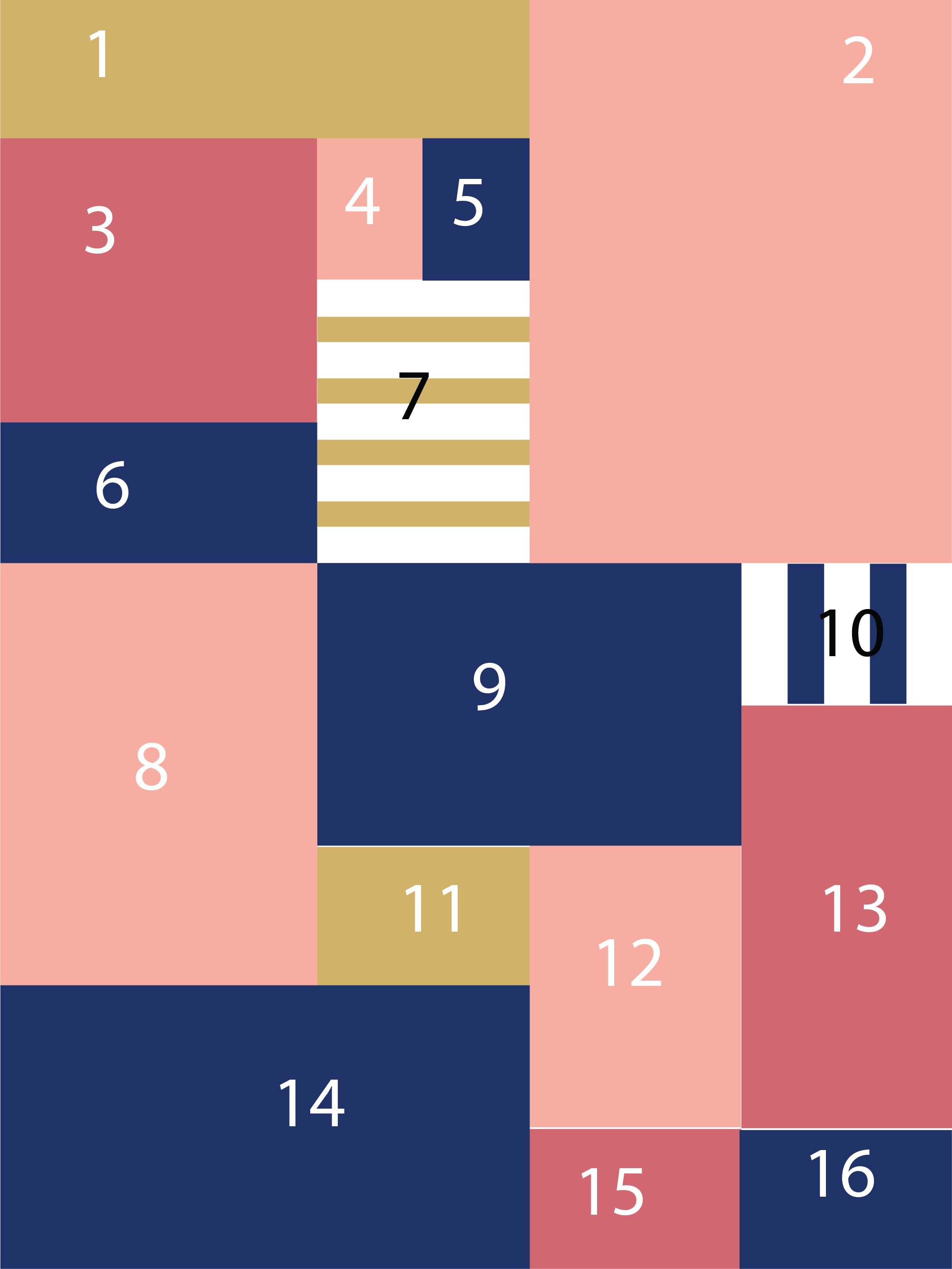
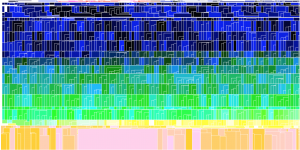
“Broken Telly”
(Note:If you expand your browser to fit your computer screen, you should be able to see the whole program)
sketch
//Isadora Krsek
//Section C
//IKrsek@andrew.cmu.edu
//Project 03: Dynamic Drawings
//Title: "Broken Telly"
//global variables
var rotX = (453); //center of rotation for red ball (x-coordinate)
var rotY = (390); //center of rotation for red ball (y-coordinate)
var row = (50);
var turnOffX = 1;
var turnOffY = 1;
var RB; //stands for "red-bit" as in the metal dial's indicator
var antLength = (166);
var antX;
var antY;
var antX2;
var antY2;
var angle1;
var angle2;
var Bri;
var ThiccThin;
var Ang;
var Spacing;
var staticX = (0);
var staticY = (0);
var staticX2 = (0);
var staticY2 = (0);
var staticX3 = (0);
var staticY3 = (0);
var staticX4 = (0);
var staticY4 = (0);
var staticX5 = (0);
var staticY5 = (0);
var staticX6 = (0);
var staticY6 = (0);
var last = -1;
var current;
function setup() {
createCanvas (640, 480);
background(51,52,44);
RB = new RedBit(rotX, rotY, 16); // (x,y,diameter) --> x,y represent the center of rotation
antX = width/2-30;//origin point of left antennae's x
antY = height/2-55;//origin point of left antennae's y
antX2 = width/2-30;//origin point of right antennae's x
antY2 = height/2-55;//origin point of right antennae's y
}
function tvFrame() {
stroke(135,77,32); //the color of wood edge
strokeWeight(16);
line(600,400,600,0); //vertical right wood line
line(0,0,600,0); //horizontal top wood line
line(0,0,0,400); //vertical left wood line
line(0,400,600,400); //horizontal bottom wood line
//beggining of white OUTER plastic part ... subtract each x/y value by 14
strokeCap(PROJECT);
stroke(236,221,188);
strokeWeight(12);
line(586,386,586,14); //vertical right white plastic line
line(14,14,586,14); //horizontal top white line
line(14,14,14,386); //vertical left white line
line(14,386,586,386); //horizontal bottom white line
//beggining of black plastic part (no stroke) ... subtract each x/y value by
stroke(7,7,7);
strokeWeight(150);
line(505,225,505,95); // right side black big panel
strokeWeight(22);
line(31,31,564,31); // top black plastic line
strokeWeight(20);
line(31,31,31,290); // vertical left black plastic line
//big plastic white part alternating with black (below)
stroke(178,163,134);
strokeWeight(80);
line(60,340,540,340);
//control panel
stroke(208,207,187);
strokeWeight(4); // metal panel frame
fill(166,162,150); // metal panel color
rect(455,30,100,330); // metal panel
