var choice = [];
var buildings = [];
var trees = [];
var cars = [];
var terrainSpeed = 0.0005;
var terrainDetail = 0.005;
function setup() {
createCanvas(480, 240);
// create an initial collection of buildings
for (var i = 0; i < 5; i++){
var rx = random(width);
buildings[i] = makeBuilding(rx);
}
frameRate(10);
}
function draw() {
background(205,233,233);
// display the background
stroke(0);
strokeWeight(1);
drawMountain();
displayHorizon();
// draw objects
// Buildings
updateAndDisplayBuildings();
removeBuildingsThatHaveSlippedOutOfView();
addNewBuildingsWithSomeRandomProbability();
// Trees
updateAndDisplayTrees();
removeTreesThatHaveSlippedOutOfView();
addNewTreesWithSomeRandomProbability();
// Cars
updateAndDisplayCars();
removeCarsThatHaveSlippedOutOfView();
addNewCarsWithSomeRandomProbability();
// snow
drawSnow();
// window frame
strokeWeight(40);
stroke(230);
line(0,0,width,0);
line(0,0,0,height);
line(0,height,width,height);
line(width,0,width,height);
}
function drawMountain() {
fill(246,255,223);
beginShape();
vertex(0, 200);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 30, 200);
vertex(x, y);
}
vertex(width, 200);
endShape();
}
function drawSnow() {
var xS = 10;
var yS;
for (var i=0; i< 50; i++) {
yS = 0;
for (var j=0; j< 25; j++){
fill(255);
noStroke();
ellipse(xS, yS, 5);
yS += random(5,20);
}
xS += random(8,25);
}
}
function updateAndDisplayBuildings() {
// Update the building's positions, and display them.
for (var i = 0; i < buildings.length; i++){
buildings[i].move();
buildings[i].display();
}
}
function removeBuildingsThatHaveSlippedOutOfView() {
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i++){
if (buildings[i].x + buildings[i].breadth > 0) {
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep; // remember the surviving buildings
}
function addNewBuildingsWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newBuildingLikelihood = 0.02;
if (random(0,1) < newBuildingLikelihood) {
buildings.push(makeBuilding(width));
}
}
// method to update position of building every frame
function buildingMove() {
this.x += this.speed;
}
// draw the building and some windows
function buildingDisplay() {
var floorHeight = 20;
var bHeight = this.nFloors * floorHeight;
fill(255,255,0);
stroke(0);
push();
translate(this.x, height - 40);
rect(0, -bHeight, this.breadth, bHeight);
stroke(200);
var wGap = this.breadth/16;
var xW = this.breadth/16;
//draw the windows
for (var j=0; j < 5; j++) {
for (var i = 0; i < this.nFloors; i++) {
fill(153,204,255);
stroke(102,178,255);
rect(xW, -15 - (i * floorHeight), wGap*2 , 10);
}
xW += wGap*3;
}
pop();
}
function makeBuilding(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 50,
speed: -5.0,
nFloors: round(random(3,8)),
move: buildingMove,
display: buildingDisplay}
return bldg;
}
// DRAW THE CHRISTMAS TREE
function updateAndDisplayTrees() {
// Update the tree's positions, and display them.
for (var i = 0; i < trees.length; i++){
trees[i].move();
trees[i].display();
}
}
function removeTreesThatHaveSlippedOutOfView() {
var treesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x + trees[i].breadth > 0) {
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep; // remember the current trees
}
function addNewTreesWithSomeRandomProbability() {
// With a very tiny probability, add a new tree to the end.
var newTreeLikelihood = 0.03;
if (random(0,1) < newTreeLikelihood) {
trees.push(makeTree(width));
}
}
// method to update position of tree every frame
function treeMove() {
this.x += this.speed;
}
// draw the tree and some ornaments
function treeDisplay() {
stroke(0);
push();
translate(this.x, 0-this.treeH/3);
fill(0,102,51)
triangle(0, height-40, this.breadth/2, height-this.treeH-80, this.breadth, height-40);
fill(108,22,22)
rect(this.breadth/2-10, height-40, 20, this.treeH/3);
var x0 = this.breadth/6;
for (var i=0; i<5; i++){
fill(255,0,0);
ellipse(x0, height-40-5, 6);
x0 += this.breadth/6;
}
pop();
}
function makeTree(birthLocationX) {
var tree = {x: birthLocationX,
breadth: 50,
speed: -5.0,
treeH: round(random(30,80)),
move: treeMove,
display: treeDisplay}
return tree;
}
// DRAW VEHICLES
function updateAndDisplayCars() {
// Update the car's positions, and display them.
