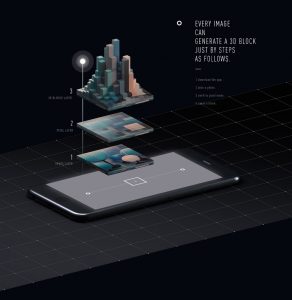
The PLUS1 Poly-nuclear Program is an interactive APP created by Sub-Labs for the 10th Shanghai Biennale mobile unit. The app is used to transform photos into 3D scenes using algorithms. These scenes that are created become interactive fantasy worlds. Users can create an infinite number of these worlds. The app collects data such as time, weather, and location to further transform these worlds. I want to apply the same process they applied for creating the 3D scenes to recreate my environmental analysis diagrams.



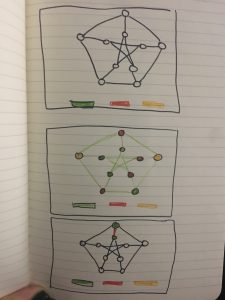
For my final project I am going to create a game based on graph coloring which I learned about in my discrete math class. At the time I thought it seemed more like a game than a math problem. The objective of the game will be to color in the vertices of a graph such that no adjacent vertices have the same color. The game will consist of a graph and at the bottom of the screen will be a certain number colored squares determined by the chromatic number of the graph (the minimum number of colors necessary to complete the objective). The player will select a color by clicking on the box, and then click on a vertex to color it in. When the two vertices of an edge are different colors, the edge will turn green and when they are the same the edge will turn red. You will know you have completed the level when all the edges are green. The player can then click to move onto the next level.
I’m not sure if I will be able to make the levels automatically generate as I can’t remember if there’s an algorithm for determining the chromatic number and it also may generate levels that are too easy. If I can’t make them automatically generate, I will simply manually design 25 or so levels.
Here is a sketch of what the beginning of a level, a completed level, and an incorrect coloring would look like.

I will be working with classmate Tiffany LAi from Section A.
I was inspired by one of my favorite arcade games, Dance Dance Revolution, and I thought it would be interesting to create something similar using the arrow keys. Essentially, the player will hit the arrow keys to the beat of a song while arrows move up (see picture). We are hoping to generate arrow keys based on the frequency/volume of the beat to create an entertaining game. I want to find a way to keep track of highest scores as well.

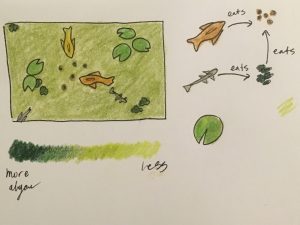
For my final project I want to make a interactive small pond ecosystem (a koi pond) using p5.play, ((I want to expand on a very rough version of an ecosystem coded for 60-210)). A random amount of each element will appear when the sketch is loaded (the lily pads generate in a cluster and stay in the same position for the duration of the program). When the user clicks food pellets will appear and the larger fish will swim towards them, if they touch the pellet they will “eat” it and if the amount of fish present in the sketch is less than a certain amount a baby fish will appear and slowly grow to a full size fish over time. The little brown fish eat the algae and reproduce. The algae amount affects how green the background is, if a food particle overlaps with the algae it will the food and reproduce.