//sound holes
noStroke();
fill(60);
rect(468,row+10,75,5);
rect(468,row+20,75,5);
rect(468,row+30,75,5);
rect(468,row+40,75,5);
rect(468,row+50,75,5);
rect(468,row+60,75,5);
rect(468,row+70,75,5);
rect(468,row+80,75,5);
rect(468,row+90,75,5);
rect(468,row+100,75,5);
rect(468,row+110,75,5);
rect(468,row+120,75,5);
rect(468,row+130,75,5);
rect(468,row+140,75,5);
rect(468,row+150,75,5);
rect(468,row+160,75,5);
rect(468,row+170,75,5);
rect(468,row+180,75,5);
rect(468,row+190,75,5);
rect(468,row+200,75,5);
//back to the rest of the dial
stroke(208,207,187);
fill(199,197,193); // metal dial color
strokeWeight(3);
ellipse(504,300,50,50); // metal dial
rect(492,336,25,10); // small metal button
//beginning of inner white plastic part
noFill();
stroke(200,188,166);
strokeWeight(20);
rect(51,51,370,264);
//round rect frame for TV should have no fill but should have frame (add stroke back)
strokeWeight(10);
stroke(0);
rect(66,60,340,244,2);
}
//for left antennae movement
function dragAntLeft(i, xin, yin) {
if (mouseX<width/2-60 & mouseY<150 && mouseX>100){
dx = mouseX - antX;
dy = mouseY - antY;
angle1 = atan2(dy, dx); //controls how the antennae moves
}
ant(antX, antY, angle1); //the left antennae is born
}
//for right antennae movement
function dragAntRight(iz, xin, yin) {
if (mouseX>width/2+10 & mouseY<150 && mouseX<460){
dx2 = mouseX - antX2;
dy2 = mouseY - antY2;
angle2 = atan2(dy2, dx2); //controls how the antennae moves
}
ant2(antX2, antY2, angle2); //the left antennae is born
}
//for left antennae configuration
function ant(x, y, a) {
push();
translate(x, y);
rotate(a);
line(0, 0, antLength, 0); // first two numbers are the starting point, lenght , and
pop();
}
//for right antennae configuration
function ant2(x, y, b) {
push();
translate(x, y);
rotate(b);
line(0, 0, antLength, 0); // first two numbers are the starting point, lenght , and
pop();
}
//other controls that change image
function TVonoff (){
//tv power off black screen
fill(51,52,44);
noStroke();
push();
rectMode(CENTER);
rect(width/2-60,290,turnOffX,turnOffY);//the size that it increases to when hovering over area that the metal button is in
//the rect will increase to size (width/2-60,290,300,210)
pop();
if (dist(mouseX,mouseY,450,414)<8){
turnOffX = 300;
turnOffY = 210;
} else if(dist(mouseX,mouseY,450,425)>10){ //when mouse not near, TV powered ON
turnOffX = 1;
turnOffY = 1;
}
}
//specifics for the red circle/dial thigny
function RedBit(tx, ty, ts) {
this.x = tx; //x-value of point you want ball to rotate around
this.y = ty; //y-value of point you want ball to rotate around
