//Cora Hickoff
//Section D
//chickoff@andrew.cmu.edu
//Project 10
var terrain = [];
function setup() {
createCanvas(480, 400);
frameRate(13);
// create an initial collection of terrains
for (var i = 0; i < 10; i++) {
var rx = random(width);
//"terrain" is the mountainous
//landscape at bottom of screen
terrain[i] = makeTerrain(rx);
}
}
function draw() {
background(190, 140, 20);
updateAndDisplayTerrain();
removeTerrainThatHasSlippedOutOfView();
addNewTerrainWithSomeRandomProbability();
drawTerrain();
}
function updateAndDisplayTerrain() {
// Update the terrain's position, and display them.
for (var i = 0; i < terrain.length; i++) {
terrain[i].move();
terrain[i].display();
}
}
function removeTerrainThatHasSlippedOutOfView() {
var terrainToKeep = [];
for (var i = 0; i < terrain.length; i++) {
if (terrain[i].x + terrain[i].breadth > 0) {
terrainToKeep.push(terrain[i]);
}
}
terrain = terrainToKeep; // remember the surviving terrain
}
function addNewTerrainWithSomeRandomProbability() {
// With a very high probability, add a new terrain to the end.
var newTerrainLikelihood = 1;
if (random(0,3) < newTerrainLikelihood) {
terrain.push(makeTerrain(width));
}
}
// method to update position of terrain every frame
function terrainMove() {
this.x += this.speed;
}
// draw the mountain range
function terrainDisplay() {
var floorHeight = 400;
var bHeight = this.nFloors * floorHeight;
fill(154, 176, 119);
stroke(210, 164, 54);
strokeWeight(random(0,9));
push();
translate(this.x, height - 40);
curveVertex(84, 91);
curveVertex(68, 19);
curveVertex(21, 107);
curveVertex(0, -bHeight);
stroke(74, 115, 119, 80);
strokeWeight(random(0,9));
for (var i = 0; i < this.nFloors; i++) {
beginShape();
curveVertex(5, i * floorHeight);
curveVertex(floorHeight, 34);
curveVertex(68, 1);
curveVertex(21, 107);
curveVertex(400, 100);
curveVertex(32, 100);
endShape();
beginShape();
curveVertex(04, i * floorHeight);
curveVertex(84, 91);
curveVertex(68, 19);
curveVertex(21, 107);
curveVertex(3, 100);
curveVertex(32, 100);
endShape();
}
pop();
}
function makeTerrain(birthLocationX) {
var trn = {x: birthLocationX,
breadth: 50,
speed: -1.0,
nFloors: round(random(2,8)),
move: terrainMove,
display: terrainDisplay}
return trn;
}
function drawTerrain() {
fill(230, 160, 190);
beginShape();
for (var x = 10; x < width; x++) {
var t = (x) + (millis() * 40);
var y = map(noise(t), 0, 30, 10, height);
vertex(x, y);
}
endShape();
//moon
fill(240, 230, 74, 250);
strokeWeight(random(0,9));
ellipse(0, 0, width - 1, height - 1);
//crater 1
fill(250, 245, 140, 100)
strokeWeight(random(0,4));
ellipse(100, 23, 33, 33);
//crater 1 faded edge
fill(250, 245, 230, 100)
strokeWeight(random(0,4));
ellipse(100, 23, 23, 26);
//crater 2
fill(250, 245, 140, 100)
strokeWeight(random(0,4));
ellipse(123, 93, 33);
//crater 3
fill(250, 245, 230, 78)
strokeWeight(random(0,4));
ellipse(23, 53, 53, 46);
//crater 4
fill(250, 245, 230, 78)
strokeWeight(random(0,4));
ellipse(23, 153, 13, 16);
//crater 5
fill(250, 245, 140, 100)
strokeWeight(random(0,4));
ellipse(180, 0, 30, 30);
}
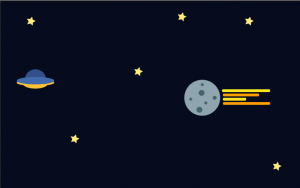
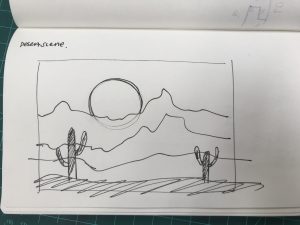
When I started this project, I knew that I wanted to create a landscape that involved nature. I wasn’t sure where to go with this until I started thinking about the idea of doing the opposite of a really lush landscape, and create something a bit more dead or barren. When I sketched, I thought about the idea of an asteroid, planet, or even our moon coming a little too close to Earth, enough to hurt the organisms living there.
I knew that to create this uneasy feeling, I’d have to play with color as well as a dizzying/shaky effect, which usually signals that something is wrong, and not everything is as it should be.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)