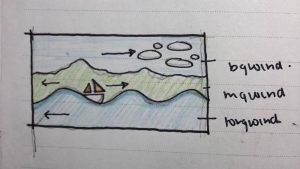
sketch
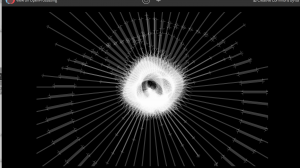
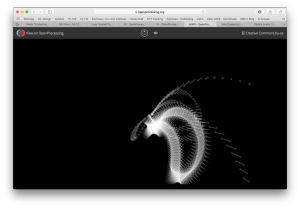
The landscape is space with planets that have varying orbiting moons.
//Thomas Wrabetz
//Section C
//twrabetz@andrew.cmu.edu
//Project-10
planetArray = [];
planetFrames = 0;
planetFrequency = 110;
function stepPlanet()
{
this.x += this.xspeed;
this.y += this.yspeed;
return ((this.x < width + this.radius * 2) & (this.y < height + this.radius * 2) && (this.y > 0));
}
function drawPlanet()
{
push();
translate( this.x, this.y );
rotate( this.tilt );
for( var i = 0; i < this.moonArray.length; i++ )
{
val = (this.moonArray[i].orbitFrames * this.moonArray[i].orbitSpeed) % TWO_PI;
if( val < PI / 2 || val > 3 * PI / 2 )
{
this.moonArray[i].draw( this );
}
}
fill( this.planetColor );
ellipse( 0, 0, this.radius, this.radius );
fill( this.ringColor );
ellipse( 0, 0, this.radius * this.ringWidth, this.radius * this.ringWidth / 10 );
fill( this.planetColor );
ellipse( 0, 0, this.radius * (this.ringWidth - 1) / 2 + this.radius, this.radius * (this.ringWidth - 1) / 20 );
fill( 0 );
arc( this.radius / 2, 0, this.radius * (this.ringWidth - 1) / 2, this.radius * (this.ringWidth - 1) / 20, -HALF_PI, HALF_PI);
arc( -this.radius / 2, 0, this.radius * (this.ringWidth - 1) / 2, this.radius * (this.ringWidth - 1) / 20, HALF_PI, PI+HALF_PI);
fill( this.planetColor );
arc( 0, 0, this.radius, this.radius, PI, TWO_PI );
for( var j = 0; j < this.moonArray.length; j++ )
{
val = (this.moonArray[j].orbitFrames * this.moonArray[j].orbitSpeed) % TWO_PI;
if( val > PI / 2 & val < 3 * PI / 2 )
{
this.moonArray[j].draw( this );
}
}
pop();
}
function makePlanet()
{
planet = { radius: random( 50, 125 ), x: 0, y: 0,
planetColor: color( random(256), random(256), random(256) ), ringColor: color( random(256), random(256), random(256), ), ringWidth: random( 1.15, 2 ),
tilt: random( 360 ), xspeed: random( 0.75, 2 ), yspeed: random( -0.5, 0.5 ), moonArray: [], draw: drawPlanet, step: stepPlanet };
numMoons = random( -2, 4.5 );
for( var i = 0; i < numMoons; i++ )
{
planet.moonArray.push( makeMoon() );
}
planet.y = random( planet.radius, width - planet.radius );
planet.x = - planet.radius * 2;
return planet;
}
function drawMoon( planet )
{
moonDist = planet.radius * this.orbitDistance * sin( this.orbitFrames * this.orbitSpeed );
moonPerp = planet.radius * this.orbitDistance * cos( this.orbitFrames * this.orbitSpeed ) * this.orbitAxis2;
sizeModifier = 1 - cos( this.orbitFrames * this.orbitSpeed )/4;
moonX = moonDist * cos( this.orbitAxis ) - moonPerp * sin( this.orbitAxis );
moonY = moonDist * sin( this.orbitAxis ) + moonPerp * cos( this.orbitAxis );
fill( this.moonColor );
ellipse( moonX, moonY, this.radius * sizeModifier, this.radius * sizeModifier );
this.orbitFrames++;
}
function makeMoon()
{
moon = { radius: random( 10, 20 ), orbitSpeed: random( 0.025, 0.05 ), orbitDistance: random( 1, 2 ), orbitAxis: random(0,TWO_PI), orbitAxis2: random(0,1), orbitFrames: 0,
moonColor: random( 125, 255 ), draw: drawMoon };
return moon;
}
function setup()
{
createCanvas( 480, 480 );
noStroke();
}
function draw()
{
background( 0 );
if( planetFrames <= 0 )
{
planetArray.push( makePlanet() );
planetFrames = random( 90, 130 );
}
planetFrames--;
for( var i = 0; i < planetArray.length; i++ )
{
planetArray[i].draw();
if( !planetArray[i].step() )
{
planetArray.splice( i, 1 );
i -= 1;
}
}
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)