this.size = ts; //balls's diameter
this.angle = 0;
this.update = function (mx, my) {
this.angle = atan2(my - this.y, mx - this.x);
}
this.display = function () {
push();
translate(this.x, this.y);
rotate(this.angle);
fill(255, 0, 0);
ellipse(this.size/1.4, 0, this.size / 2, this.size / 2); //control the diamete that the circle travels by dividing this.size by something
pop();
}
}
//mapping values for controls stuff
function Mapping(){
//mapping strokeweight
if (mouseX>width/2+10 & mouseY<150 && mouseX<460){
ThiccThin = map(mouseX,300,510,2,20);
}
//mapping angle of static
if(mouseX>width/2+10 & mouseY<150 && mouseX<460 && mouseY>30){
Ang = map(mouseY,20,150,.01,.05);
}
//mapping position of static (space between)
if (mouseX<width/2-60 & mouseY<150 && mouseX>100){
Spacing = map(mouseX,100,260,200,400);
}
//mapping color brightness to dial
if(dist(mouseX,mouseY,453,390)<25){
Bri= map(mouseY,375,423,0,180);
}
}
//The Tv static
function drawStatic(){
noFill();
//row 0 of static shit
beginShape();
vertex(150,200);
vertex(160,180);
vertex(170,200);
vertex(180,180);
vertex(190,200);
vertex(200,180);
vertex(210,200);
vertex(220,180);
vertex(230,200);
vertex(240,180);
vertex(250,200);
vertex(260,180);
vertex(270,200);
vertex(280,180);
vertex(290,200);
vertex(300,180);
vertex(310,200);
vertex(320,180);
vertex(330,200);
vertex(340,180);
vertex(350,200);
vertex(360,180);
vertex(370,200);
vertex(380,180);
vertex(390,200);
vertex(400,180);
vertex(410,200);
vertex(420,180);
vertex(430,200);
vertex(440,180);
vertex(450,200);
vertex(460,180);
vertex(470,200);
vertex(480,180);
vertex(490,200);
vertex(500,180);
vertex(510,200);
vertex(520,180);
vertex(530,200);
vertex(540,180);
vertex(550,200);
vertex(560,180);
vertex(570,200);
vertex(580,180);
vertex(590,200);
vertex(600,180);
endShape();
//row 1 of static shit
beginShape();
vertex(150,240);
vertex(160,220);
vertex(170,240);
vertex(180,220);
vertex(190,240);
vertex(200,220);
vertex(210,240);
vertex(220,220);
vertex(230,240);
vertex(240,220);
vertex(250,240);
vertex(260,220);
vertex(270,240);
vertex(280,220);
vertex(290,240);
vertex(300,220);
vertex(310,240);
vertex(320,220);
vertex(330,240);
vertex(340,220);
vertex(350,240);
vertex(360,220);
vertex(370,240);
vertex(380,220);
vertex(390,240);
vertex(400,220);
vertex(410,240);
vertex(420,220);
vertex(430,240);
vertex(440,220);
vertex(450,240);
vertex(460,220);
vertex(470,240);
vertex(480,220);
vertex(490,240);
vertex(500,220);
vertex(510,240);
vertex(520,220);
vertex(530,240);
vertex(540,220);
vertex(550,240);
