var cabin;
var turtle;
var spacing = 5;
function preload() {
cabin = loadImage("https://i.imgur.com/vd2MDbC.jpg");
}
function setup() {
createCanvas(437, 480);
background(140, 90, 100);
cabin.loadPixels();
turtle = makeTurtle(0, 0);
turtle.setColor(255);
for (j = 0; j <= height; j += spacing) {
for (i = 0; i <= width; i++) {
var b = brightness(color(cabin.get(i, j)));
var lineweight = map(b, 0, 255, 0, 5);
turtle.setWeight(lineweight);
turtle.forward(1);
}
turtle.goto(0, j);
}
noLoop();
}
function draw() {
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
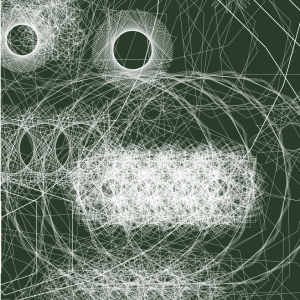
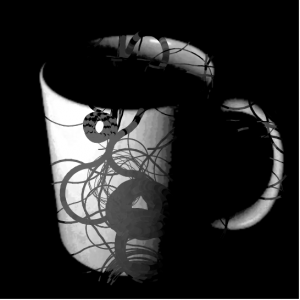
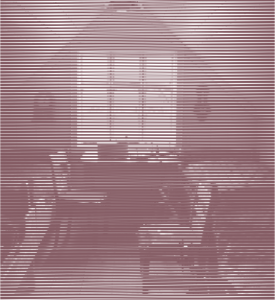
return turtle;}I made an image filter using a turtle that goes horizontally across the screen, its width varying based on the brightness of the pixel underneath. The result is a stripy monochrome picture. It takes a really long time to load because the turtle goes forward only one pixel at a time. Here’s a screenshot of what it looks like once it’s loaded:

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)