//Thomas Wrabetz
//Section C
//twrabetz@andrew.cmu.edu
//Project-09
var underlyingImage;
var locations = [];
var squares = [];
function preload() {
var myImageURL = "https://i.imgur.com/uCMUDGO.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(200, 250);
noStroke();
underlyingImage.loadPixels();
frameRate(60);
for( var i = 0; i < width / 5; i++ )
{
locations.push( [] );
for( var j = 0; j < height / 5; j++ )
{
locations[i].push(0);
}
}
}
function draw()
{
for( var i = 0; i < len(squares); i++ )
{
squares[i].draw();
}
}
function squareStep()
{
if( this.y == this.targetY ) return;
this.y += 1;
}
function squareDraw()
{
push();
fill( this.color );
rect( this.x, this.y, 5, 5 );
pop();
}
function makeSquare( sx, sy, stargetY, scolor )
{
s = { x: sx, y: sy, targetY: stargetY, step: squareStep, draw: squareDraw, color: scolor };
return s;
}
function draw() {
background(0);
var targetX = int(random((width-1)/5))*5;
var test = false;
for( var i = 0; i < locations.length; i++ )
{
if( locations[i][0] == 0 ) test = true;
}
for( var i = 0; i < squares.length; i++ )
{
squares[i].step();
squares[i].draw();
}
if( !test ) return;
while( locations[targetX/5][0] )
{
targetX = int(random((width-1)/5))*5;
}
for( var i = 0; i < height / 5; i++ )
{
if( locations[targetX/5][i] == 1 )
{
locations[targetX/5][i-1] = 1;
squares.push( makeSquare( targetX, 0, (i-1)*5, underlyingImage.get( targetX, (i-1)*5 ) ) );
break;
}
if( i == height/5 - 1 )
{
locations[targetX/5][i] = 1;
squares.push( makeSquare( targetX, 0, i*5, underlyingImage.get( targetX, i*5 ) ) );
}
}
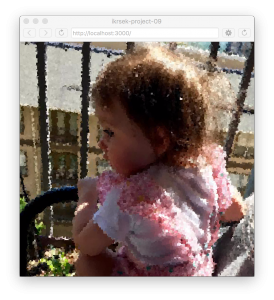
}It’s a picture of me from highschool made out of falling blocks.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)