vertex(560,220);
vertex(570,240);
vertex(580,220);
vertex(590,240);
vertex(600,220);
endShape();
//row 2 of static shit
beginShape();
vertex(150,280);
vertex(160,260);
vertex(170,280);
vertex(180,260);
vertex(190,280);
vertex(200,260);
vertex(210,280);
vertex(220,260);
vertex(230,280);
vertex(240,260);
vertex(250,280);
vertex(260,260);
vertex(270,280);
vertex(280,260);
vertex(290,280);
vertex(300,260);
vertex(310,280);
vertex(320,260);
vertex(330,280);
vertex(340,260);
vertex(350,280);
vertex(360,260);
vertex(370,280);
vertex(380,260);
vertex(390,280);
vertex(400,260);
vertex(410,280);
vertex(420,260);
vertex(430,280);
vertex(440,260);
vertex(450,280);
vertex(460,260);
vertex(470,280);
vertex(480,260);
vertex(490,280);
vertex(500,260);
vertex(510,280);
vertex(520,260);
vertex(530,280);
vertex(540,260);
vertex(550,280);
vertex(560,260);
vertex(570,280);
vertex(580,260);
vertex(590,280);
vertex(600,260);
endShape();
//row 3 of static shit
beginShape();
vertex(150,320);
vertex(160,300);
vertex(170,320);
vertex(180,300);
vertex(190,320);
vertex(200,300);
vertex(210,320);
vertex(220,300);
vertex(230,320);
vertex(240,300);
vertex(250,320);
vertex(260,300);
vertex(270,320);
vertex(280,300);
vertex(290,320);
vertex(300,300);
vertex(310,320);
vertex(320,300);
vertex(330,320);
vertex(340,300);
vertex(350,320);
vertex(360,300);
vertex(370,320);
vertex(380,300);
vertex(390,320);
vertex(400,300);
vertex(410,320);
vertex(420,300);
vertex(430,320);
vertex(440,300);
vertex(450,320);
vertex(460,300);
vertex(470,320);
vertex(480,300);
vertex(490,320);
vertex(500,300);
vertex(510,320);
vertex(520,300);
vertex(530,320);
vertex(540,300);
vertex(550,320);
vertex(560,300);
vertex(570,320);
vertex(580,300);
vertex(590,320);
vertex(600,300);
endShape();
//row 4 of static shit
beginShape();
vertex(150,360);
vertex(160,340);
vertex(170,360);
vertex(180,340);
vertex(190,360);
vertex(200,340);
vertex(210,360);
vertex(220,340);
vertex(230,360);
vertex(240,340);
vertex(250,360);
vertex(260,340);
vertex(270,360);
vertex(280,340);
vertex(290,360);
vertex(300,340);
vertex(310,360);
vertex(320,340);
vertex(330,360);
vertex(340,340);
vertex(350,360);
vertex(360,340);
vertex(370,360);
vertex(380,340);
vertex(390,360);
vertex(400,340);
vertex(410,360);
vertex(420,340);
vertex(430,360);
vertex(440,340);
vertex(450,360);
vertex(460,340);
vertex(470,360);
vertex(480,340);
vertex(490,360);
vertex(500,340);
vertex(510,360);
vertex(520,340);
vertex(530,360);
vertex(540,340);
vertex(550,360);
vertex(560,340);
vertex(570,360);
vertex(580,340);