for (var i = 0; i < cars.length; i++){
cars[i].move();
cars[i].display();
}
}
function removeCarsThatHaveSlippedOutOfView() {
var carsToKeep = [];
for (var i = 0; i < cars.length; i++){
if (cars[i].x + cars[i].breadth > 0) {
carsToKeep.push(cars[i]);
}
}
cars = carsToKeep; // remember the current cars
}
function addNewCarsWithSomeRandomProbability() {
// With a very tiny probability, add a new car to the end.
var newCarLikelihood = 0.02;
if (random(0,1) < newCarLikelihood) {
cars.push(makeCar(width));
}
}
// method to update position of car every frame
function carMove() {
this.x += this.speed;
}
// draw the car
function carDisplay() {
stroke(0);
push();
translate(this.x, 0);
fill(180)
rect(0, height-40-this.carWid/6, this.carWid, this.carWid/6);
rect(this.carWid/4, height-40-this.carWid/30*11, this.carWid/5*3, this.carWid/5);
ellipse(this.carWid/6, height-40, this.carWid/6);
ellipse(this.carWid/6*5, height-40, this.carWid/6);
pop();
}
function makeCar(birthLocationX) {
var car = {x: birthLocationX,
breadth: 50,
speed: -5.0,
carWid: round(random(30,50)),
move: carMove,
display: carDisplay}
return car;
}
// Draw the soil
function displayHorizon(){
stroke(0);
line (0,height-50, width, height-50);
fill(132, 75,47);
rect (0, height-50, width, 50);
}





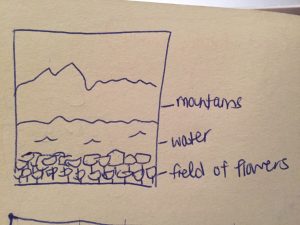
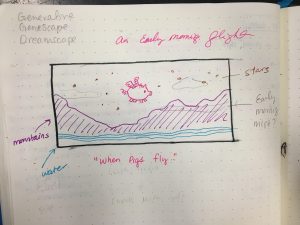
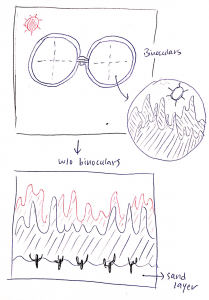
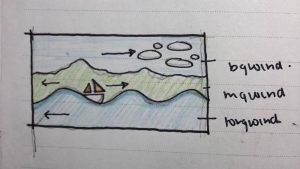
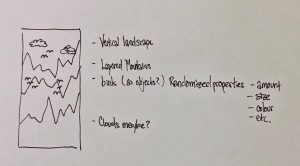
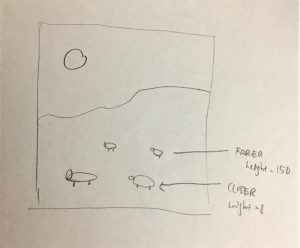
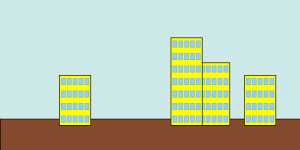
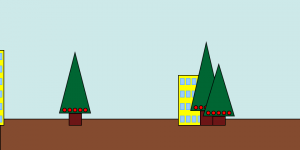
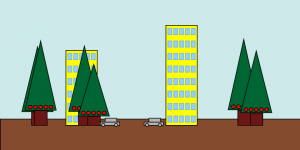
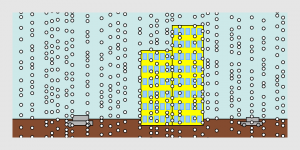
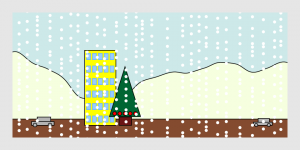
So, I started from the example code that professor provided for us. I tried to understand how all the things work. Then, I added more elements into the landscape. First, I added the mountain landscape in the background. Then, I change the orientations of the windows in the house. Then, I added the Christmas trees into the scene. Next, I added vehicles- cars to make the picture more fun. At last, I was inspired by the movie “The Power of Ten”. So, I give the animation a picture frame, making it look like people watching outside of a window. Also, I simulated the feeling of snowing to add more fun.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)