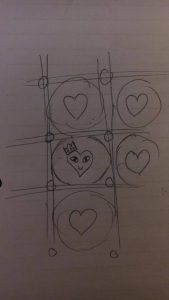
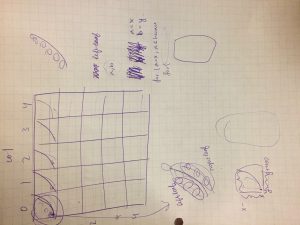
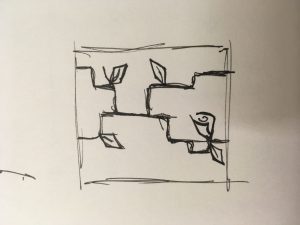
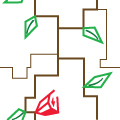
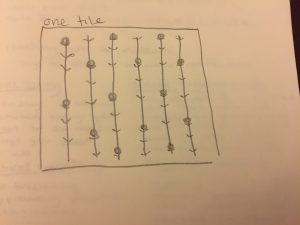
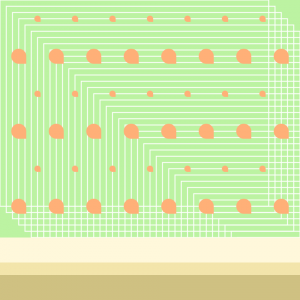
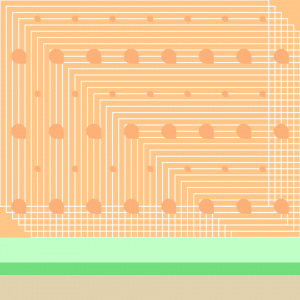
I first started with picking the colour palette for the background triangles, then took inspiration from cherry blossom trees and its changes over time with blue representing winter and pink representing summer.
/*
Jamie Ho
jamieh@andrew.cmu.edu
10:30
Project 5
*/
var SIZE = 50;
var c1x = 0; //top L (TL) corner X
var c1y = 0; //top L (TL) corner Y
var c2x = 50; //top R (TR) corner X
var c2y = 0; //top R (TR) corner Y
var c3x = 0; //bottom L (BL) corner X
var c3y = 50; //bottom L (BL) corner Y
var c4x = 50; //bottom R (BR) corner X
var c4y = 50; //bottom R (BR) corner Y
var ratio = 0.5;
var ratio2 = 2/3;
var snow = 5;
var petal = 6;
function setup() {
createCanvas(400, 350);
background(0);
noLoop();
}
function draw() {
for(var h = 0; h < width/SIZE; h++){
for(var v = 0; v < height/SIZE; v++){
r = map(h, 0, width/SIZE, 155, 255);
b = map(v, 0, height/SIZE, 155, 255);
fill(r, b, b);
strokeWeight(0.5);
if(h < 4){ //Left half
if(v%2 == 0){ //odd rows
stroke(255);
triangle(c1x+h*SIZE, c1y+v*SIZE, //Right angle @ corner 1 (TL)
c2x+h*SIZE, c2y+v*SIZE,
c3x+h*SIZE, c3y+v*SIZE);
stroke(255);
triangle(c2x+h*SIZE, c2y+v*SIZE, //Right angle @ corner 4 (BR)
c3x+h*SIZE, c3y+v*SIZE,
c4x+h*SIZE, c4y+v*SIZE);
push();
//branches
stroke(0);
strokeWeight(0.5);
line(c4x+h*SIZE, c4y+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
line(c2x*ratio*ratio+h*SIZE, c2y+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
line(c3x+h*SIZE, c3y*ratio*ratio+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
//snow
noStroke();
fill(255);
ellipse(c2x*ratio*ratio+h*SIZE, c4y*ratio*ratio+v*SIZE, snow, snow);
ellipse(c2x*ratio+h*SIZE, c4y*ratio*ratio*ratio+v*SIZE, snow*ratio, snow*ratio);
ellipse(c2x*ratio*ratio2+h*SIZE, c4y-c4y*ratio*ratio+v*SIZE, snow, snow);
//snow pile
bezier(c3x+h*SIZE, c3y+v*SIZE,
c1x+c2x*ratio2*ratio+h*SIZE, c4y-ratio*ratio*ratio+v*SIZE,
c1x+c2x*ratio*ratio+h*SIZE, c4y-c4y*ratio*ratio2+v*SIZE,
c4x+h*SIZE, c4y+v*SIZE);
pop();
} else {
stroke(255);
triangle(c1x+h*SIZE, c1y+v*SIZE, //Right angle @ corner 2 (TR)
c2x+h*SIZE, c2y+v*SIZE,
c4x+h*SIZE, c4y+v*SIZE);
stroke(255);
triangle(c1x+h*SIZE, c1y+v*SIZE, //Right angle @ corner 3 (BR)
c3x+h*SIZE, c3y+v*SIZE,
c4x+h*SIZE, c4y+v*SIZE);
push();
//branches
stroke(0);
strokeWeight(0.5);
line(c4x*ratio*ratio+h*SIZE, c4y+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
line(c2x+h*SIZE, c2y+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
//snow
noStroke();
fill(255);