vertex(590,360);
vertex(600,340);
endShape();
//row 5 of static shit
beginShape();
vertex(150,400);
vertex(160,380);
vertex(170,400);
vertex(180,380);
vertex(190,400);
vertex(200,380);
vertex(210,400);
vertex(220,380);
vertex(230,400);
vertex(240,380);
vertex(250,400);
vertex(260,380);
vertex(270,400);
vertex(280,380);
vertex(290,400);
vertex(300,380);
vertex(310,400);
vertex(320,380);
vertex(330,400);
vertex(340,380);
vertex(350,400);
vertex(360,380);
vertex(370,400);
vertex(380,380);
vertex(390,400);
vertex(400,380);
vertex(410,400);
vertex(420,380);
vertex(430,400);
vertex(440,380);
vertex(450,400);
vertex(460,380);
vertex(470,400);
vertex(480,380);
vertex(490,400);
vertex(500,380);
vertex(510,400);
vertex(520,380);
vertex(530,400);
vertex(540,380);
vertex(550,400);
vertex(560,380);
vertex(570,400);
vertex(580,380);
vertex(590,400);
vertex(600,380);
endShape();
}
function draw() {
background(245);
Mapping();
push();
strokeWeight(1+ThiccThin);
stroke(Bri+40)
translate(200-Spacing,0)
rotate(Ang);
drawStatic()
pop();
//blocks to cover movement of the static behind TV
fill(245)
push();
noStroke();
rectMode(CORNER);
rect(0,170,140,280);
rect(520,180,200,280);
rect(0,140,width,50)
pop();
//antennae shit (movement & base)
fill(10);
noStroke();
ellipse(width/2-30,height/2-55,100,70); //antennae base
strokeWeight(4.2);
stroke(10);
//left antennae
dragAntLeft(0, mouseX, mouseY);
for( var i=0; i<antX.length-1; i++) {
dragAntLeft(i+1, antX[i], antY[i]);
}
//right antennae
dragAntRight(0, mouseX, mouseY);
for( var iz=0; iz<antX2.length-1; iz++) {
dragAntRight(iz+1, antX2[iz], antY2[iz]);
}
//turns tv on and off
TVonoff();
//TV frame/illustration
push();
translate(100,180);
scale(0.7,0.7); //scaling down the size of the TV so that antennae can fit on screen
tvFrame();
pop();
//the red dial will only spin if the mouse gets close to it
noStroke();
if(dist(mouseX,mouseY,453,390)<25){
RB.update(mouseX, mouseY);
}
RB.display();
fill(255,0,0);
ellipse(164,185,1,1);
}
*the left and right antennae do not appear until they are in vicinity of the mouse
The left antennae controls the position of the static, and moving it appears to animate it
the right antennae controls both the rotation and the thickness of the static
The little red-studded dial controls the brightness/color
and the button below the dial controls the size of a minuscule black square in the middle of the screen which gets large when you hover over it, simulating the tv turning off.
(Explanation coming soon)




![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)