var x = 0;
var y = 0;
function setup() {
createCanvas(480, 480);
noStroke();
rectMode(CENTER);
}
function draw() {
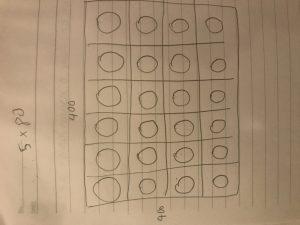
background(240, 64, 66); //red background
noLoop();
pattern();
}
function pattern() {
//blue circles
for (x = 0; x <= width; x += 120) {
for (y = 0; y <= height; y += 120) {
fill(22, 68, 130);//blue
ellipse(x - 60, y, 150, 150);
}
}
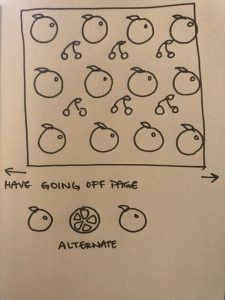
//flower shape and green bar
var i = 0;
for (y = 30; y <= height + 30; y += 60) {
i = i + 1;
for (x = 60; x <= width + 60; x += 120) {
if (i % 2 == 1) {
//green bar
fill(120, 200, 210);
rect(x - 60, y - 30, 15, 50);
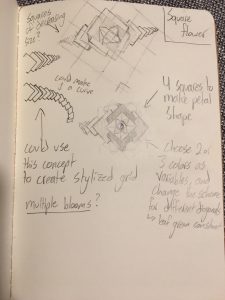
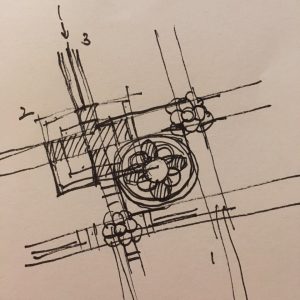
//flower
//yellow rectangle
fill(241, 235, 82);
rect(x, y + 30, 70, 70);
//white rectangle at the center of flower
fill(255);
rect(x, y + 30, 30, 30);
//yellow petal of flower
fill(241, 235, 82);
arc(x + 17, y + 12, 50, 50, PI + QUARTER_PI, QUARTER_PI); //upper right
arc(x - 17, y + 48, 50, 50, QUARTER_PI, PI + QUARTER_PI); //lower left
arc(x + 17, y + 48, 50, 50, TWO_PI - QUARTER_PI, HALF_PI + QUARTER_PI); //lower right
arc(x - 17, y + 12, 50, 50, HALF_PI + QUARTER_PI, TWO_PI - QUARTER_PI); //upper left
//red circle at the center of flower
fill(240, 64, 66); //red
ellipse(x, y + 30, 20, 20);
}
}
}
}
It is not too difficult and complex to code p5.js in this project. But, it is necessary to consider and organize compositions and color of graphic elements. It would be nicer and more interesting if this project is not confined in a static condition.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)