ellipse(c2x*ratio*ratio+h*SIZE, c4y*ratio*ratio+v*SIZE, snow*ratio, snow*ratio);
ellipse(c2x*ratio+h*SIZE, c4y*ratio*ratio*ratio+v*SIZE, snow, snow);
ellipse(c2x*ratio*ratio2+h*SIZE, c4y-c4y*ratio*ratio+v*SIZE, snow*ratio, snow*ratio);
pop();
}
} else { //Right half
if(v%2 != 0){ //odd rows
stroke(255);
triangle(c1x+h*SIZE, c1y+v*SIZE, //Right angle @ corner 1 (TL)
c2x+h*SIZE, c2y+v*SIZE,
c4x+h*SIZE, c4y+v*SIZE);
stroke(255);
triangle(c1x+h*SIZE, c1y+v*SIZE, //Right angle @ corner 4 (BR)
c3x+h*SIZE, c3y+v*SIZE,
c4x+h*SIZE, c4y+v*SIZE);
push();
//branches
stroke(0);
strokeWeight(1);
line(c3x+h*SIZE, c3y*ratio*ratio+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
line(c3x+(c4x-c4x*ratio*ratio)+h*SIZE, c4y+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
//flower (EVEN)
noStroke();
fill(255, 102, 140);
ellipse(c4x*ratio+h*SIZE, c4y*ratio+v*SIZE, petal/ratio, petal);
ellipse(c4x*ratio+h*SIZE, c4y*ratio+v*SIZE, petal, petal/ratio);
//white centre
fill(255);
ellipse(c4x*ratio+h*SIZE, c4y*ratio+v*SIZE, petal*ratio, petal*ratio);
pop();
} else {
stroke(255);
triangle(c3x+h*SIZE, c3y+v*SIZE, //Right angle @ corner 2 (TR)
c2x+h*SIZE, c2y+v*SIZE,
c4x+h*SIZE, c4y+v*SIZE);
stroke(255);
triangle(c1x+h*SIZE, c1y+v*SIZE, //Right angle @ corner 3 (BR)
c3x+h*SIZE, c3y+v*SIZE,
c2x+h*SIZE, c2y+v*SIZE);
push();
//branches
stroke(0);
strokeWeight(1);
line(c1x+(c2x-c2x*ratio*ratio)+h*SIZE, c2y+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
line(c2x+h*SIZE, c4y*ratio*ratio+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE);
line(c3x+h*SIZE, c3y+v*SIZE,
c4x*ratio+h*SIZE, c4y*ratio+v*SIZE)
//flower
noStroke();
fill(255, 102, 140);
//centre flower (ODD)
ellipse(c4x*ratio+h*SIZE, c4y*ratio+v*SIZE, petal, petal/ratio);
ellipse(c4x*ratio+h*SIZE, c4y*ratio+v*SIZE, petal/ratio, petal);
//on line flower
ellipse(c1x+(c2x-c2x*ratio*ratio)+h*SIZE, c2y+v*SIZE, petal, petal/ratio);
ellipse(c1x+(c2x-c2x*ratio*ratio)+h*SIZE, c2y+v*SIZE, petal/ratio, petal);
//edge line flower
ellipse(c2x+h*SIZE, c4y*ratio*ratio+v*SIZE, petal, petal/ratio);
ellipse(c2x+h*SIZE, c4y*ratio*ratio+v*SIZE, petal/ratio, petal);
//white centre
fill(255);
ellipse(c4x*ratio+h*SIZE, c4y*ratio+v*SIZE, petal*ratio, petal*ratio);
ellipse(c1x+(c2x-c2x*ratio*ratio)+h*SIZE, c2y+v*SIZE, petal*ratio, petal*ratio);
ellipse(c2x+h*SIZE, c4y*ratio*ratio+v*SIZE, petal*ratio, petal*ratio);
pop();
}
}
}
}
}One of my challenges was trying keeping track of my variables, especially for the x and y coordinates of the corners that help me generate each triangle/square. I also had difficulty trying to shorten the code, which I know I can create my own function and call it, but I couldn’t figure out how to make sure it wouldn’t confuse my corner variables.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)